打造专属测试平台3-安装及使用ElementUI
ElementUI能帮助我快速编写Web前端页面,官方是这么介绍它的:
网站快速成型工具
Element,一套为开发者、设计师和产品经理准备的基于Vue的桌面端组件库
对于非专业前端开发的我来说,用起它来也相对容易,网上教程很多,当然还是首推官方教程。我的具体学习方法是:先从官网上快速了解一遍ElementUI提供了哪些组件,对组件有个大概印象之后,就直接实践于项目中了,项目中需要哪个组件,就去官网上查阅该组件的具体使用方法,如若不理解,再去查阅其他网友写的教程作为知识补充。
安装及引入
官方推荐使用npm安装ElementUI:
npm i element-ui -S
安装完成后需要将其引入,引入分为完整引入和按组件引入。下面以完整引入为例,可以在main.js中这样写:
import Vue from 'vue' import App from './App' import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI) new Vue({ el: '#app', components: { App }, template: '<App/>' })
完成安装及引用后,具体该如何使用ElementUI构建前端页面呢?一起通过下面的例子来简单了解。
使用抽屉组件实现“使用帮助”
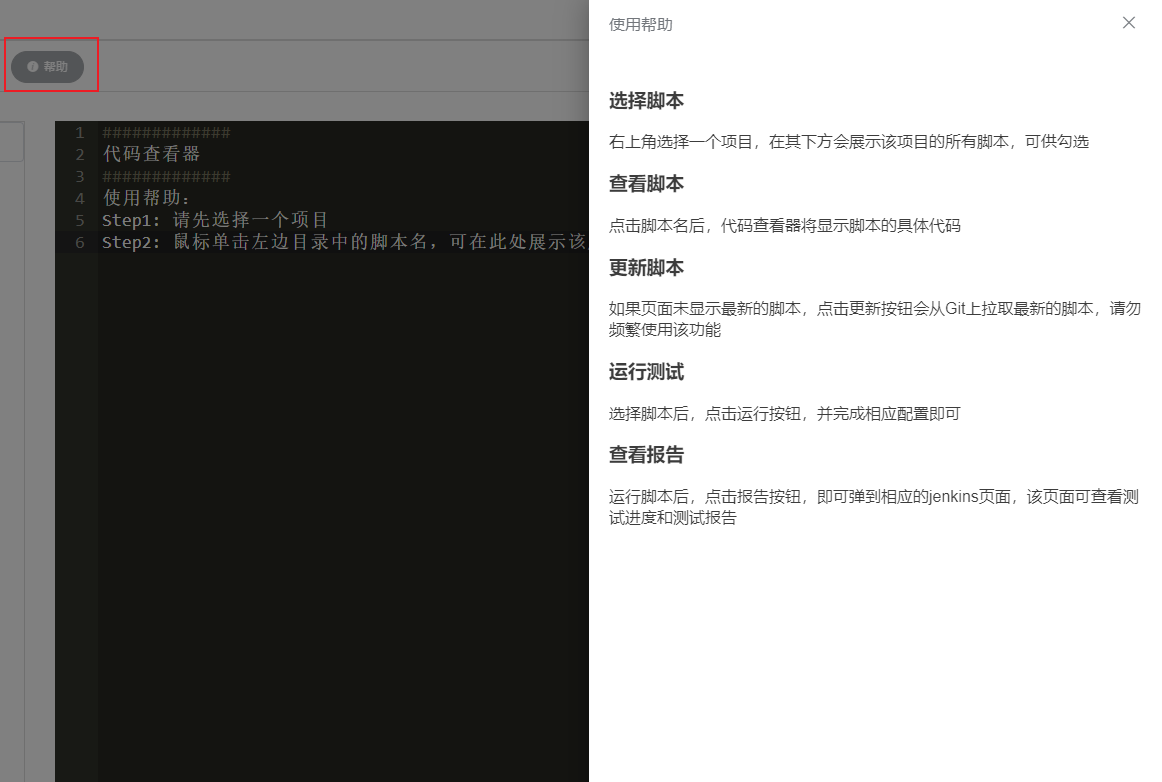
在编写测试平台的过程中,为了让用户更快了解如何使用平台,添加了一个帮助按钮,点击红框中的帮助按钮,会从右边弹出抽屉组件,抽屉组件中含有平台的使用帮助。

首先查看官网抽屉组件文档了解该组件具体方法,官网中提供了很多示例,通过示例不难写出如下代码,这里单独定义了一个Help组件用于存放使用帮助里的文案信息,在抽屉组件中引用Help组件即可。
<template>
<el-container>
<el-col :span=6>
<el-button
round
type="info"
size="small"
icon="el-icon-info"
@click="drawer = true"
>帮助</el-button
>
</el-col>
<el-drawer
title="使用帮助"
:visible.sync="drawer"
:with-header="true">
<div style="margin: 0px 20px 10px 20px">
<Help></Help>
</div>
</el-drawer>
</el-container>
</template>
<script>
import Help from './Help.vue'
export default {
data () {
return {
drawer: false
}
},
components: {
Help
}
}
</script>
Help.vue实现了Help组件,代码如下:
<template>
<div style="height: auto; word-wrap:break-word; word-break:break-all; overflow: auto; color: #3c3c3c">
<h3>选择脚本</h3>
<p>右上角选择一个项目,在其下方会展示该项目的所有脚本,可供勾选</p>
<h3>查看脚本</h3>
<p>点击脚本名后,代码查看器将显示脚本的具体代码</p>
<h3>更新脚本</h3>
<p>如果页面未显示最新的脚本,点击更新按钮会从Git上拉取最新的脚本,请勿频繁使用该功能</p>
<h3>运行测试</h3>
<p>选择脚本后,点击运行按钮,并完成相应配置即可</p>
<h3>查看报告</h3>
<p>运行脚本后,点击报告按钮,即可弹到相应的jenkins页面,该页面可查看测试进度和测试报告</p>
</div>
</template>
<script>
export default {
name: 'Help'
}
</script>
参考资料
- https://element.eleme.io/#/zh-CN/component/installation
作者:酌三巡
感谢阅读,如需转载请注明出处!




