在WebForm上进行拖拽
代码:/Files/zhuqil/DragAndDrop.rar(C#)

1、使用access数据库
2、使用SQL对DB进行Insert, update, delete 和read
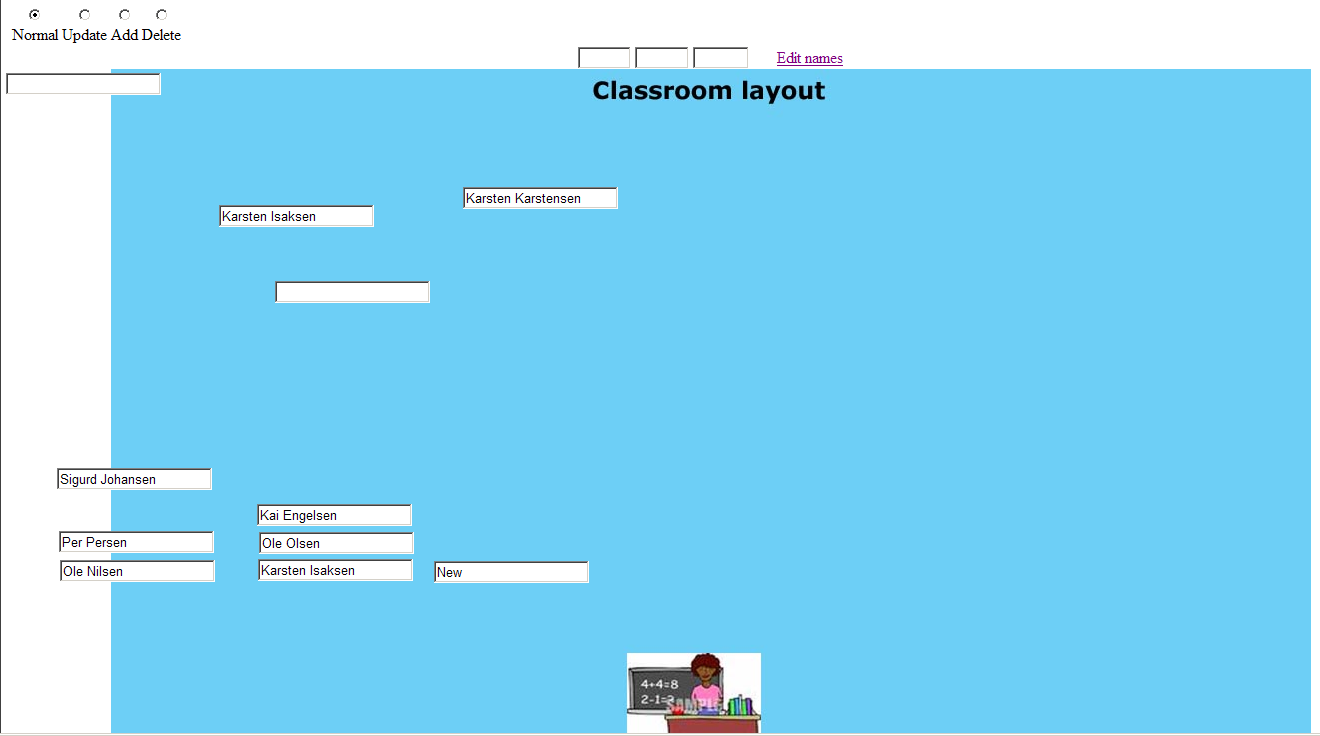
3、使用javascript在一个web页面拖拽textbox
4、在页面和数据库中对textbox进行add, move和delete
首先我们必须创建处理事件的javascript代码,这些事件是drag, mouse down 和 mouse up。我在网上找到了鼠标的拖拽事件处理的代码:
 代码
代码
.drag{position:relative;cursor:hand}
</style>
<script language="JavaScript">
<!--
/*Credit JavaScript Kit www.javascriptkit.com*/
var dragapproved=false
var z,x,y
function move(){
if (event.button==1&&dragapproved){
z.style.pixelLeft=temp1+event.clientX-x
z.style.pixelTop=temp2+event.clientY-y
return false
}
}
function drags(){
if (!document.all)
return
if (event.srcElement.className=="drag"){
dragapproved=true
z=event.srcElement
temp1=z.style.pixelLeft
temp2=z.style.pixelTop
x=event.clientX
y=event.clientY
document.onmousemove=move
}
}
document.onmousedown=drags
document.onmouseup=new Function("dragapproved=false")
//-->
</script>
函数在屏幕上通过计算x和y的值来拖动对象。在网上还有很多其它类似的代码,但是我发现这种方式是非常容易使用的。下一个是mouse down脚本,WhitchElement在这里被调用,我在网上找到它,但是我修改它来满足自己的需要。
 代码
代码
/*Find witch element was clicked*/
function whichElement(e)
{
var targ;
if (!e)
{
var e=window.event;
}
else if (e.srcElement)
{
targ=e.srcElement;
}
if (e.button==1)
{
myname=targ.id;
document.getElementById('<%=id.ClientID%>').value=document.getElementById(
'<%=id.ClientID%>').value+' '+myname;
}
}
</script>
这段脚本能侦查哪个控件被点击,传递给我们这个控件的ID。我们要做的是将这个ID传给命名为id的textbox控件,每次控件被点击我们就添加一个新的ID,每个ID之间的用空格分开。
最后完成mouse up脚本,我承认我不擅长javascript,但是我还是能理解drag 脚本的。
 代码
代码
var z
function mymouseup(event)
{
x=z.style.pixelLeft;
y=z.style.pixelTop;
document.getElementById('<%=xpos.ClientID%>').value=document.getElementById(
'<%=xpos.ClientID%>').value+' '+x;
document.getElementById('<%=ypos.ClientID%>').value=document.getElementById(
'<%=ypos.ClientID%>').value+' '+y;
}
</script>
当控件拖动到合适的位置,放开鼠标,此脚本检测控件的x 和 y 坐标的值。这时我们传递x 和 y 值到一个名字为xpos的textbox和ypos的textbox。每次控件被点击的时候,我们添加新的x和y的位置给textbox,在x和y值之间留一个空格。
上面是javascript脚本的部分。其余部分是在数据库中存储控件的位置。在每次回发之间检索控件的位置,让用户不能看见回发,我必须使用ajax。最重要的是Page_LoadComplete处理。
 代码
代码
selectString = "SELECT * FROM tblxy";
cmd = new OleDbCommand(selectString, conn);
reader = cmd.ExecuteReader();
while (reader.Read())
{
TextBox textBox = new TextBox();
textBox.ID = reader["Id"].ToString();
textBox.Text = reader["Name"].ToString();
textBox.Style.Value = "left: " + reader["xpos"] + "px; position: absolute; top: " + reader["ypos"] + "px";
textBox.CssClass = "drag";
textBox.Attributes.Add("onmousedown", "whichElement(event)");
textBox.Attributes.Add("onmouseup", "mymouseup(event)");
myPlaceHolder.Controls.Add(textBox);
}
reader.Close();
conn.Close();
我们在这里做的是,网站每次回发的时候,我们读取数据库。在运行时创建控件。在数据库中,控件的ID对应数据库的id字段。控件的Text对应数据库的Name字段,然后我们设置属性的样式。最重要的样式属性是position: absolute,添加我们拖动拖动属性,onmousedown 和 onmouseup。将textbox添加到页面的位置和数据库中存储的位置一致。
剩余的代码是常见的SQL的read, insert, update 和delete操作。我们使用JavaScript 传递id, x 和 y的值给textbox。分割textbox的文本,使用SQL的update 和delete命令将他们更新到到数据库中。
这个程序目前只能在IE中运行,不能在FireFox运行,我也没有在其它浏览器中测试过。有兴趣朋友可以一起完善它。
参考原文:http://www.codeproject.com/KB/vb/drag_and_drop_web.aspx
(全文完)
以下为广告部分
您部署的HTTPS网站安全吗?
如果您想看下您的网站HTTPS部署的是否安全,花1分钟时间来 myssl.com 检测以下吧。让您的HTTPS网站变得更安全!
快速了解HTTPS网站安全情况。
安全评级(A+、A、A-...)、行业合规检测、证书信息查看、证书链信息以及补完、服务器套件信息、证书兼容性检测等。
安装部署SSL证书变得更方便。
SSL证书内容查看、SSL证书格式转换、CSR在线生成、SSL私钥加解密、CAA检测等。
让服务器远离SSL证书漏洞侵扰
TLS ROBOT漏洞检测、心血漏洞检测、FREAK Attack漏洞检测、SSL Poodle漏洞检测、CCS注入漏洞检测。






.jpg)

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述