CSS布局
绝对定位
属性:position 属性值:absolute
1)一个元素被设置为绝对定位,则它被从原来顺序排列的html元素序列中删除(让出自己原来的坑)再基于最近的一个定位了的父容器进行绝对定位(该父容器不要求是绝对定位还是相对定位)。
2)如果没有父容器或者包括该元素的所有层次的父容器都没有定位,则该元素基于body进行定位。
3)显然绝对定位可能造成元素之间的重叠。使用 z-index:-1、2... 决定谁在上谁在下。z-index的值越大,越在上面。

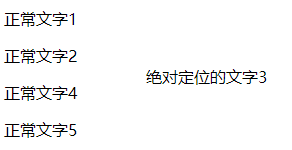
<style> p.abs{ position: absolute; left: 150px; top: 50px; } </style> <p >正常文字1</p> <p >正常文字2</p> <p class="abs" >绝对定位的文字3</p> <p >正常文字4</p> <p >正常文字5</p>
相对定位
属性:position 属性值:relative
相对定位不会把该元素从原文档序列中删除,而是在原文档位置的基础上移动相应距离。(自己移走,但原来的坑还留着)

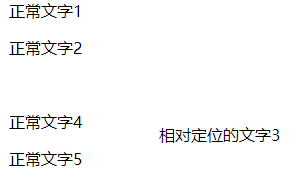
<style> p.r{ position: relative; left: 150px; top: 50px; } </style> <p >正常文字1</p> <p >正常文字2</p> <p class="r" >相对定位的文字3</p> <p >正常文字4</p> <p >正常文字5</p>
例子
使用相对定位+绝对定位,使得文字3在原来位置的基础上向右平移,但又不占用原来的坑。


<style> .d1{ position: relative; left:0px; top:0px; } .d2{ position:absolute; left:150px; } </style> <p>正常文字1</p> <p>正常文字2</p> <div class="d1"> <div class="d2"> 相对定位文字3 </div> </div> <p>正常文字4</p> <p>正常文字5</p>
做法:
1)先用一个div1,用相对定位定在原来位置上(left和top都是0px),但什么内容都不放。
2)在在这个div1内部放一个绝对定位的div2,利用绝对定位使其向右平移。由于绝对定位基于离当前元素最近的定位了的父元素,所以div2的绝对定位基于div1.
3)该方法适用于希望某元素在原来的位置上移动一下,但又不占原来的坑的情况。
浮动
浮动的框可以向设置的浮动方向移动,直到它的外边缘碰到包含框或者另一个浮动框的边框为止。
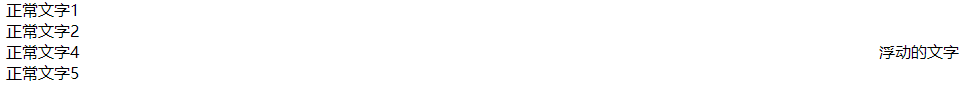
1)向右浮动:

浮动的文字会让出自己原来的坑,并在原位置的基础上向右浮动;后续的元素补上来,占掉让出的坑。
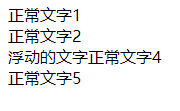
2)向左浮动:

浮动的文字让出自己原来的坑,并向左浮动直到遇到包含框(其实就是没动);后续的元素“正常文字4”补上来,结果发现浮动文字没有走,于是只能排在其后面,造成了围绕效果。
3)文字环绕图片:
当图片向左浮动时,排在图片下面的文字就会自动围绕再图片周围
4)图片浮动时,禁止文字围绕图片:
对图片使用 clear,clear表示该元素的哪边不允许出现浮动元素。因此给文字设置 clear:left;即表示文字左方不允许出现浮动元素,则文字不会围绕在浮动的图片周围。
显示方式
隐藏: display:none
使得被选择的元素隐藏,并且不占用原来的坑
块级: display:block
设置为块级,使得元素会自动在前面和后面换行,并且设置在其上的width和height也会生效。div是默认的块级元素
内联: display:inline
设置为内联,则前后没有换行,内联元素都排在一行,并且它的大小只由内容决定,设置在其上的width和height不起作用。span是默认的内联元素
内联块级: display:inline-block
设置为内联-块级,则具有内联和块级的双重性质,元素可以由width和height决定大小,并且不换行。
水平居中(内容)
内容居中指的是某个元素内部的内容居中
1)通过div的属性 align=“center” 进行居中
2)通过css text-align:center 进行居中
水平居中(元素)
元素居中,指的是某html元素(如div)居中
1)div的宽度是默认100%的,此时本身就是居中的。若设置div的宽不到100%,则可通过使用样式 margin:0 auto;使其居中。
2)span是内联元素,无法设置宽度,因此无法通过 margin:0 auto使其居中。但span可以放在div中作为div的内容,然后再设置div的 text-algin 使其居中
overflow属性
overflow属性用于处理内容溢出。比如当div固定宽高,而其内部内容过多而超出div边框的情况。
overflow:visible 溢出的内容会呈现在边框外
overflow:hidden 溢出的内容会被隐藏,没有滚动条
overflow:scroll 溢出内容被隐藏,但可以通过滚动条查看隐藏内容
overflow:auto 由浏览器决定如何显示
固定在左端
使用 float:left;
垂直居中(内容)
1)使用line-height行高(适合单独一行内容的垂直居中)
<style> #d { line-height: 100px; } div{ border:solid 1px lightskyblue; } </style> <div id="d">line-height 适合单独一行垂直居中</div>
line-height可以大致理解为每行文字所占的高度(包括字本身的高度和字间距空白),所以把line-height设置为div的高度,就可以使得该行文字在div的正中间。
2)内边距方式(适合多行文本)
div { padding: 30 0; }
3) table方式(不仅可以使文本居中,还可以作用于图片)
先用 display:table-cell; 将div用单元格形式显示,再利用html中所学的表格的垂直居中 vertical-align 对图片进行居中
div {
display: table-cell;
vertical-align: middle;
}
左右固定,中间自适应
<style> .left{ width:200px; float:left; background-color:pink } .right{ width:200px; float:right; background-color:pink } .center {margin:0 200px; background-color:lightblue} </style> <div class="left">左边固定宽度</div> <div class="right">左边固定宽度</div> <div class="center">中间自适应</div> </head> <body> </html>
左右两端用 float 分别浮动在左边和右边
让一个div始终贴在下方

<style> #div1 { position: relative; height: 300px; width: 90%; background-color: skyblue; } #div2 { position: absolute; bottom: 0; height: 30px; width: 100%; background-color: lightgreen; } </style> <div id="div1"> <div id="div2"> 无论蓝色div高度如何变化,绿色div都会贴在下面 </div> </div>
先有div1,其定位为相对定位。 然后再div1的内部有div2,将div2的定位设置为绝对定位,bottom为0,则div2的绝对定位基于父元素div1,故紧贴在div1下方
span之间的空格
连着写的几个span之间会出现空格,这时可以在span上设置向左浮动,并在最后一个span上设置clear,禁止后续元素和上面的span重复在一起




