vue-router路由懒加载
vue-router路由懒加载
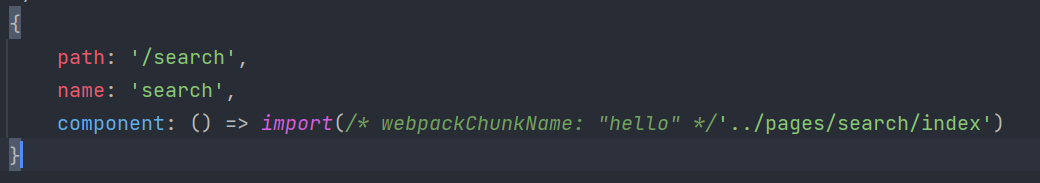
这懒加载跟那个 v-if 是一样的。整个网页默认是刚打开就加载所有页面,而路由懒加载就是你点击跳转到了这个路由才去加载这个 js 文件
有利也有弊,没有绝对的好坏。因为如果你一开始加载好,那么后面就不用加载了,反亦。
底下的那个注释是一种 webpack 的专有写法,就是为你的 js 文件取个名字

这一路,灯火通明
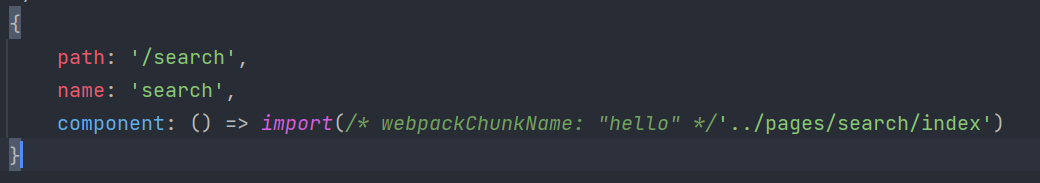
这懒加载跟那个 v-if 是一样的。整个网页默认是刚打开就加载所有页面,而路由懒加载就是你点击跳转到了这个路由才去加载这个 js 文件
有利也有弊,没有绝对的好坏。因为如果你一开始加载好,那么后面就不用加载了,反亦。
底下的那个注释是一种 webpack 的专有写法,就是为你的 js 文件取个名字

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现