threejs加载STL文件
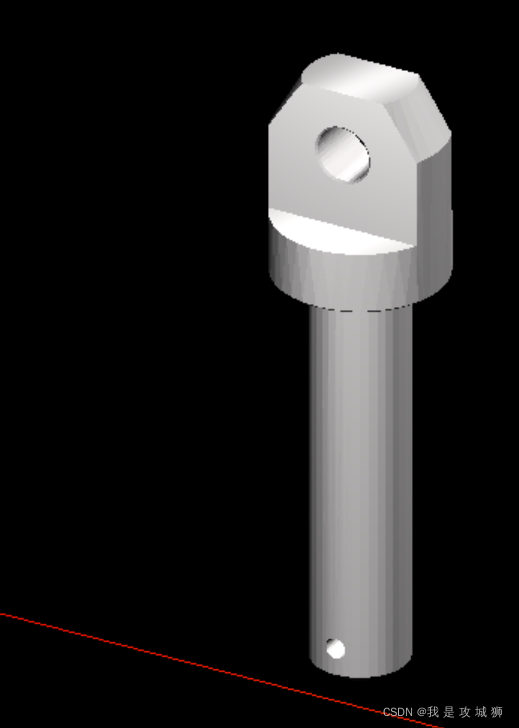
效果:

加载 stl 格式的文件需要设置材质 material;
stl、obj 都是静态模型,不可以包含动画,
fbx 除了包含几何、材质信息,可以存储骨骼动画等数据。
代码:
- 加载STL文件

-
requestAnimationFrame()

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta > <title>.stl格式模型加载</title> <script src="../three.js"></script> <script src="../OrbitControls.js"></script> <script src="../STLLoader.js"></script> </head> <body> <script> let N = 128; let analyser = null; // 1,创建场景 var scene = new THREE.Scene(); // 创建STL加载器 var stlLoader = new THREE.STLLoader(); stlLoader.load('./LH1223链条组装 - 短链条螺栓.STL',geometry => { var material = new THREE.MeshPhongMaterial({color:0xDDDADA}); var mesh = new THREE.Mesh(geometry,material); scene.add(mesh); }) // 3,创建灯光 var point = new THREE.PointLight(0xffffff); point.position.set(200,200,200); scene.add(point); var point2 = new THREE.PointLight(0xffffff); point2.position.set(200,200,-200); scene.add(point2); // 4,创建相机对象 var width = window.innerWidth; var height = window.innerHeight; var k = width / height; var s = 200; var camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, -2000, 2000); camera.position.set(100, 100, 120); camera.lookAt(scene.position); // 5,创建渲染器 var renderer = new THREE.WebGLRenderer(); renderer.setSize(width, height); document.body.appendChild(renderer.domElement); function render() { renderer.render(scene, camera); requestAnimationFrame(render); } var controls = new THREE.OrbitControls(camera, renderer.domElement); var axes = new THREE.AxesHelper(500); scene.add(axes); render(); </script> </body> </html>
原文地址 blog.csdn.net







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!