JQuery
JQuery
JQuery 是一个js框架,是对js一种封装
Jquery 的导入:jquery是一个第三方js库,使用时需要导入
<script src="jquery.min.js"></script>
$(function(){})
$(function(){}) 表示当文档加载完后就执行匿名函数 function
其由两部分组成 $( ); 和 function(){ }
常见方法
1)通过jquery对象的 val() 获取值
alert($("#input1").val());
2) 通过html() 获取html元素内部的内容,如果该元素内部有嵌套标签和内容,则一并获取
alert($("#d1").html());
3)通过text() 获取html元素内部的内容,如果该元素内部有嵌套标签和内容,则只要内容不要标签
alert($("#d1").text());
CSS
1)增加class: 通过 addClass() 增加一个样式中的class
<script> $(function(){ $("#d").addClass("pink"); }); </script> <style> .pink{ background-color:pink; } </style> <div id="d"> abc </div>
基本方法就是:事先在css中用选择器选择一个不存在的class(这里选择的是pink),然后用jquery为某个html元素增加该class属性(这里增加pink)
2)删除class:通过 removeClass() 删除某个html元素的某个class
$("#d").removeClass("pink");
3)切换class:通过 toggleClass() 切换一个html元素的class
切换指的是:如果存在该class就删除;如果不存在该class就添加
$("#d").toggleClass("pink");
4)css函数:通过css函数直接设置样式
$("#d").css("font-size", "14px");
$(".box").css({"width":"200px", "color":"blue"});
这两种方法都可以设置样式,但需要注意引号;前者设置单一属性,后者设置多属性;
Jquery选择器
1)元素选择器:根据标签名选择所有该标签元素
$("div").addClass("pink");
2)id选择:
$("#id1").addClass("pink");
3)class选择:
$(".mybox").addClass("pink");
4)层级选择:选择id为d2的div下面的所有span
$("div#d2 span").addClass("pink");
5)最先最后:
$("div:first").addClass("pink");
$("div:last").addClass("pink");
用 selector:first 和 selector:last 选择满足选择器条件的第一个和最后一个元素
6)奇偶:
$("div:odd").toggleClass("pink");
$("div:even").toggleClass("green");
选择满足选择器条件的奇数元素和偶数元素。从0开始计数,0为偶数
7)可见性:
$( selector:hidden) 和 $( selector:visible) 表示选择满足选择器条件的 可见 元素。
8)属性:
/* $(selector[attribute]) 满足选择器条件的有某属性的元素 $(selector[attribute=value]) 满足选择器条件的属性等于value的元素 $(selector[attribute!=value]) 满足选择器条件的属性不等于value的元素 $(selector[attribute^=value]) 满足选择器条件的属性以value开头的元素 $(selector[attribute$=value]) 满足选择器条件的属性以value结尾的元素 $(selector[attribute*=value]) 满足选择器条件的属性包含value的元素 */ $("div[id]").addClass("pink"); //选择有id属性的div $("div[id^='pin']").addClass("pink");//选择有id属性,且id属性的值以pin开头的元素
9)选择表单对象:
/* 表单对象选择器 指的是选中form下会出现的输入元素 :input 会选择所有的输入元素,不仅仅是input标签开始的那些,还包括 textarea,select和button :button 会选择type=button的input元素和button元素 :radio 会选择单选框 :checkbox会选择复选框 :text会选择文本框,但是不会选择文本域 :submit会选择提交按钮 :image会选择图片型提交按钮 :reset会选择重置按钮 */
10)根据表单对象属性进行选择:
/* :enabled会选择可用的输入元素 注:输入元素的默认状态都是可用 :disabled会选择不可用的输入元素 :checked会选择被选中的单选框和复选框 注: checked在部分浏览器上(火狐,chrome)也可以选中selected的option :selected会选择被选中的option元素 */
11)当前元素选择:
在监听函数中使用 $(this),则会选择出发该事件的当前组建
例子

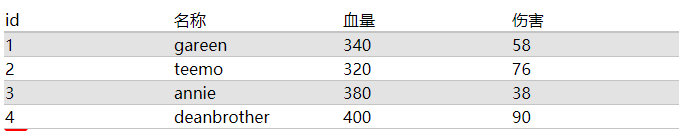
利用 jquery 实现上述表格

<style> table{ border-collapse:collapse; width:50%; } .gary{ background: #e3e3e3; } tr.head{ border-bottom-style:solid; border-bottom-color:#c4c4c4; border-bottom-width: 2px; } tr{ border-bottom-style:solid; border-bottom-color:#c4c4c4; border-bottom-width: 1px; } td{ width:25%; } </style> <script src="jquery.min.js"></script> <script> $(function(){ $("tr:odd").addClass("gary"); }) </script> <table> <tr class="head"> <td>id</td> <td>名称</td> <td>血量</td> <td>伤害</td> </tr> <tr class="odd"> <td>1</td> <td>gareen</td> <td>340</td> <td>58</td> </tr> <tr> <td>2</td> <td>teemo</td> <td>320</td> <td>76</td> </tr> <tr class="odd"> <td>3</td> <td>annie</td> <td>380</td> <td>38</td> </tr> <tr> <td>4</td> <td>deanbrother</td> <td>400</td> <td>90</td> </tr> </table> <br/>
在载入整个html文档后,利用jquery选择器选择所有的偶数tr,为它们添加 gary 类即可。
筛选器
筛选器的作用是,在已经通过选择器选出元素后,在此基础上进一步进行筛选
1)第一个、最后一个、第n个:
$("div").first().addClass("pink"); /*选择第一个元素*/
$("div").last().addClass("pink"); /*选择最后一个*/
$("div").eq(4).addClass("pink"); /*选择第四个*/
2)父、祖先:
$("#currentDiv").parent().addClass("pink"); /*选择最近的一个父元素*/
$("#currentDiv").parents().addClass("pink"); /*选择所有祖先元素*/
3)儿子、后代
$("#currentDiv").children().addClass("pink");/*选择所有的儿子元素,即所有的第一层嵌套*/
$("#currentDiv").find("div").addClass("pink");/*筛选出符合选择器的后代元素*/
注:find( selector) 必须使用参数selector
4)同级元素
$("#currentDiv").siblings("div").addClass("pink");
选择自己的所有同级元素,不包括自己。
属性
1)attr(属性名) 获取属性值: alert( $("div").attr("align") );
2)attr(attr, value) 修改属性: $("div").attr("align", "left");
3)removeAttr(attr) 删除属性:$("div").removeAttr("align");
4)prop 与 attr 的区别:其一,attr可以获取自定义属性值,prop不可;
其二,对于选择框的checked属性,attr只能获取初始值,而prop可以获取经过选择后的变化的值,且返回true|false的布尔型



