依然使用上面的工程,添加Blazor支持,此部分参考微软文档生成 Windows Presentation Foundation (WPF) Blazor 应用,本小节快速略过。
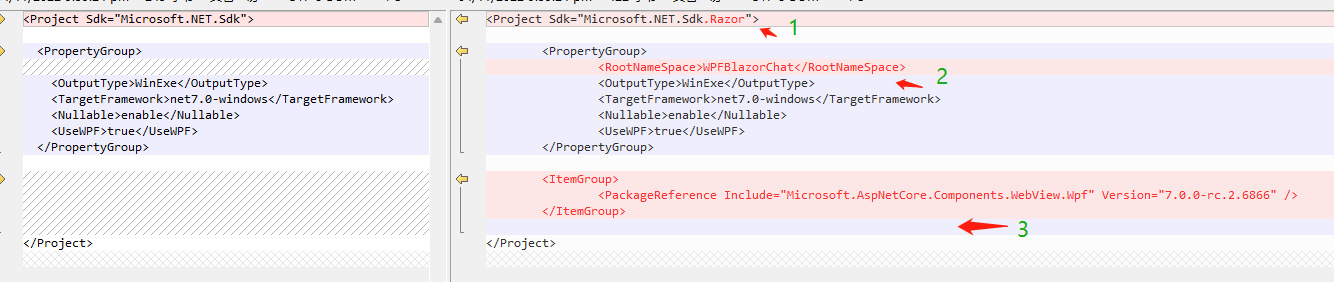
2.1 编辑工程文件WPFBlazorChat.csproj

- 在项目文件的顶部,将 SDK 更改为
Microsoft.NET.Sdk.Razor。 - 添加节点
<RootNameSpace>WPFBlazorChat</RootNameSpace>,将项目命名空间WPFBlazorChat设置为应用的根命名空间。 - 添加
Nuget包Microsoft.AspNetCore.Components.WebView.Wpf,版本看你选择的.NET版本而定。
2.2 添加_Imports.razor文件
_Imports.razor文件类似一个Global using文件,放置一些全局的命名空间,精简代码。
内容如下,引入了一个命名空间Microsoft.AspNetCore.Components.Web,这是Razor常用命名空间:
@using Microsoft.AspNetCore.Components.Web
2.3 添加wwwroot\index.html文件
和Vue\React一样,需要一个html文件承载Razor组件,页面内容类似:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>WPFBlazorChat</title>
<base href="/" />
<link href="css/app.css" rel="stylesheet" />
<link href="WpfBlazor.styles.css" rel="stylesheet" />
</head>
<body>
<div id="app">Loading...</div>
<div id="blazor-error-ui">
An unhandled error has occurred.
<a href="" class="reload">Reload</a>
<a class="dismiss">🗙</a>
</div>
<script src="_framework/blazor.webview.js"></script>
</body>
</html>
app.css下面给出了定义。- 看
<div id="app">Loading...</div>,这里是承载Razor组件的地方,后面所有加载的Razor组件都是在这里渲染出来的。 - 其他暂时不管。
2.4 添加wwwroot\css\app.css文件
页面的基本样式,通用的样式可放在这个文件:
html, body {
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
h1:focus {
outline: none;
}
a, .btn-link {
color: #0071c1;
}
.btn-primary {
color: #fff;
background-color: #1b6ec2;
border-color: #1861ac;
}
.valid.modified:not([type=checkbox]) {
outline: 1px solid #26b050;
}
.invalid {
outline: 1px solid red;
}
.validation-message {
color: red;
}
#blazor-error-ui {
background: lightyellow;
bottom: 0;
box-shadow: 0 -1px 2px rgba(0, 0, 0, 0.2);
display: none;
left: 0;
padding: 0.6rem 1.25rem 0.7rem 1.25rem;
position: fixed;
width: 100%;
z-index: 1000;
}
#blazor-error-ui .dismiss {
cursor: pointer;
position: absolute;
right: 0.75rem;
top: 0.5rem;
}
2.5 添加一个Razor组件
加一个Razor的经典组件Counter.razor,Blazor的Hello World程序就有这么一个组件,文件路径:/RazorViews/Counter.razor,之所以放RazorViews目录,是为了和WPF常用的Views目录区分,该组件内容如下:
<h1>Counter</h1>
<p>好开心,你点我了,现在是:<span style="color: red;">@currentCount</span></p>
<button class="btn btn-primary" @onclick="IncrementCount">快快点我</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
一个按钮【快快点我】,点击@onclick="IncrementCount"使变量currentCount自增,同时页面显示此变量值,相信你能看懂。
2.6 Blazor与WPF窗体关联
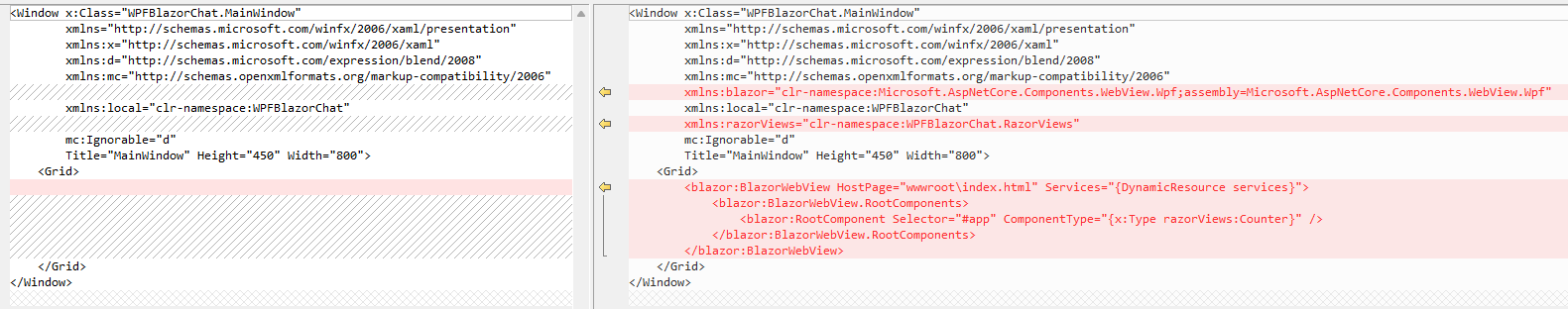
这是两者产生关系的关键一步,打开窗体MainWindow.xaml,修改如下:

如上代码,要点如下:
- 添加上面引入的
Nuget包Microsoft.AspNetCore.Components.WebView.Wpf的命名空间,命名为blazor,主要是要使用BlazorWebView组件; BlazorWebView组件属性HostPage指定承载的html文件,Services指定razor组件的Ioc容器,看下面的代码;RootComponent的Selector="#app"属性指示Razor组件渲染的位置,看index.html中id为app的html元素,ComponentType指示需要在#app中渲染的Razor组件类型。
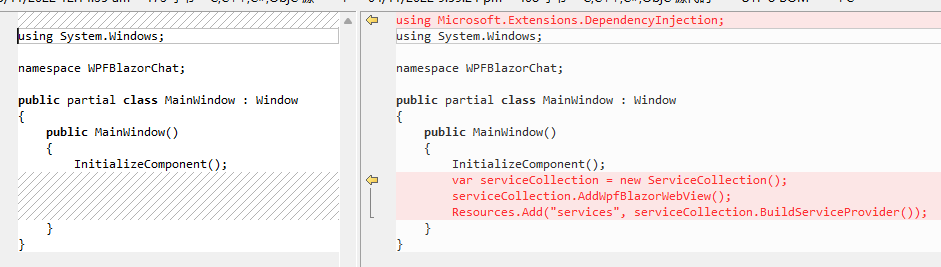
打开MainWindow.xaml.cs,修改如下:

在WPF里可以使用Prism等框架提供的Unity、DryIoc等Ioc容器实现视图与服务的注入;
Razor组件这里,默认使用ASP.NET Core的IServiceCollection容器;
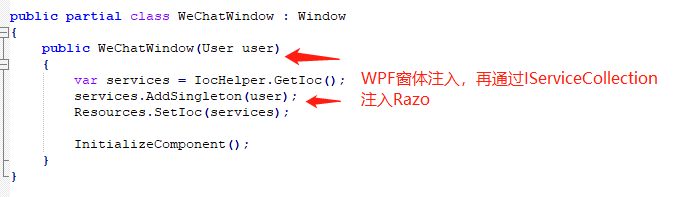
如果WPF窗体与Razor组件需要共享数据,可以通过后面要说的Messager发送消息,也可以通过Ioc容器注入的方式实现,比如从WPF窗体中注入的数据(通过MainWindow构造函数注入),通过IServiceCollection容器再注入Razor组件使用,这里后面也有提到。

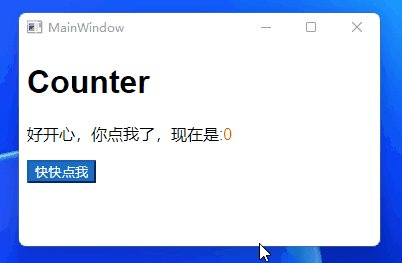
上面步骤做完后,运行程序:

OK,WPF与Blazor集成成功,打完收工!




