小程序测试体系
小程序相关介绍
在测试前,先简单理解下小程序特性。
- 小程序发布审核
- 发布前需申请外网域名,并在微信web开发者工具里找到项目,设置好服务器的域名。
- 开发完上传代码后,在微信公众平台—》登录小程序管理后台—》点击开发管理—》点击提交版本审核即可。
- 审核通过后会有相应提示,接着把审核通过的小程序发布线上;若未审核通过可做相应修改继续提审。
- 第一次提交小程序审核时,需先上线后端,一般第一次审核时间比较久(3d左右)。

- 小程序的限制
- 页面层级跳转不能超过10层。
- 用户本地缓存不能超过10MB。
- 小程序代码包不能超过3M,所以部分图片资源需上传CDN。
- 小程序发布需提交微信审核通过才可发版。
- 提交审核前,外网域名需申请(除微信域名之外)。
- 层级问题
- 小程序原生页面存在10层限制问题,即超过10层时便无法打开新页面,而业务流程或者访问形成闭环时,很容易陷入10层问题。
- 为避免层级限制导致的无法打开页面和层级限制带来的交互路径限制,内部提出了【层级策略】以解决层级限制问题。
- 【层级策略】将页面路径存储到storage,返回时则刷新拉取存储的页面路径,目前只保存页面路径,不保存表单等数据。具体解决方案见文档“层级策略.txt”。
- 服务通知
- 基于微信的通知渠道,为开发者提供了可以高效触达用户的模板消息能力,以便实现服务的闭环并提供更佳的体验。
- 模板推送位置:服务通知。模板下发条件:用户本人在微信体系内与页面有交互行为后触发。模板跳转能力:点击查看详情仅能跳转下发模板的该帐号的各个页面。
- 小程序给用户推送服务通知,依赖用户的formId。
- 更多服务通知详情戳一戳https://mp.weixin.qq.com/debug/wxadoc/dev/api/notice.html
- 基础库版本
- 小程序的能力需要微信客户端来支撑,每一个基础库都只能在对应的客户端版本上运行,高版本的基础库对应的api不支持低版本,所以在使用这些新能力的时候需要做兼容。
- 由于微信版本和基础库版本不是一一对应关系,且小程序api是基于各个基础库版本进行发布的,所以在测试过程中需要提前获悉当前基础库版本号。
- 目前可在zeye后台查看基于转转用户使用的基础库、微信版本、手机型号覆盖率等数据。
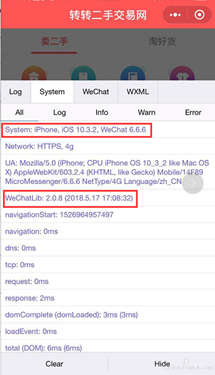
- 目前我们主要通过日志的方式自动获取到版本号,可通过两种途径拿到:1.体验版进入首页时通过console查到;2.通过我的功能页面拿到。
- 更多可查看此https://mp.weixin.qq.com/debug/wxadoc/dev/framework/client-lib.html

- 开发版、体验版、线上版
- 小程序并不像服务端那样区别线上和线下版本,而是有开发版、体验版、线上版。
- 如果只是开发后端逻辑功能,可在三个版本中任意一个进行测试;如果是开发前端功能则需在相应的开发版/测试版进行测试。
- 三者具体区别如下:
- 权限层:前两者需申请开发者和体验者权限才可使用,后者则面向所有用户。
- 性能层:开发版和体验版自身带有vConsole性能面板(回归需关闭此功能),而线上版则木有。
- 代码层:开发人员可同时在多个开发版上开发互不影响;体验版当前只能有一份代码处于审核中,审核通过后可发布上线,也可直接重新提交审核,覆盖原审核版本;线上版本则为所有用户使用的代码版本,该版本代码在新版本代码发布后被覆盖更新。
- 包大小:开发版本不限制包大小;体验者&正式版则限制包大小。
- 二维码:体验版保持不变,开发版30min后失效需重新生成。

- 缓存机制
- 为了保证小程序的快速访问和用户体验,微信会缓存小程序,包括小程序文件、授权数据、登录数据等。
- 使用小程序常碰到缓存问题,例如切换环境(线上线下互切)、cookie、发版、登陆等,简单粗暴的方法就是将小程序删掉重新进入即可。更多缓存可查看https://mp.weixin.qq.com/debug/wxadoc/dev/api/data.html
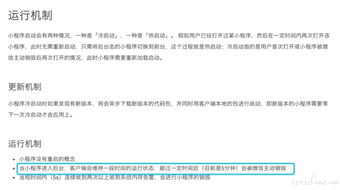
- 小程序启动机制主要为“冷启动”&“热启动”,如下。

- 同一手机,不同小程序应用,至少在逻辑存储上肯定不是共享缓存,满足应用级别隔离。
- 同一手机,同一个小程序,不同微信用户扫码使用,经测试,也不共享缓存,目前测试条件下,是用户级别隔离。
- 同一手机,同一个小程序,同一微信用户两次扫码使用,经测试,是共享缓存。
- 同一手机,同一个小程序,不同微信用户切换使用(分别扫码两次),经测试,同一个用户共享缓存,不同用户间不共享缓存。
- 海报页
- 可生成定制的海报页,用于分享朋友圈。
- 任何版本生成的海报页,扫码都跳转到正式版落地页,可借助【小程序码测试工具】跳转相应页面。
- 二维码数据和图片为动态生成过程,不像那种固定图片的可以预加载。
- 微信openId和UnionID区别
- 同一公司下多个公众号之间需要用户帐号互通,微信开放平台提供了UnionID机制。
- 通过获取用户基本信息接口,开发者可通过OpenID来获取用户基本信息,而如果开发者拥有多个公众号,可通过UnionID在多公众号之间进行用户帐号互通。
- 在不同的公众账号下OpenID是不一样的,而他们的UnionID却是一样的。
- UnionId和uid是对应关系;OpenId和sourceId是对应关系。

小程序测试工作
- 前期准备
- 微信版本号需在6.3.27及以上,低于提示升级。
- qa需申请对应小程序体验者权限&开发者权限。
- 小程序开发版、体验版、正式版。
- 小程序AppID,项目地址&名字。
- 明确小程序本次测试入口&版本。
- 微信公众号平台发布的【小程序开发助手】, 可方便快捷的预览和体验线上版本,体验版本以及开发版本。
- 测试点
- 授权:目前已实现静默授权,即用户首次访问小程序,主动获取微信授权,通过获取openid,生成转转uid,并存储昵称、头像等信息。后续用户若杀掉小程序重新进入,无需重新授权。
- 功能:与端内正常测试功能无异;
- 缓存:功能需求后,此时就需要关注缓存情况:
- 微信给每个小程序提供了10MB的本地缓存。
- 页面切换时,可能会将上一个页面的数据带到下一个页面展示,例如【主程序-红包需求】点击“未使用”先显示正确文案—》点击“已使用”或“已过期”—》点击“未使用”,文案却展示“已使用”和“未使用”的文案。此时可以给开发人员提bug,通过代码解决页面缓存问题;
- 对于账号切换、版本发布等带来的缓存,目前解决方法是简单粗暴的将小程序删掉,重新进入生效。
- 还可从代码层面解决缓存问题:1.清除当前存储到storage里的内容,如cookie信息,主要调用wx.clearStorageSync();2.从基础库1.9.90开始,小程序支持自动更新上线代码,接口为wx.getUpdateManager()。
- 性能
- 分享功能测试
- 分享到好友列表&生成海报页分享到朋友圈;
- 用线上/测试/开发版分享给好友,落地页就是相应的线上/测试/开发版;
- 朋友圈识别跳转都是线上版;所以在测试过程中若涉及到扫码跳转,就需借助【小程序码测试工具】。
- 服务通知:
- 以模板ID的形式推送服务通知;
- 微信公众号:需关注公众号&无须收集formId;小程序服务通知:收集formId;
- formId有效期7d,如果用户没有可用的formId,则无法给用户推送相应消息;
- 通过点击操作单个/批量收集formId,主要存储在wtable,触发行为如支付、提交表单等;详情戳一戳它https://mp.weixin.qq.com/debug/wxadoc/dev/api/notice.html
- 批量收集formId:POST请求,如zzwxpush/addFormIds
- 单个收集formId:GET请求,如zzwxpush/addFormId?formId

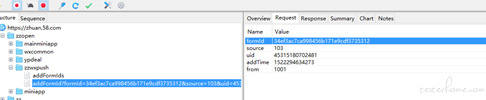
- 每个小程序收集的formId,只能用于对应的小程序,也只能用于对应的uid。例如闲置社108批量收集formId,却存储在小程序103,结果导致闲置社批量formId失败,而且小程序存储很多无效可用的formId,主要原因是由于前端传入参数source=103导致。
- 常出现问题:formId无效(命中小程序自身策略)、无可用formId(需收集)。
- 层级:
- M页、toast、弹窗等不受限于层级问题;
- 小程序原生页面超过10层后不能再打开新页面,正常业务流程或闭环容易造成10层问题,例如个人中心--》商品列表页--》个人中心……
- 解决方法【层级策略】:将页面链接存储到storage,返回时则刷新拉取存储的页面链接。目前只保存页面路径,不保存页面数据。
- 兼容:
- 微信版本:小程序的接口完全依赖于微信,因此部分基础库较高的接口可能在低版本的微信上不生效,需做兼容,如:页面内分享是基于1.2.0的基础库开发,因此要求对应微信版本在6.5.8及以上;
- 不同机型:如某页面在华为机型展示没问题,但到小米机型却展示有问题;
- 手机系统:Android和ios两个版本兼容性可能不同;如个人主页中【安卓和ios】评价样式有问题。

- 埋点:
- 埋点测试大致和端内测试流程一样,关注actiontype&pagetype等参数;
- 小程序统计常需区分用户来源渠道,因此还需关注【backup】中的channel,pagechannel,type等参数。
- appid:主要存储小程序source参数值。
- scene:场景值,详情https://mp.weixin.qq.com/debug/wxadoc/dev/framework/app-service/scene.html
- channel:只对小程序入口页生效,会伴随整个生命周期,直到退出小程序。如果没有明确的参数值,则默认为none。
- pagechannel:针对页面url参数,只带到落地页,不会带到后续页面。如果没有明确的参数值,则默认为none。
- type:目前用在详情页,主要用于区分此商品是个人mine/圈子group/他人normal。
- 根据pm需求还可以增加相应渠道参数。
- 内嵌M页:
- 1.6.4版本开始陆续支持小程序内嵌M页。
- M页不受限于小程序的层级页面,如【游戏M页】点击首页—》游戏频道为1层页面,而不是2层页面。

- 测试M页需做相应的适配,以在小程序能够正常使用,如登陆等。若M页嵌入native页面,则还需要额外做native页面交互的适配。如【游戏—我的拼团】没做适配,则提示此错误。

- M测重点关注页面跳转功能,展示等问题。
- 测试坑点 小程序测试过程中经常碰到的坑,重点需关注:
- 层级页面跳转
- 兼容性
- 缓存
常见问题定位&解决
测试微信侧消息时,由于线上访问和线下访问的账号是不通的,所以需要把线上数据写到线下,比如线上uid=1 线下uid=2,需要把线上uid=1 的信息,同步到线下uid=2的记录中,才能访问成功。
-
线下测公众号消息报“未关注公众号”
- 原因:由于微信公众号对于我们而言只有线上,并无所谓线下一套的说法,从而导致在线下测公众号消息的时候会打出“未关注公众号”日志,从而测不通。
- 解决:将线上相应用户的unionid和openid复制黏贴到线下用户中,步骤如下。
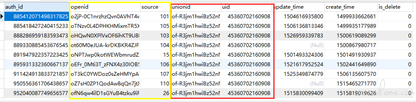
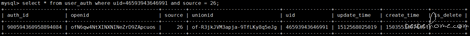
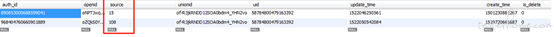
- 线上uid查询线上user库user_auth表获取用户source=26的unionid和openid;

- 在线下uid的user库user_auth表添加上述source=26的记录。

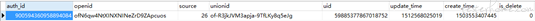
- 同时线下push库wechat_user_map表添加相应的unionid和openid,此时测试公众号就能通了。

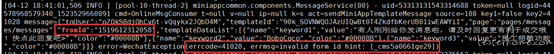
- 若出现openid hint/unionid hint等错误,则说明同步的openid/unionid有问题,需要重新线上确认同步到线下。

-
报错“用户未授权”
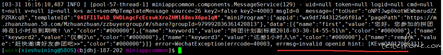
- 原因:在线下测试时,由于操作不规范,经常会出现“用户未授权”的情况。如下错误展示,查询dbwww58com_user库 user_auth表,发现不存在对应小程序端的uid,即日志source=103,但库source=108 ,两个source对不上。


- 解决:将user_auth同步线上source=103即可。
- 原因:在线下测试时,由于操作不规范,经常会出现“用户未授权”的情况。如下错误展示,查询dbwww58com_user库 user_auth表,发现不存在对应小程序端的uid,即日志source=103,但库source=108 ,两个source对不上。
-
formid错误汇总
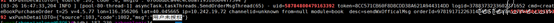
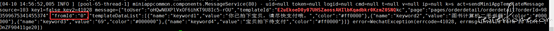
- 测微信服务通知时,经常出现formid以下错误提示。
- formid过期(有效期7d)&收集格式错误导致(格式为时间戳/字母+数字组成的32位)。


- 当前用户没有formid导致。

- formid已使用导致,主要是同一时间可能多个用户收集formid,从而形成的formid可能一样。


- 相应form错误码说明如下:

- 明确每个小程序收集的formId,只能用于对应的小程序,也只能用于对应的uid。

- 目前发服务通知时,为防止用户下发失败,会重复调用formId接口3次,若3次下发都失败,则以公众号的形式下发服务通知(目前下发成功率达到98%)。
-
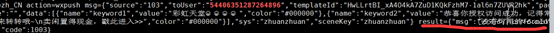
消息模板跳转链接错误
- 出现这种错误,首先需要确认url是否解析成小程序可跳转的链接;若已解析,则是小程序这个页面还没上线导致微信检索不到此链接导致。

- page路径配置错误,重配即可。

- 出现这种错误,首先需要确认url是否解析成小程序可跳转的链接;若已解析,则是小程序这个页面还没上线导致微信检索不到此链接导致。
工具篇
为了方便小程序测试,已开发了入口构造工具&小程序码测试工具。
-
入口构造工具
- 用于m页,以及小程序url页面入口跳转,若测渠道埋点,可额外添加参数值channel;
- 填入url参数格式:pages/webview/webview?url=https:xxxxx

-
小程序码测试工具
- 开发过程中,涉及到扫描小程序码会跳转到线上版小程序,导致测试过程无法检测扫码跳转是否正确。如【首页改版V2-商品详情页小浮层】若直接识别小程序,则落地页为线上版小程序而不是相应的开发/测试版本,导致没调用到“商品详情页浮层”接口productDetailLayer

- 此工具主要是方便通过扫码跳转相应的版本,检查未上线时参数是否正确。 -【查看二维码】扫码查看相应的链接参数;
- 【打开二维码】扫码跳转相应的版本页面;
- 【测渠道埋点】扫码分享获取到相应的渠道参数;
- 开发过程中,涉及到扫描小程序码会跳转到线上版小程序,导致测试过程无法检测扫码跳转是否正确。如【首页改版V2-商品详情页小浮层】若直接识别小程序,则落地页为线上版小程序而不是相应的开发/测试版本,导致没调用到“商品详情页浮层”接口productDetailLayer



