本文由 简悦 SimpRead 转码, 原文地址 zhuanlan.zhihu.com
函数、interface、enum、type、var 的申明建议使用文档注释 (持续更新中)
api function
/** * 获取店铺签约合同信息 * @access http://api.xxx.com/getUserNameByTagIdFromServer * @param tagId 标签id {number} * @returns name 用户名称 {string} */ async function queryUserNameByTagId(tagId: string) { const userName = await getUserNameByTagIdFromServer(tagId); return userName; }

interface
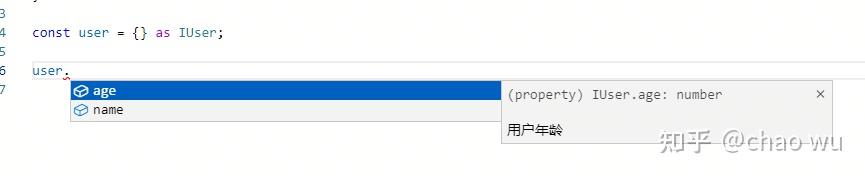
interface IUser { /** * 用户姓名 */ name: string; /** * 用户年龄 */ age: number; } const user = {} as IUser; user.age = 3; user.name = '赵云';

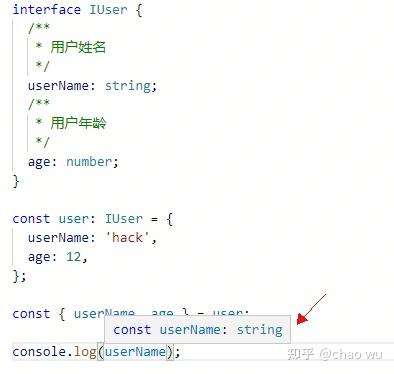
但很遗憾的是,当我们尝试去解构 user 对象,得到的变量,它是无法推断出注释的,如下图

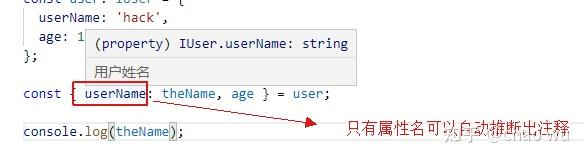
然后进一步研究发现,实际上是 value 部分无法自动推断,如下:

这样的遗憾同样适用于 react hooks - useState 的解构变量(因为数组实际上也是对象,它们的 keyName 是 number)
如果您找到了以上问题的解决方案,可以在评论区留言,谢谢~~
link
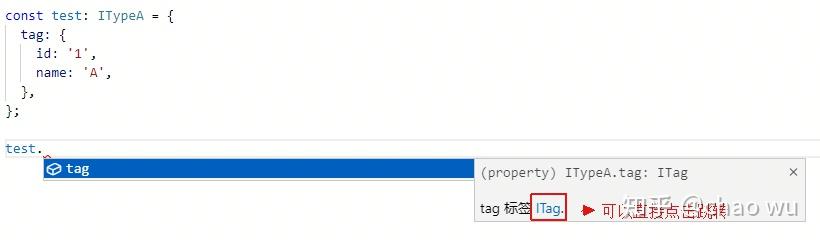
// types.ts export interface ITypeA { /** * tag 标签 {@link ITag}. */ tag: ITag; } export interface ITag { /** tag id */ id: string; /** tag name */ name: string; }
// demo.tsx import { ITypeA } from './types.ts'; const test: ITypeA = { tag: { id: '1', name: 'A', }, };

enum
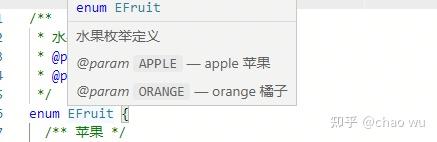
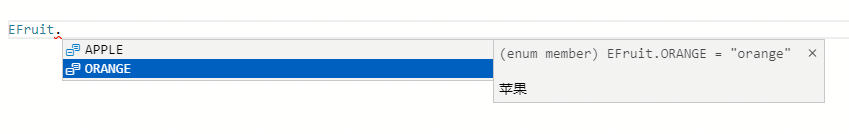
/** * 水果枚举定义 * @param APPLE apple 苹果 * @param ORANGE orange 橘子 */ enum EFruit { /** 苹果 */ APPLE = 'apple', /** 苹果 */ ORANGE = 'orange', }


普通变量








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!