使用docker简单部署一个前端项目
前面一篇文章已经讲述了如何安装docker。安装完成后。
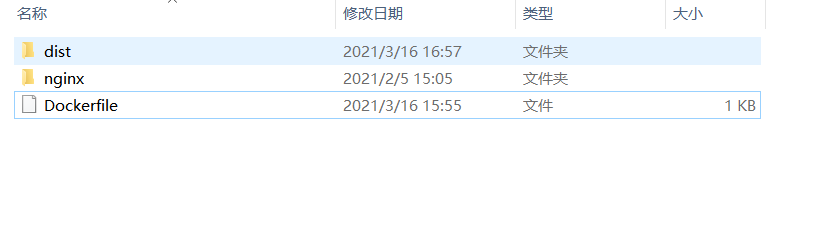
首先看一下目录结构


nginx配置
server { listen 8812; server_name gwpmsys-app; location /api/ { proxy_pass http://139.198.19.131:6006/; proxy_set_header Host $http_host; proxy_cookie_path /api /; } location / { alias /usr/share/nginx/html/; index index.html index.htm; } location @router { rewrite ^.*$ /index.html last; } error_page 404 /404.html; error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } }
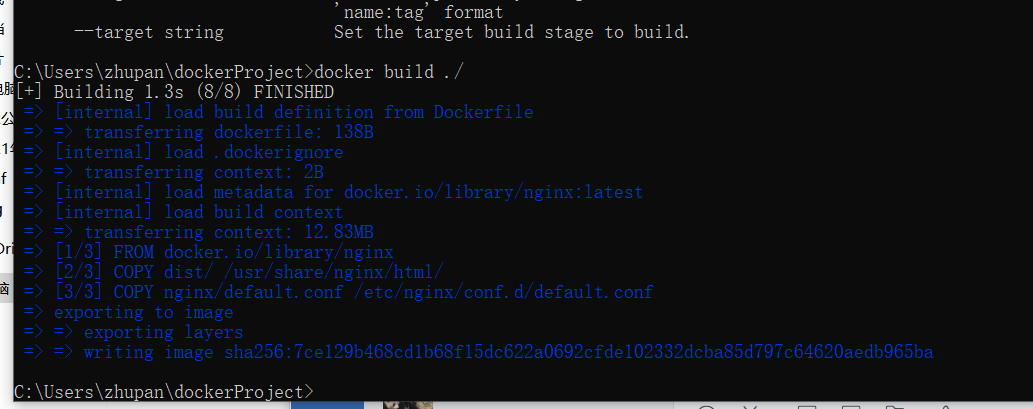
1.找到项目文件,打开cmd,执行命令,
docker build 命令用于使用 Dockerfile 创建镜像,就是把我们的dist和配置文件拷到之前拉的nginx的镜像里,然后生成我们自己的镜像的过程。
-t: 镜像的名字及标签,通常 name:tag 或者 name 格式;可以在一次构建中为一个镜像设置多个标签。test:1.0 名称:版本
./ 表示路径 所以 此命令规则
docker build [OPTIONS] PATH | URL | -
1 | docker build -t zptest:1.0 ./ |

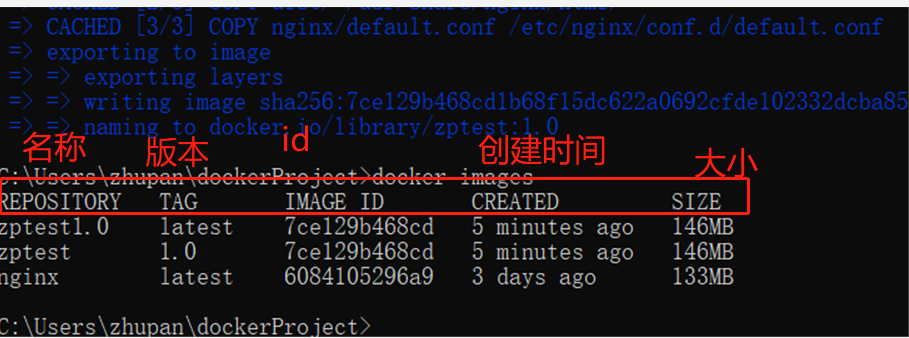
2.查看镜像
docker images


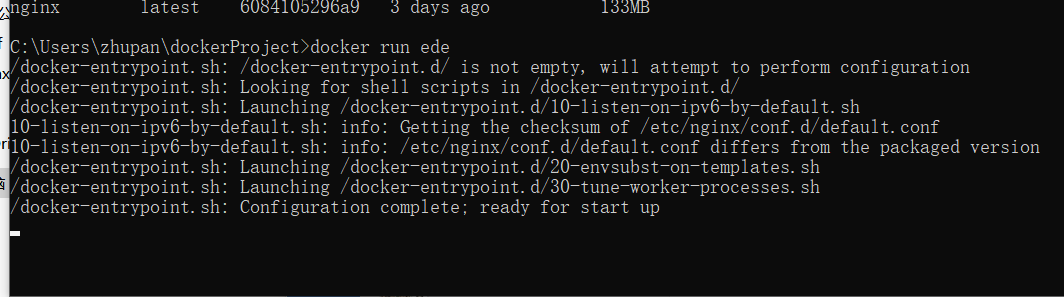
3.运行项目
docker run 创建一个新的容器并运行一个命令
-p 端口映射,因为镜像不在本地,在linux环境下,若是想要运行项目,那么此刻就需要做端口映射。比如让本地8812映射与linux下的8812
-v 文件路径映射,与-p同理 比如 -v test.conf:/etc/nginx/conf.d/default.conf
ede 对应镜像id 可以不用写全,docker会自动查找补充
所以 命令规则为 docker run [OPTIONS] IMAGE [COMMAND] [ARG...]
docker run -p 8812:8812 ede

至此 打开localhost:8812

本文来自博客园,作者:zhupan,转载请注明原文链接:https://www.cnblogs.com/zhupanpan/p/14544852.html







· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术