react
创建react项目

react项目的入口文件

-
红色框index.js
-
src文件夹除了这个index.js其余的文件都是可以删除
ReactDom.render()函数

-
两个参数
-
第一个就是要挂载的标签
-
第二个就是要挂载到哪里
jsx结尾表示是组件

-
首字母大写的jsx结尾的文件是react中的一个组件
-
如果是js结尾的文字,那么就是一个纯js的文件
组件的导入和导出

react中的mustache语法

- 注意是一个大括号
jsx
vscode中jsx的配置

react中label标签的for

-
因为label中的for和js语法中的for冲突了
-
所以这里换成了htmlFor
jsx中的class

-
因为标签的类名class和js语法中的class冲突
-
所以这里换成了className
jsx中样式的写法

-
为什么是两个大括号
-
其实里面括号是一个对象
-
然后看起来就像是用了双大括号的形式
为什么是双大括号的理解

- 相当于一个JavaScript对象填入到这个大括号里面
react中的根标签

-
在vue2中必须要有一个根标签
-
在react中这个根标签可以是空标签
大括号中写js代码

- 这个有点像以前jsp的语法
react中的for循环指令

-
为什么要用map循环,而不用for循环
-
因为map循环可以返回值
-
而for循环没有,所以一般都是使用for循环
-

react插件的快捷语法指令rcc和rfc

-
rcc是类组件
-
rfc是函数式组件
++和+1的区别

-
++的相当于修改了num之后,然后赋值给num,
-
相当于修改了两次
-
而+1,就是只有一次赋值给num
state的等价写法

-
红色框和橙色框是等价写法
-
保留其中一个即可
-
橙色框是简写
函数式组件的写法及特点

hook
hook的返回值

-
红色框,hook的返回值,是个有两个值的数组,
-
第一个就是穿进去的参数
-
第二个就是一个函数
-
hook的位置只能在函数组件的最顶层
hook的使用思路

-
点击button按钮,调用fn函数
-
fn函数去调用hook返回的函数来修改msg
-
这样触发视图的更新
-
前面有个例子就是直接修改也是可以的,但是不能触发视图更新,
-
所以hook返回的函数的作用,就是可以起到修改变量和更新视图的作用
hook更直接的使用方法

生命周期
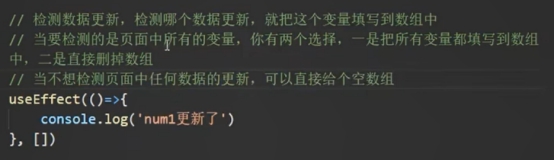
函数式组件模拟mounted() 生命周期

指定数据更新的检测

-
数组中的变量更新,就回被检测到,相当于updated的生命周期
-
如果没有第二个参数,那么所有的变量都会被检测
-
如果是空数组,那么不会检测任何变量
第二个参数的三种情况

- 看注释
模拟beforeDestory 生命周期

- 里面又返回一个函数
组件传值
组件传值-父子组件

- App3组件通过属性传递到Father组件
组件传值-三级传递

父组件传递方法给子组件

- 子组件中调用父组件的方法修改父组件中的数据
传参的问题

使用上下文空间-跨组件传值

- 类似vue中的provide和inject
续上,子组件中需要使用标签包裹接受

- 上个标题的图有错误,整个是正确的写法
传递多个值是封装成一个对象

也可以先解构在使用

受控组件和不受控组件








【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· PowerShell开发游戏 · 打蜜蜂
· 在鹅厂做java开发是什么体验
· WPF到Web的无缝过渡:英雄联盟客户端的OpenSilver迁移实战