ASP.NET MVC和jQuery系列一:入门篇
我是ASP.NET MVC的新手,看了ASP.NET MVC和jQuery系列的几篇文章感觉不错,分享给大家,如果翻译的有问题请指出,谢谢。
原文连接:http://www.codeproject.com/Articles/74338/ASP-NET-MVC-and-jQuery-Part-1-Getting-Started.aspx
-----------------------------------正文分割线------------------------------------
这是这个Visual Studio 2010中ASP.NET MVC和jQuery系列的第一篇文章
如果你有ASP.NET和JavaScript开发web的经验。你很可能已经听说过它们了(ASP.NET MVC和jQuery),你也可能对这两种技术结合使用很感兴趣。
入门篇不会非常难,我将不会在这篇文章中讲述很难的内容。先弄清楚两件事情,然后我们切入正题。
什么是ASP.NET MVC框架?
Model-View-Controller,简称MVC,是一种设计模式,帮助我们组织代码,使用这种方式我们能清楚地分离数据、行为&业务逻辑和界面。这些部件我们分别称为模型,控制器和视图。
ASP.NET MVC的MVC框架为我们提供了支持的工具、约束和一些类来供我们使用这种设计模式,而不是ASP.NET的默认的Page-Controller 。
什么是Jquery?
我们能使用JavaScript能访问HTML文档的每一个元素。有了JavaScript,您可以操纵DOM、写脚本来实现网页动画、进行AJAX请求、还可以进行一些验证。
你写好的代码,你一般都将它保存起来(以后就不用再写了)。当你想要一个新的功能,您可能又需要作大量的修改。还会伴随着性能问题、浏览器的兼容性问题,甚至跨平台相关的问题。
jQuery是一个JavaScript代码库。它已经帮你完成很多你想做的事。如:它能跨浏览器兼容,它有许多预构建的组件,它的每个版本都有良好的性能。
你可以把Jquery看成是一种对一组物件执行一些动作,甚至它们是这组物件里面的一个物件。你需要先找到这组物件,让后执行它们的一些动作。 这组物件可能是DOM的元素,像DIV、images、form、forms或者document元素本身。
基本的步骤
1、创建一个ASP.NET MVC 2 Web Application
2、在Site.Master中添加Jquery引用,使Jquery在所有的页面都可用
3、使用if(false)使智能提示功能在视图部分可用
4、引用脚本来使J独立的avaScript文件中智能提示可用
Meaty Version
启动Visual Studio 2010 创建一个新项目。导航到web分类,选择ASP.NET MVC 2 Web Application。修改你项目的命名(修改成Spike.jQueryMvc),点击OK。
此时Visual Studio将提示你是否需要创建一个Test Project。现在我们选择否。这样完成了创建MVC项目的向导。
在Solution Explorer在 Views –> Shared 中打开 Site.Master 文件。展开Scripts文件夹,你可以看到Visual Studio默认添加的脚本。
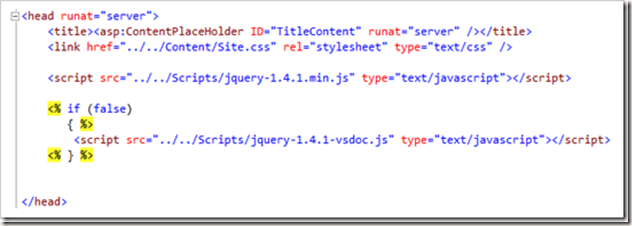
在Site.Master的HEAD标记,拖jQuery ‘min’ 文件,它下面的是,jQuery'vsdoc'文件。将你的vsdoc文件放到if(false)语句中间。vsdoc将永远不会被加载到浏览器中(因为false永远不为真),但是Visual Studio将会加载这一文件,使用这个技巧可以启用智能感知功能。
我们这样设置是为使用jQuery和Visual Studio 2010很棒的智能感应功能。
现在,导航到 Views –> Home 中的Index.aspx页 - 打开它。 在P结束标签后面添加以下代码:
<script language="javascript" type="text/javascript"> $(function () { $("p").click(function () { $(this).slideUp(); }); }) </script>
你会发现Visual Studio在你正在输入时候,会雨后春笋般的冒出为你说明的jQuery函数的文字。
按F5运行应用程序。你将被提示修改Web.config文件,点击确定。
浏览器会被打开,会开启一个被稍微修改过的默认的MVC网页。点击 “To learn more about ASP.NET MVC”这串文字,观察一下jQuery执行了什么。
FTW?这是怎么工作的?
下面这些是基础:
1、脚本标记被添加到文件中
2、我们使用了jQuery的快捷方式等待文档加载完成后运行这个函数
3、当加载完成后,我们找到DOM中的所有P元素,为它们创建一个事来处理用户点击。这由匿名函数来完成。
4、在点击事件处理程序内部,我们使用jQuery的$(this)来选择用户点击了的P元素,告诉它使用了动画效果。
第一个快捷方式基本上是一个事件处理程序 - 在这种情况下,文件加载完成后,一个匿名函数被执行时。你应该在每一个页面都使用它,因为jQuery无法找到尚未被添加到DOM的元素。
$(function () {
})
在这个函数在DOM加载后执行一次 - 我们使用一个jQuery选择器找到文件中的所有P元素,并给他们附上点击处理事件。
$("p").click(...);
选择器可以通过ID和class选择任何元素。对于ID和class,使用的CSS样式的语法(分别是#和.),对于ID为“first-name”的input,使用jQuery 找到它代码下面:
$("#first-name")
剩下的是匿名函数,我们作为一个事件处理程序来使用。
function () {
$(this).slideUp();
}
我们为点击的元素调用slideUp动画,让jQuery的做的事。
反馈
我开始的这一系列是为了帮助一个学习Web开发的朋友。我发现将这些技巧写出来,我发现我自己更好地了解这些技术。我希望它可以为别人当作为一个很好的参考。
(全文完)
以下为广告部分
您部署的HTTPS网站安全吗?
如果您想看下您的网站HTTPS部署的是否安全,花1分钟时间来 myssl.com 检测以下吧。让您的HTTPS网站变得更安全!
快速了解HTTPS网站安全情况。
安全评级(A+、A、A-...)、行业合规检测、证书信息查看、证书链信息以及补完、服务器套件信息、证书兼容性检测等。
安装部署SSL证书变得更方便。
SSL证书内容查看、SSL证书格式转换、CSR在线生成、SSL私钥加解密、CAA检测等。
让服务器远离SSL证书漏洞侵扰
TLS ROBOT漏洞检测、心血漏洞检测、FREAK Attack漏洞检测、SSL Poodle漏洞检测、CCS注入漏洞检测。







.jpg)

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述