ArcGIS API for JS 4.x 离线部署(https)
在离线部署查资料的过程中,基本全部都是部署在“Default Web Site”下面,部署在这个下面的默认是 http 方式请求的。并且不能修改。
但是系统中请求的都是 https,这样导致请求不到JS文件。
下面就介绍部署为 https 的方式。
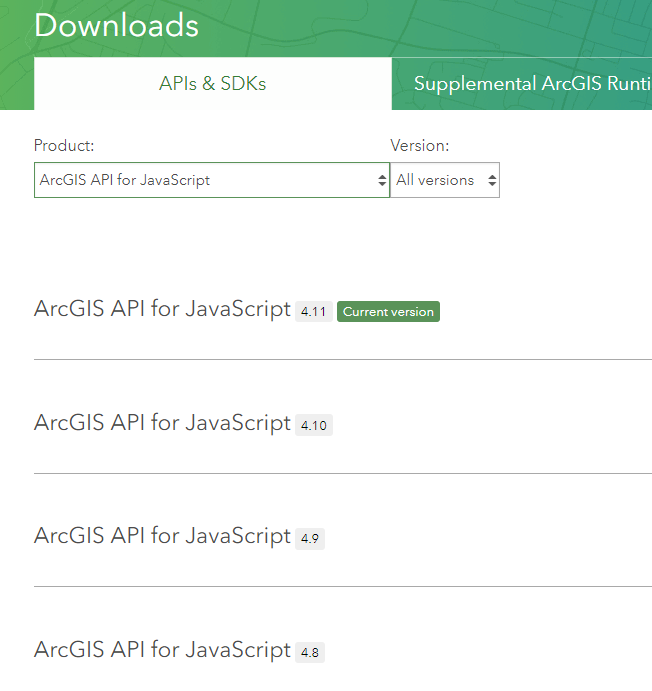
1、下载 ArcGIS API SDK 文件
到官网上下载,要下载前必须要登录才能看到下载列表,注册一个也挺方便。

下载对应的版本即可。
2、部署API
把下载的文件解压放到要部署的位置,打开 IIS 管理器。
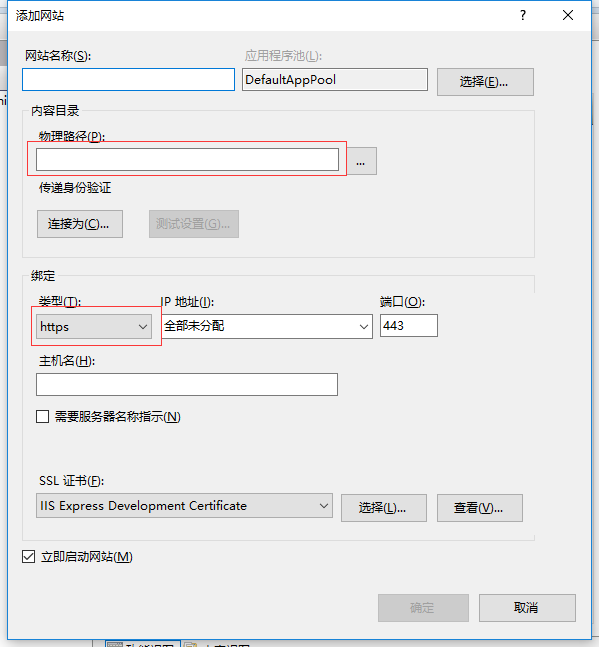
右键“网站”=》添加网站,出现如下界面

“物理路径”选择解压的文件夹下的API文件,如我的4.10 “arcgis_js_v410_api\arcgis_js_api\library\4.10”。
“类型”选择 https。
“IP地址”选择 “全部未分配”,这样可以用 localhost 访问
点击确定离线就部署好。
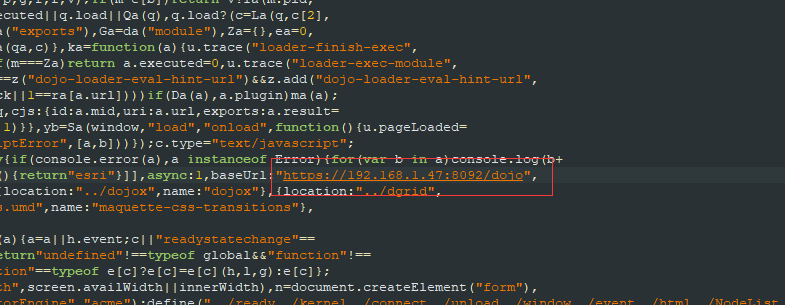
3、配置文件
这里要修改两个文件:init.js、dojo\dojo.js,把 [HOSTNAME_AND_PATH_TO_JSAPI] 替换为你发布的站点地址(因为上面IIS的配置,可以localhost访问,可以用localhost),如下:

到这里部署全部完成。在浏览器打开部署下的文件正常即可。
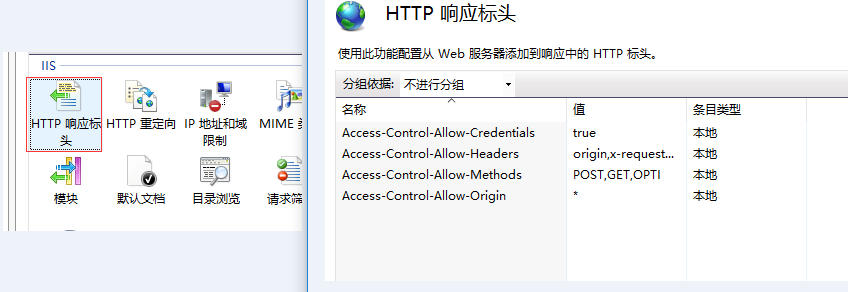
4、样式图标不显示
打开部署的离线站点“HTTP响应标头”,添加以下几项,重启站点即可。
Access-Control-Allow-Credentials:true Access-Control-Allow-Headers:origin,x-requested-with,content-type Access-Control-Allow-Methods:POST,GET,OPTIONS Access-Control-Allow-Origin:*

5、简单示例代码

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; } </style> <link rel="stylesheet" href="https://192.168.1.216:8083//esri/css/main.css"> <script src="https://192.168.1.216:8083/init.js"></script> <script> require([ "esri/Map", "esri/views/MapView" ], function (Map, MapView) { var map = new Map({ basemap: "streets" }); var view = new MapView({ container: "viewDiv", // Reference to the scene div created in step 5 map: map, // Reference to the map object created before the scene zoom: 4, // Sets zoom level based on level of detail (LOD) center: [15, 65] // Sets center point of view using longitude,latitude }); }); </script> </head> <body> <div id="viewDiv"></div> </body> </html>
注意:
1、由于是自己发布的在第一次打开会提升不安全的网站,继续访问即可;
2、在清理缓存后还会提升不安全网站;
3、题外话,天地图的key,虽然服务端和web端都有访问切片权限,ArcGIS API JS下只能用web端;





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端