AJAX
AJAX 即 “Asynchronous Javascript And Xml”, (异步Javascript 和 XML),是一种在无需重新加载整个网页的情况下,能更新部分网页的技术;基于javascript;
XMLHttpRequest 对象(XHR)
XMLHttpRequest 对象用于在后台与服务器交换数据,就如同一个后台线程一般在用户没有感觉的情况下与服务器通信;
新建XHR对象:xmlhttp = new XMLHttpRequest();
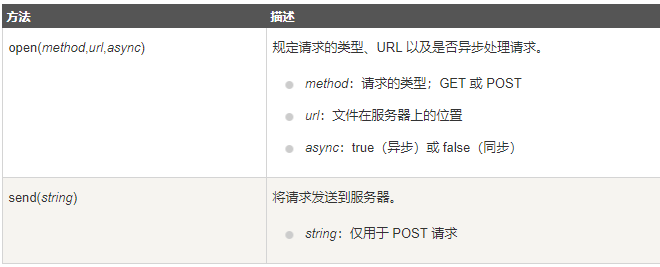
向服务器发送数据
向服务器发送数据,使用 XMLHttpRequest 对象的 open() 和 send() 方法:

open方法的 url 即为要提交数据的目的jsp页面,如果在这个url上传递了参数,则send方法就不需要参数了;如果open的url仅仅为页面地址,则传送数据需要由send方法完成;
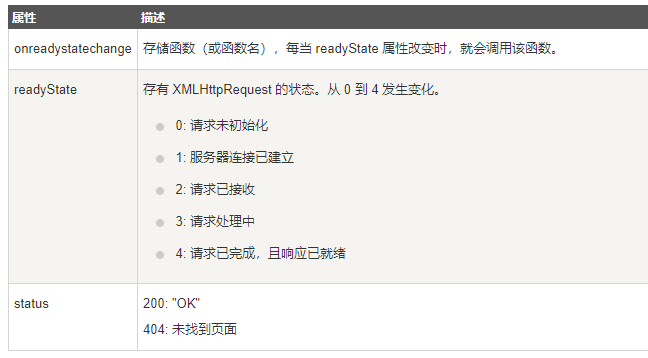
onreadystatechange 事件
当 readyState 改变时,就会触发 onreadystatechange 事件,该事件会调用我们自己设置的处理函数

服务器的响应数据
服务器的响应数据在 XMLHttpRequest 对象的 responseText 或 responseXML 属性中;

例子
<span>输入账号 :</span> <input id="name" name="name" onkeyup="check()" type="text"> <span id="checkResult"></span> <script> var xmlhttp; function check(){ var name = document.getElementById("name").value; var url = "http://how2j.cn/study/checkName.jsp?name="+name; //要发送到的jsp页面,以及传递的参数 xmlhttp = new XMLHttpRequest(); //新建 AJAX 所需要的主要对象 xmlhttp.onreadystatechange = checkResult; //自定义的响应处理函数 xmlhttp.open("GET",url,true); //设置访问的页面 xmlhttp.send(); //执行访问 } function checkResult(){ if (xmlhttp.readyState==4 && xmlhttp.status==200) document.getElementById('checkResult').innerHTML=xmlhttp.responseText; } </script>



