一步一步教你打造一个Numeric TextBox控件
1、创建一个新的类库目,将它命名为MyCustomControls

2、 添加System.Web引用:

3、 Visual Studio 将会自动添加一个名字为"Class1.cs"的文件。请将它删除,然后添加NumericTextBox.cs 和NumericTextBoxExtention.cs两个文件类。另外创建一个名字为"Resources" 新的文件夹,在这个文件夹中添加一个名字为"NumericTextBox.js"的JavaScript文件:

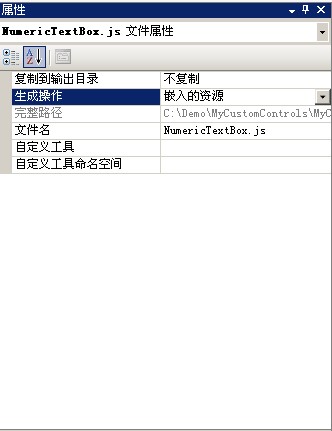
4、为了使JavaScript嵌入在组件中,改变其生成操作属性为"嵌入的资源",请参阅下图:

5、两个类库文件都用来实现NumericTextBox类,它们之间使用了关键字partial, NumericTextBox.cs 用来实现控件的逻辑,NumericTextBoxExtention.cs 将包含所有的字段和属性。
NumericTextBox.cs:
 代码
代码
using System.Web.UI;
[assembly: WebResource("MyCustomControls.Resources.NumericTextBox.js", "text/javascript")]
namespace MyCustomControls
{
[ToolboxData(@"<{0}:NumericTextBox Text="""" runat=""server"" ></{0}:NumericTextBox>")]
public partial class NumericTextBox : System.Web.UI.WebControls.TextBox
{
protected override void OnPreRender(EventArgs e)
{
base.OnPreRender(e);
ClientScriptManager scriptManager = this.Page.ClientScript;
string resourceFilePath = "MyCustomControls.Resources.NumericTextBox.js";
// This will register a Javascript block witht the name 'NumericTextBoxScript'
scriptManager.RegisterClientScriptInclude("NumericTextBoxScript", scriptManager.GetWebResourceUrl(this.GetType(), resourceFilePath));
if (this.Type == TextBoxType.Decimal)
this.Attributes.Add("onkeydown", string.Format("return CheckDecimal(this,'{0}','{1}', {2})", NumberOfInteger, NumberOfFraction, _AllowNegative.ToString().ToLower()));
else if (this.Type == TextBoxType.Integer)
this.Attributes.Add("onkeydown", string.Format("return CheckInteger({0})", _AllowNegative.ToString().ToLower()));
this.Attributes.Add("onkeyup", string.Format("return CheckNegative(this)", _AllowNegative.ToString().ToLower()));
}
}
}
NumericTextBoxExtention.cs
 代码
代码
{
public partial class NumericTextBox : System.Web.UI.WebControls.TextBox
{
public enum TextBoxType
{
Integer,
Decimal
}
private int _NumberOfFraction = 0;
private int _NumberOfInteger = 0;
private bool _AllowNegative = false;
private TextBoxType _Type = TextBoxType.Integer;
public int NumberOfFraction
{
get { return _NumberOfFraction; }
set { _NumberOfFraction = value; }
}
public int NumberOfInteger
{
get { return _NumberOfInteger; }
set { _NumberOfInteger = value; }
}
public bool AllowNegative
{
get { return _AllowNegative; }
set { _AllowNegative = value; }
}
public TextBoxType Type
{
get { return _Type; }
set { _Type = value; }
}
}
}
7、实现"NumericTextBox.js":
 代码
代码
function CheckNegative(sender) {
if (event.keyCode == 189) { // dash (-)
if (sender.value.indexOf('-', 0) > 0)
sender.value = sender.value.replace('-', '');
}
}
// CheckInteger
function CheckInteger(allowNegative) {
if ((event.keyCode >= 48 && event.keyCode <= 57) || // 0-9 numbers
(event.keyCode >= 37 && event.keyCode <= 40) || // Left, Up, Right and Down
event.keyCode == 8 || // backspaceASKII
event.keyCode == 9 || // tabASKII
event.keyCode == 16 || // shift
event.keyCode == 17 || // control
event.keyCode == 35 || // End
event.keyCode == 36 || // Home
event.keyCode == 46) // deleteASKII
return true;
else if (event.keyCode == 189 && allowNegative == true) { // dash (-)
if (sender.value.indexOf('-', 0) > -1)
return false;
else
return true;
}
else
return false;
}
// CheckDecimal
function CheckDecimal(sender, numberOfInteger, numberOfFrac, allowNegative) {
var valueArr;
if ((event.keyCode >= 37 && event.keyCode <= 40) || // Left, Up, Right and Down
event.keyCode == 8 || // backspaceASKII
event.keyCode == 9 || // tabASKII
event.keyCode == 16 || // shift
event.keyCode == 17 || // control
event.keyCode == 35 || // End
event.keyCode == 36 || // Home
event.keyCode == 46) // deleteASKII
return true;
else if (event.keyCode == 189 && allowNegative == true) { // dash (-)
if (sender.value.indexOf('-', 0) > -1)
return false;
else
return true;
}
valueArr = sender.value.split('.');
if (event.keyCode == 190) { // decimal point (.)
if (valueArr[0] != null && valueArr[1] == null)
return true;
else
return false;
}
if (event.keyCode >= 48 && event.keyCode <= 57) { // 0-9 numbers
if (valueArr[1] == null) {
if (valueArr[0].indexOf('-', 0) > -1)
numberOfInteger++;
if (valueArr[0].length <= numberOfInteger)
return true;
}
else {
if (valueArr[1].length <= numberOfFrac)
return true;
}
}
return false;
}
8、新建一个ASP.NET Web应用程序,在引用->添加引用->项目,选择MyCustomControls。在webconfig中添加下面配置代码:
<controls>
<add tagPrefix="mcc" namespace="MyCustomControls" assembly="MyCustomControls"/>
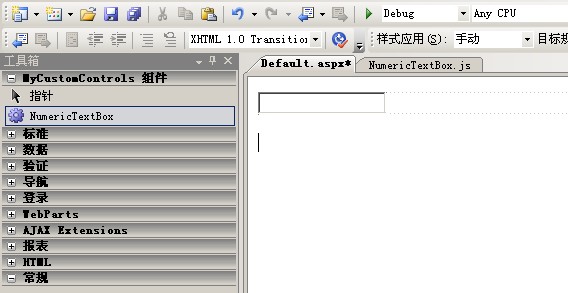
9、在Defaut.aspx页面中拖入一个NumeriTextBox控件,如下图:

参考代码:/Files/zhuqil/MyCustomControls.rar
(全文完)
以下为广告部分
您部署的HTTPS网站安全吗?
如果您想看下您的网站HTTPS部署的是否安全,花1分钟时间来 myssl.com 检测以下吧。让您的HTTPS网站变得更安全!
快速了解HTTPS网站安全情况。
安全评级(A+、A、A-...)、行业合规检测、证书信息查看、证书链信息以及补完、服务器套件信息、证书兼容性检测等。
安装部署SSL证书变得更方便。
SSL证书内容查看、SSL证书格式转换、CSR在线生成、SSL私钥加解密、CAA检测等。
让服务器远离SSL证书漏洞侵扰
TLS ROBOT漏洞检测、心血漏洞检测、FREAK Attack漏洞检测、SSL Poodle漏洞检测、CCS注入漏洞检测。






.jpg)

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述