安装vue-devtools 最新 无bug
第一步:
github下载 vue-devtools 一定记得 下载克隆master,不要下载分支,毕竟提交人太多,版本太多,要选择master
https://github.com/vuejs/vue-devtools/tree/master
第二步:
进入vue-devtools-master 进行npm install 安装
第三步:
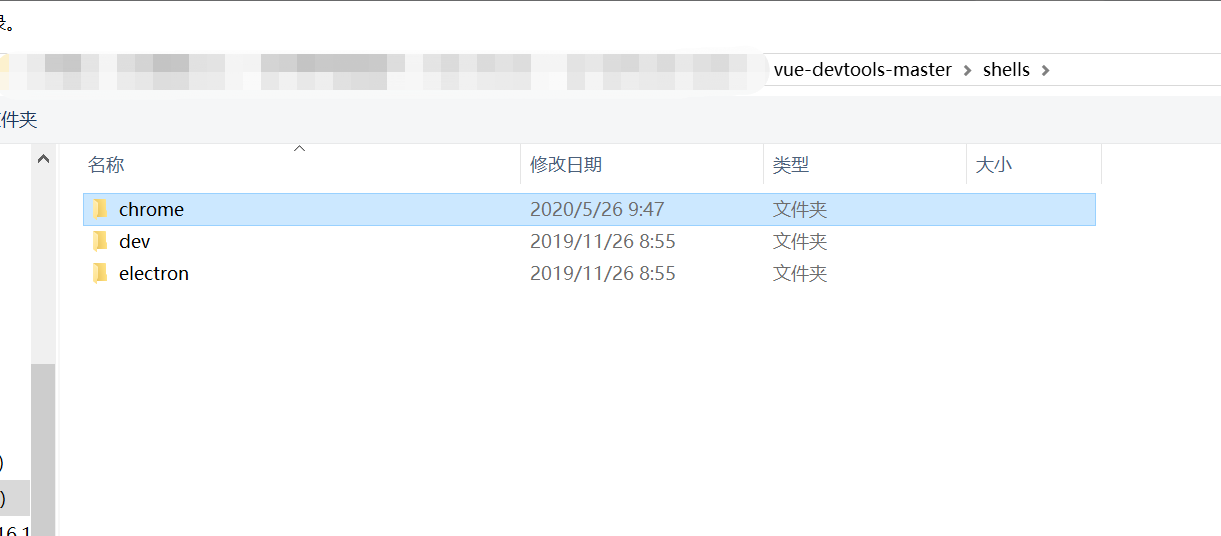
找到shells/chrome/manifest.json 文件 修改 persistent:true。

第四步:
打包 npm run buiild.
第五步:
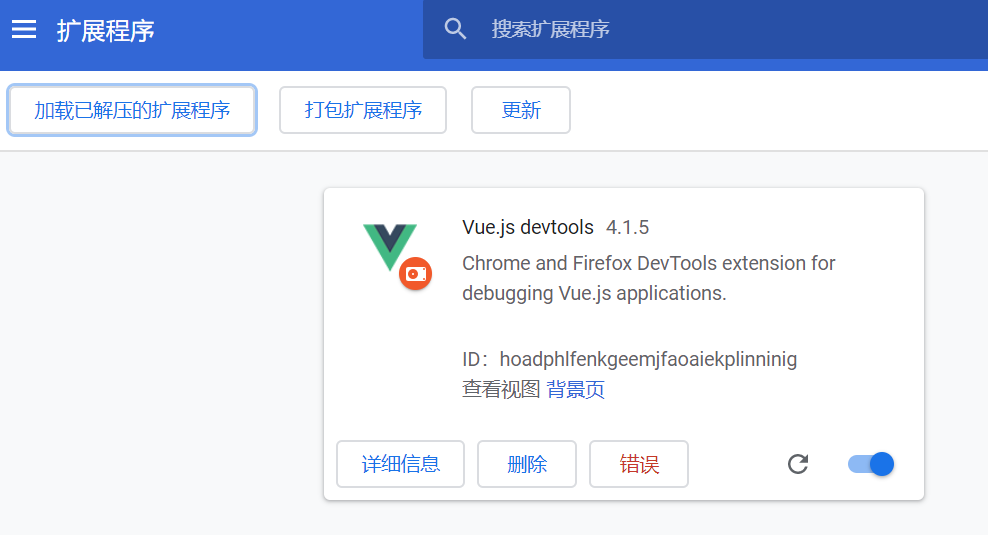
谷歌浏览器设置/扩展,添加已经解压的扩展

完成


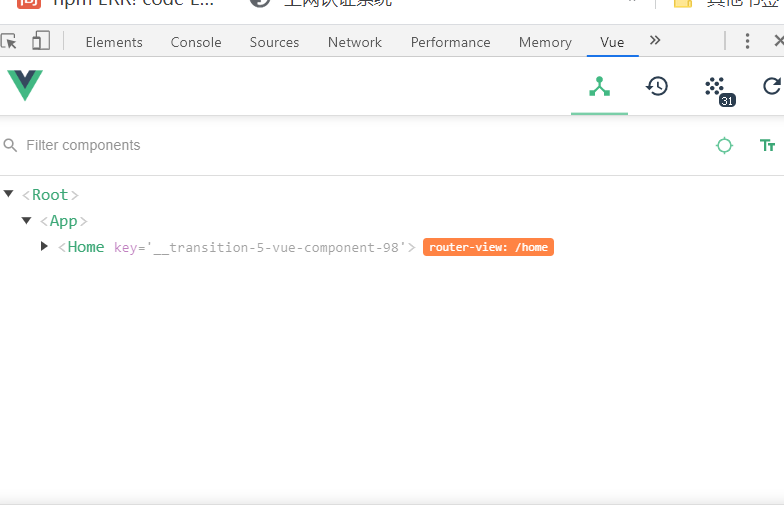
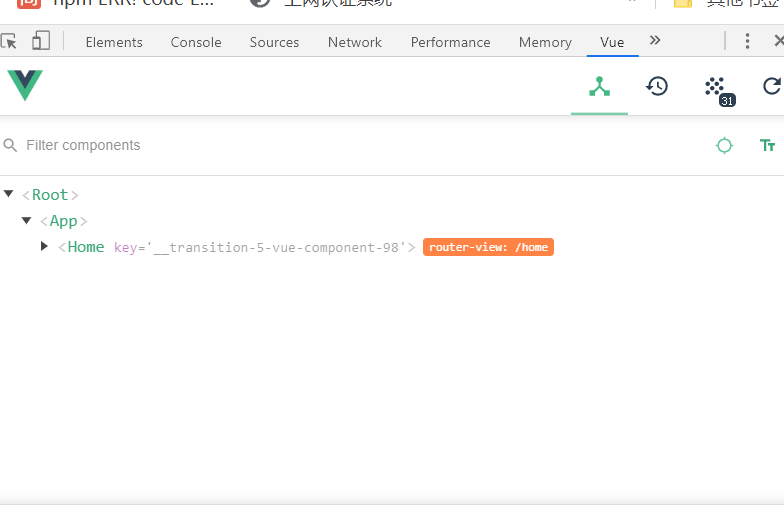
打开vue项目 f12



本文来自博客园,作者:zhupan,转载请注明原文链接:https://www.cnblogs.com/zhupanpan/p/12963751.html






· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术