打造专属测试平台1-整体设计思路
背景
自动化测试已逐渐在不同项目开展,包含Web端、移动端、PC端应用,分别给这些项目从UI测试层面、接口测试层面编写了一批自动化脚本用于覆盖日常测试需求。目前这些自动化脚本都是基于Jenkins触发,如果想灵活选择测试脚本、配置报告邮件接收人,则需要修改Jenkins Job的配置,但是修改Job配置对于不熟悉Jenkins的朋友并不容易,而且Jenkins也无法展示测试脚本的具体信息。于是想在Jenkins的基础上,添加易于触发测试及展示脚本的Web页面,美其名曰测试平台。
需求
在测试平台上,能够展示测试脚本目录、查看测试脚本的具体代码、勾选待执行的测试脚本、触发测试及配置测试报告邮件接收人。
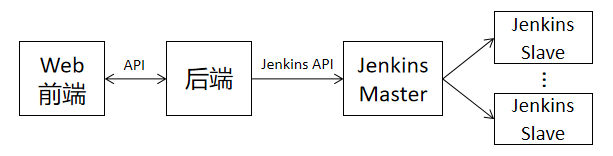
平台大体分为以下几个部分:

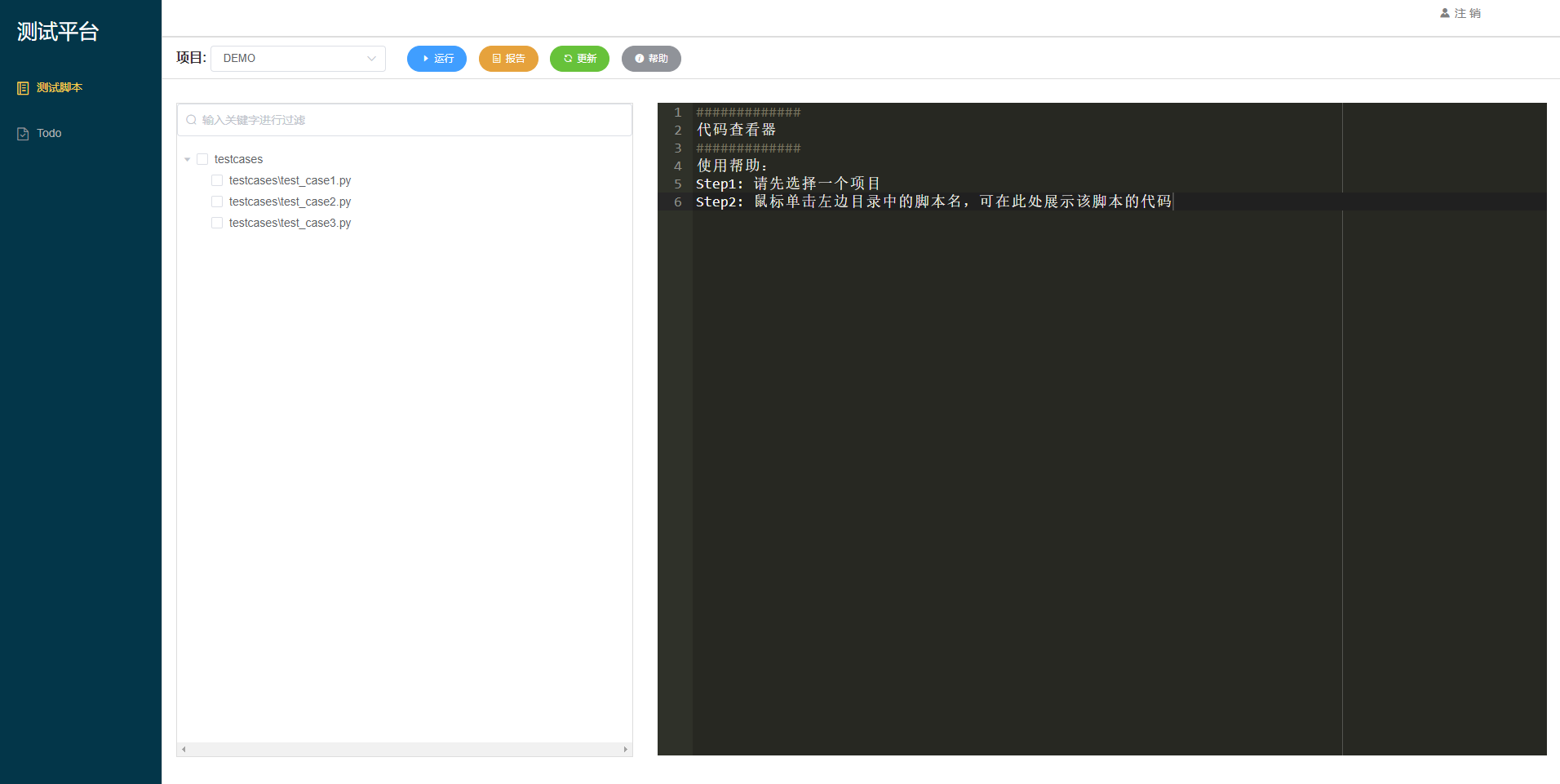
前端页面大体如下所示:

设计思路
分解需求后,功能主要分为两个部分:测试脚本选择与展示部分、测试执行与报告通知部分。
测试脚本选择与展示
后端需实现从Git仓库拉取测试脚本,提供三个接口供前端调用:
1.查询测试脚本的目录层级。
2.查询测试脚本代码。
3.触发后端去Git仓库拉取测试脚本。
前端需实现的功能:
1.根据用户选择的项目去查询该项目测试脚本的目录层级,并以树形结构展示该目录。
2.用户点击树形结构目录中的脚本名时,查询该测试脚本的代码,并在富文本中展示。
3.提供一个更新代码的按钮,用户点击后能够从Git仓库获取最新的测试脚本。
测试执行与报告通知
后端调用Jenkins API,提供两个接口供前端调用:
1.获取Jenkins Job当前的配置信息。
2.修改Jenkins Job的配置信息,并触发该Job。
前端需实现的功能:
1.提供一个报告邮件接收人表单,展示Jenkins的当前邮件配置:是否发送报告邮件及当前邮件接收人。
2.当用户在前端完成选择脚本及邮件配置操作后,调用后端接口修改Jenkins Job配置并触发测试。
3.提供一个按钮,供用户跳转到Jenkins页面,查看测试进度及报告。
技术架构
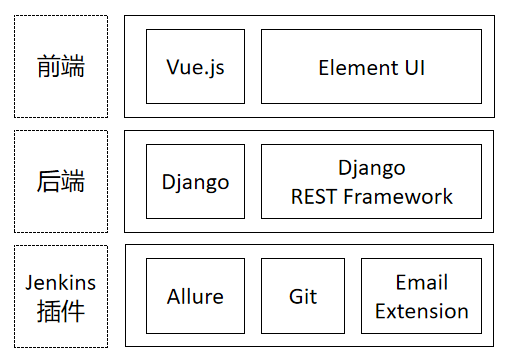
平台是前后端分离的架构,前端采用Vue.js+ElementUI编写,后端采用Django,如下图所示。

作者:酌三巡
感谢阅读,如需转载请注明出处!




