github 发布vue项目
如何使用github部署前端vue项目
直接上手搞
先整出一个项目,为了贴合实际应用场景,我这里用的是vue项目,创建一个vue-admin项目出来。
1 |
项目出来了

接下来打包,执行yarn build:prod生产环境压缩编译
package.json
"scripts": {
"serve": "vue-cli-service serve --port 80 --open",
"build": "vue-cli-service build",
"build:qa": "vue-cli-service build --mode qa",
"build:pre": "vue-cli-service build --mode pre",
"build:prod": "vue-cli-service build --mode prod",
"lint": "vue-cli-service lint",
"inspect": "vue-cli-service inspect"
}
dist目录下已经有编译产物了

新建一个仓库用来放dist下的产物

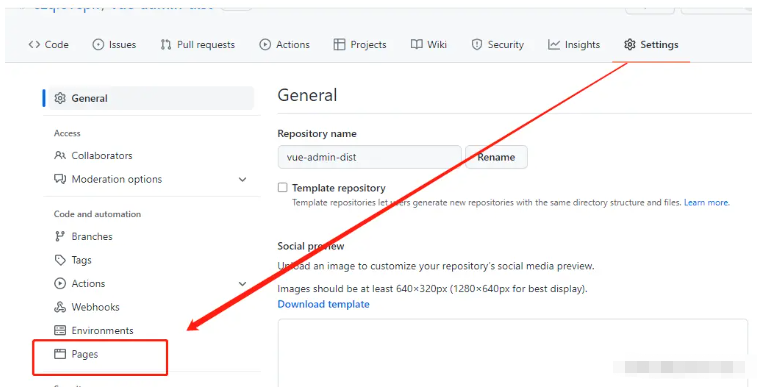
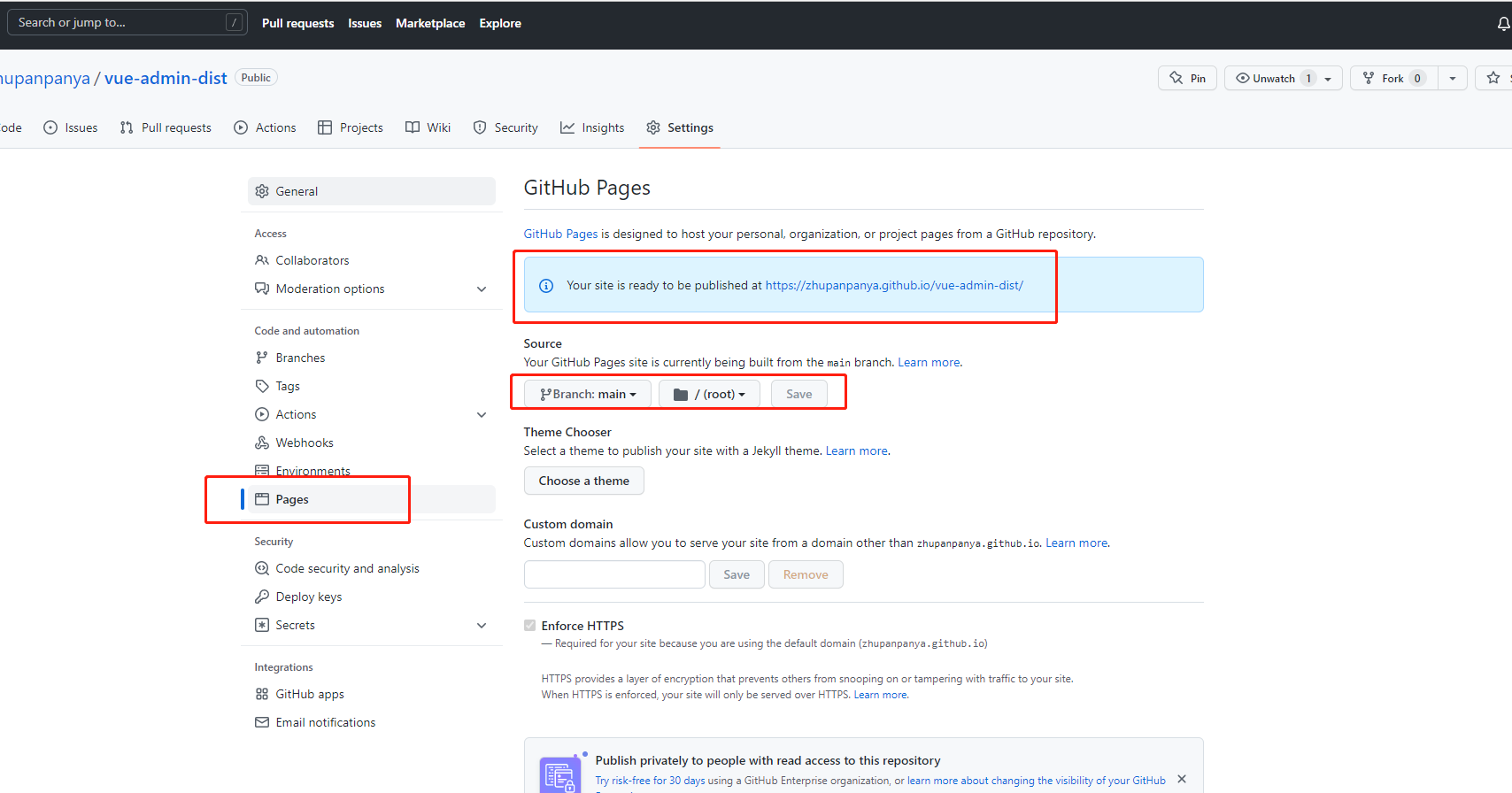
到项目的setting下找到page

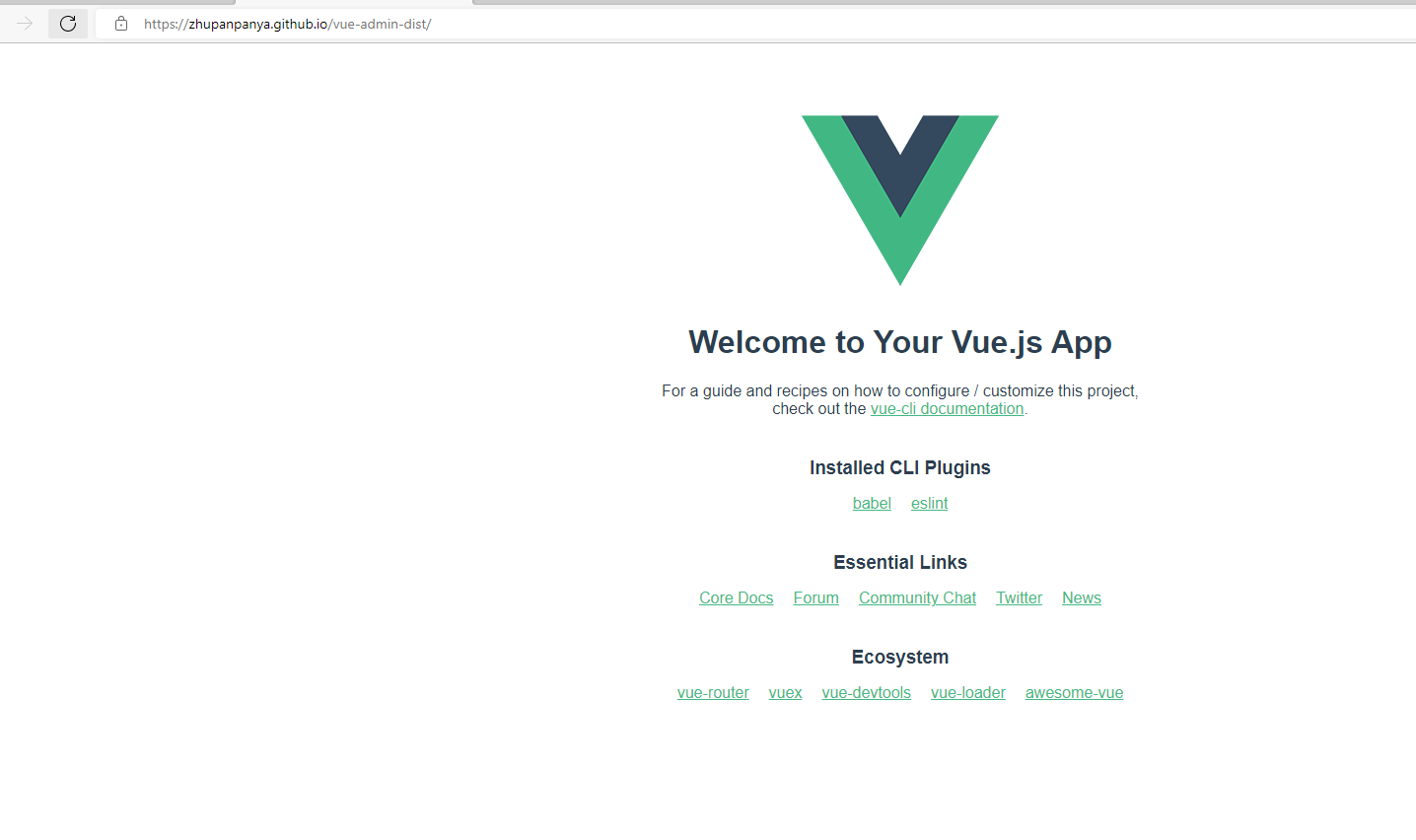
傻瓜式操作来了哈,选好分支和目录点击save,地址就生成了,多刷新几次等待部署完成,默认生成的地址的pathname里面会带上你的project名称

点进去以后白屏,打开network去看资源的请求,发现js和css的请求路径全是有问题的
有点部署项目经验的都知道这里是打包编译后的文件路径配置有问题,具体场景看下network的请求去调试即可✨✨
module.exports = {
publicPath: "/",
devServer: {
disableHostCheck: true, // 关闭host检查
},
};
重新推送编译后的dist产物然后刷新page链接,资源请求正确,页面成功加载

完工

本文来自博客园,作者:zhupan,转载请注明原文链接:https://www.cnblogs.com/zhupanpan/p/16502982.html






· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术