介绍
CSS 选择器:就是指定 CSS 要作用的标签,那个标签的名称就是选择器。意为:选择哪个容器。
分类
CSS 的选择器分为两大类:基本选择题和扩展选择器。
基本选择器
- 标签选择器:针对一类标签
- ID 选择器:针对某一个特定的标签使用
- 类选择器:针对你想要的所有标签使用
- 通用选择器(通配符):针对所有的标签都适用(不建议使用)
标签选择器:选择器的名字代表 html 页面上的标签
标签选择器,选择的是页面上所有这种类型的标签,所以经常描述 “共性”,无法描述某一个元素的 “个性”。
举例:
<style type="text/css"> p{ font-size:14px; } </style> <body> <p>css</p> </body>
【总结】需要注意的是:
(1)所有的标签,都可以是选择器。比如 ul、li、label、dt、dl、input、div 等。
(2)无论这个标签藏的多深,一定能够被选择上。
(3)选择的所有,而不是一个。
ID 选择器:规定用#来定义(名字自定义)
针对某一个特定的标签来使用,只能使用一次。css 中的 ID 选择器以”#” 来定义。
举例:
<style type="text/css"> #mytitle { border:3px dashed green; } </style>
然后我们在别处使用 id 来引用它:
<body> <h2 id="mytitle">你好</h2> </body>
id 选择器的选择符是 “#”。
任何的 HTML 标签都可以有 id 属性。表示这个标签的名字。这个标签的名字,可以任取,但是:
- (1)只能有字母、数字、下划线。
- (2)必须以字母开头。
- (3)不能和标签同名。比如 id 不能叫做 body、img、a。
- (4)大小写严格区分,也就是说 aa, 和 AA 是两个不同的 ID
另外,特别强调的是:HTML 页面,不能出现相同的 id,哪怕他们不是一个类型。比如页面上有一个 id 为 pp 的 p,一个 id 为 pp 的 div,是非法的!
类选择器:规定用圆点.来定义
针对你想要的所有标签使用。优点:灵活。
基本使用
css 中用.来表示类。举例如下:
<style type="text/css"> .oneclass/*定义类选择器*/{ width:800px; } </style>
然后我们在别处使用 class 来引用它:
<body> <h2 class="oneclass">你好</h2> </body>
与id选择器的区别
和 id 非常相似,任何的标签都可以携带 id 属性和 class 属性。但是 id 属性只能被某一特定标签引用一次
特点
class 属性的特点:
-
特性 1:类选择器可以被多种标签使用。
-
特性 2:同一个标签可以使用多个类选择器。用空格隔开。举例如下
<h3 class="classone classtwo">我是一个h3啊</h3>
而不能写成:
<h3 class="teshu" class="zhongyao">我是一个h3啊</h3>
使用类的思想
(1)不要去试图用一个类名,把某个标签的所有样式写完。这个标签要多携带几个类,共同完成这个标签的样式。
(2)每一个类要尽可能小,有 “公共” 的概念,能够让更多的标签使用。
如:
<style type="text/css"> .lv{ color: green; } .da{ font-size: 30px; } .underline{ text-decoration: underline; } </style>
然后让每个标签去选取自己想要用的类选择器:
<p class="lv da">段落1</p> <p class="lv xian">段落2</p> <p class="da xian">段落3</p>
id选择器还是类选择器?
问题:到底用 id 还是用 class?
答案:尽可能的用 class,除非极特殊的情况可以用 id。
原因:id 是 js 用的。也就是说,js 要通过 id 属性得到标签,所以 css 层面尽量不用 id,要不然 js 就很别扭。另一层面,我们会认为一个有 id 的元素,有动态效果。
举例如下:
上图所示,css 和 js 都在用同一个 id,会出现不好沟通的情况。
我们记住这句话:类上样式,id 上行为。意思是说,class属性交给 css 使用,id属性交给 js 使用。
通配符*选择器:
通用选择器,将匹配任何标签。
举例:
<style type="text/css"> */*定义通用选择器*,希望所有标签的上边距和左边距都为0*/{ margin-left:0px; margin-top:0px; } </style>
后面就不需要进行引用了以上就可以起到” 通配 “的效果了。
高级选择器
- 后代选择器:用空格隔开
- 交集选择器:用
.隔开 - 并集选择器(分组选择器):用逗号隔开
- 伪类选择器
1、后代选择器: 定义的时候用空格隔开
基本使用
举例 1:
<style type="text/css"> .div1 p{ color:red; } </style>
空格就表示后代。.div1 p 表示.div1的后代所有的p。
是后代不是儿子
这里强调一下:这两个标签不一定是连续紧挨着的,只要保持一个后代的关联即可。也就是说,选择的是后代,不一定是儿子。
举例:
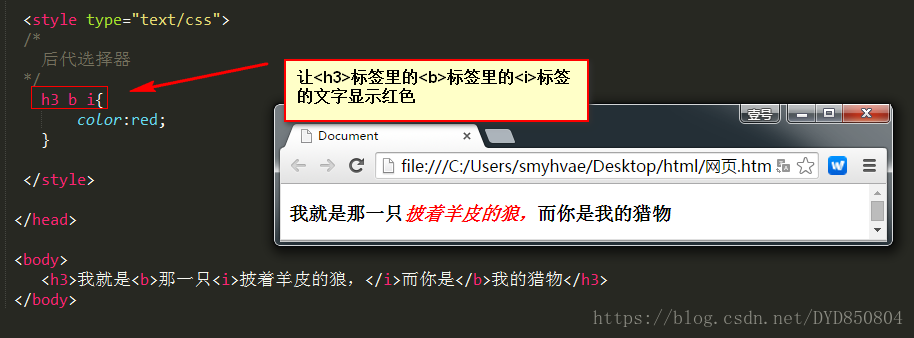
<style type="text/css"> h3 b i{ color:red ; } </style
上方代码的意思是说:定义了<h3>标签中的<b>标签中的<i>标签的样式。
同理:h3 和 b 和 i 标签不一定是连续紧挨着的,只要保持一个后代的关联即可。
效果:
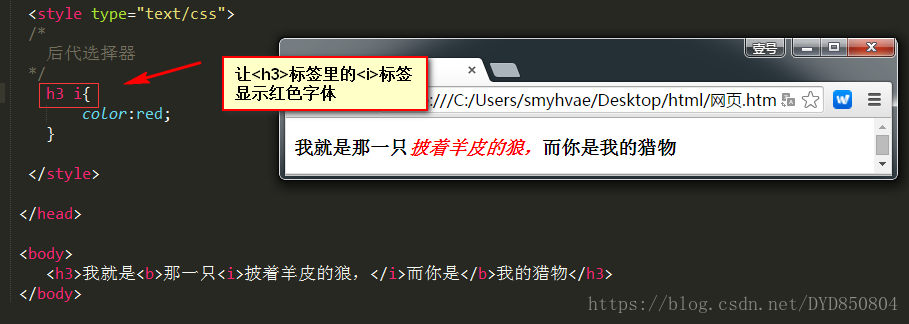
或者还有下面这种写法:
上面的这种写法,<h3>标签和<i>标签并不是紧挨着的,但他们保持着一种后代关系。
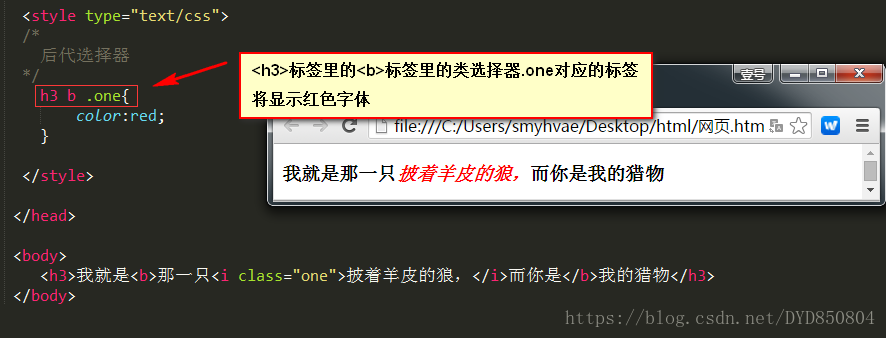
还有下面这种写法:(含类选择器、id 选择器都是可以的)
2、交集选择器
基本原理
来看下面这张图就明白了:

基本使用
<style type="text/css"> h3.special{ color:red; } </style>
选择的元素要求同时满足两个条件:必须是 h3 标签,然后必须是 special 标签。
只能在 h3 标签中使用它:
<h3 class="special">css</h3>
和后代选择器的区别
注意,交集选择器没有空格。所以,没有空格的div.red(交集选择器)和有空格的div .red(后代选择器)不是一个意思。
高阶使用
交集选择器可以连续交:(一般不要这么写)
h3.special.zhongyao{ color:red; }
习惯写法
交集选择器,我们一般都是以标签名开头,比如div.haha 比如p.special。
3、并集选择器:定义的时候用逗号隔开
三种基本选择器都可以放进来。
举例:
p,h1,#mytitle,.one/*定义了一个并集选择器,带有p,h1,id="mytitle",class="one"的标签都内容会显示红色*/{ color:red; }











【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 推荐几款开源且免费的 .NET MAUI 组件库
· 实操Deepseek接入个人知识库
· 易语言 —— 开山篇
· Trae初体验