摘要:
 阅读全文
2022年11月27日 #
2022年11月26日 #
摘要:
D:\code_gitee\go_example\main.go package main import ( "fmt" ) func main() { // 显示声明类型 const a string = "hello" // 隐式声明类型 const b = "hello" // 多重赋值 co 阅读全文
2022年11月25日 #
摘要:
res = JSON.stringify({ x: 10.0, y: 3.0, angle: 0 }); console.log(res); byteArr = [] for(let c of res){ byteArr.push(c.charCodeAt().toString(16)) } con 阅读全文
摘要:
  阅读全文
2022年11月23日 #
摘要:
自己命名的文件名或者包名,不能和已有的安装包重复,否则导入错误 阅读全文
2022年11月21日 #
2022年11月20日 #
摘要:
 阅读全文
摘要:
 阅读全文
摘要:
 阅读全文
摘要:
 阅读全文
摘要:
 阅读全文
摘要:
 阅读全文
摘要:
 阅读全文
摘要:
 阅读全文
摘要:
 阅读全文
摘要:
TS DOM 类型的声明 lib.dom.d.ts HTMLInputElement <input type="text" @change="handleChange" /> const handleChange = (evt: Event) => { console.log((evt.target 阅读全文
摘要:
需要开启两个实验性选项和关闭一个语法检查 阅读全文
摘要:
HTMLElement HTMLButtonElement 阅读全文
摘要:
 阅读全文
2022年11月19日 #
摘要:
C:\my_script\videoRemote\remoteKey.ahk GroupAdd, remoteKey, ahk_exe msedge.exe GroupAdd, remoteKey, ahk_exe chrome.exe GroupAdd, remoteKey, ahk_exe 阅读全文
摘要:
C:\my_script\typora\typora - 副本.ahk ;热键标记 ; !感叹号代表Alt键 ; # 井号代表 Windows 键 ; ^ 上三角号代表 Ctrl键 ; + 加号代表 Shift 键 ; 执行 ; ::代表按下前面快捷键后会执行后面的命令。 ; Typora ; 快捷 阅读全文
摘要:
C:\my_script\mspaint\msPaint.ahk ;热键标记 ; !感叹号代表Alt键 ; # 井号代表 Windows 键 ; ^ 上三角号代表 Ctrl键 ; + 加号代表 Shift 键 ; 执行 ; ::代表按下前面快捷键后会执行后面的命令。 #IfWinActive ahk 阅读全文
摘要:
C:\my_script\2anki\cnblog2anki\cnblog2anki.py from base64 import encode import os import re import shutil import easygui from subprocess import run fr 阅读全文
2022年11月18日 #
摘要:
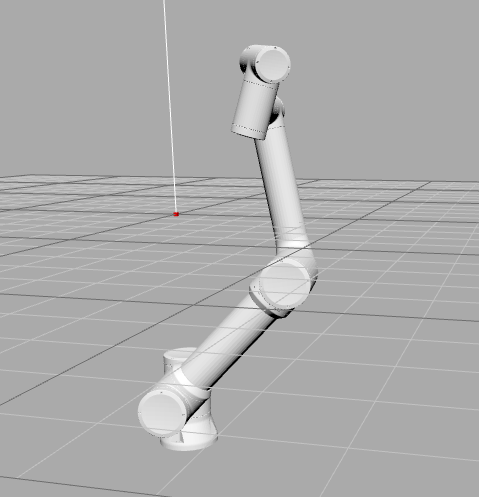
threejs加载STL文件 效果: 加载 stl 格式的文件需要设置材质 material; stl、obj 都是静态模型,不可以包含动画, fbx 除了包含几何、材质信息,可以存储骨骼动画等数据。 代码: 加载STL文件 requestAnimationFrame() <!DOCTYPE htm 阅读全文
摘要:
  阅读全文
2022年11月17日 #
摘要:
const isValid = function (s) { const stack = []; for (let i = 0; i < s.length; i++) { let c = s[i]; switch (c) { // 左括号入栈,即将与左括号匹配的右括号入栈 case "(": sta 阅读全文
摘要:
E:\song\code2md\main.py import os import re import shutil import easygui from easygui import * from pathlib import Path class User(EgStore): def __ini 阅读全文
摘要:
E:\song\cpc_log_v6_fastapi\app.py from fastapi import FastAPI, Depends from fastapi.middleware.cors import CORSMiddleware from fastapi.openapi.docs im 阅读全文
摘要:
// three.js import * as THREE from 'three'; import SpriteText from 'three-spritetext'; // 引入tween import * as TWEEN from '@tweenjs/tween.js'; import t 阅读全文
摘要:
https://vuejsexamples.com/ 阅读全文
摘要:
E:\song\threejs_learn\vite-project\index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <link rel="icon" type="image/svg+xml" h 阅读全文
摘要:
// three.js import * as THREE from 'three'; import SpriteText from 'three-spritetext'; // 引入tween import * as TWEEN from '@tweenjs/tween.js'; import t 阅读全文
2022年11月16日 #
摘要:
C:\Users\Administrator\Desktop\手写\01_instanceOf.js function instance_of(target, origin) { let targetP = target.__proto__; let originP = origin.prototy 阅读全文
摘要:
D:\code_gitee\python_cnblog2anki_and_weibo2anki\main.py import os import re import shutil import easygui from bs4 import BeautifulSoup from easygui im 阅读全文
摘要:
工厂模式 三个按钮控制一个header框,成功,警告,错误,分别对应三个颜色 创建了一个Base类,里面存放着Success,Warning,Error三个类的公共方法和属性 Factrory类,根据不同的status创建不同的对象, 然后想要扩展的东西就是再各自的类里面进行扩展, 再Base类,还 阅读全文
摘要:
D:\code_gitee\python_code2md_gitee\code2md\main.py import os import re import shutil import easygui from easygui import * from pathlib import Path cla 阅读全文
摘要:
创建几何体的顶点数据可以手动定义,可以自定义一个函数创建,也可使用 three.js 提供的函数创建,本节课主要讲解一些 2D 或 3D 线条的构造函数及其方法属性, 如何通过这些构造函数获得一系列曲线上的顶点数据。 three.js中的曲线类型 线性曲线(直线) LineCurve LineCur 阅读全文




