创建 Vue 实例的几种方法
创建 Vue 实例的几种方法
1、html 文件中
<body>
<div id="root" :class="{cur: 1===1}">我们</div>
<script src="../js/vue.js"></script>
<script>
const vm = new Vue({
el: '#root',
data: {
isActive: true
}
})
// vm.$mount('#root')
</script>
</body>
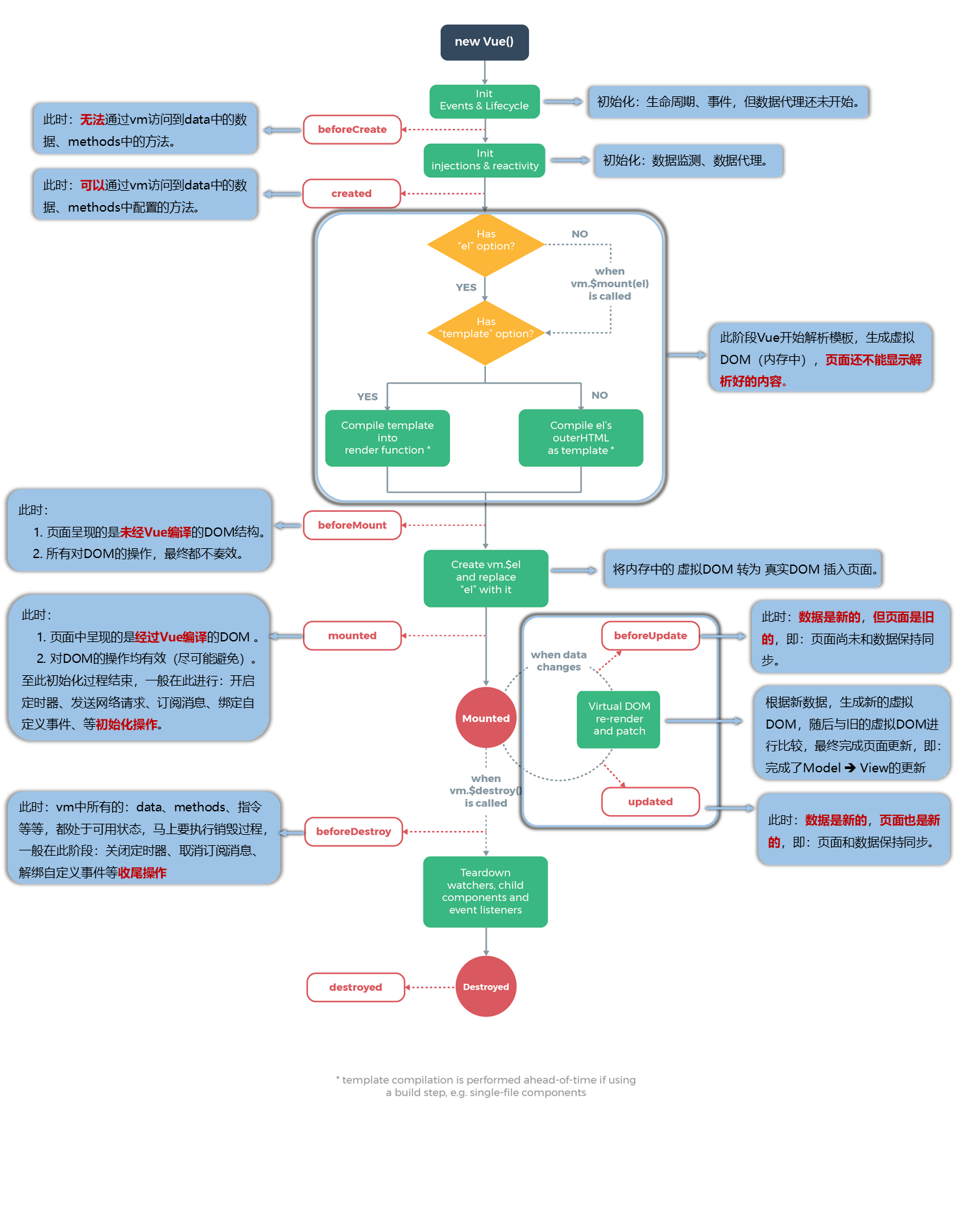
要么通过 el 配置项将容器与模板关联起来,要么调用实例身上的 $mount 方法将容器与模板关联起来
el 与 $mount 它俩是同级别的,都是告诉容器,要挂载页面的哪个地方,如果没有它俩,生命周期就只能走到 beforeCreate 和 created,就不会往下走了

下面是 template 的场景,相信看完上图,你能够理解 template 配置项该怎么用
<body>
<div id="root"></div>
<script src="../js/vue.js"></script>
<script>
const vm = new Vue({
el: '#root',
template: '<div :class="{cur: isActive}">我们好</div>',
data: {
isActive: true
}
})
// vm.$mount('#root')
</script>
</body>
2、cli 中(Vue2)
import Vue from 'vue'
import App from './App.vue'
new Vue({
render: h => h(App)
}).$mount('#app')
只不过是在 html 写法的基础上增加了一个 render 配置项,将 App 组件放入到容器中
3、cli中(Vue3)
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
把原先的构造函数换成了 createApp 工厂函数
这一路,灯火通明





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现