css之选择器
css之选择器
css有哪些选择器
id 选择器、类选择器、后代选择器、子元素选择器(>)、交集选择器(div.container)、并集选择器(,用逗号隔开)、相邻兄弟选择器(+、~)、序选择器、伪类选择器(爱恨原则 love hate)、属性选择器(input[type=password])、通配符选择器(*)
注意以下序选择器中的
:last-of-type和:last-child,这些序选择器一定要加在连续的元素上面
-
:last-of-type
选择父元素中的这个类型中的最后一个孩子
-
:last-child
选择该元素在父元素中的最后一个孩子,不分类型,注意选中的还是该元素类型
-
:first-child
选中该兄弟元素中的第一个元素
上面那个孩子选择器,一定都是要在先满足是父元素的第一个或最后一个的前提,才能有效
https://blog.csdn.net/keanuhrb/article/details/106237096
nth有时候选中的还是自身,卧槽,这东西还得细究一下,不然就只能穷举
补充一下
-
兄弟选择器
-
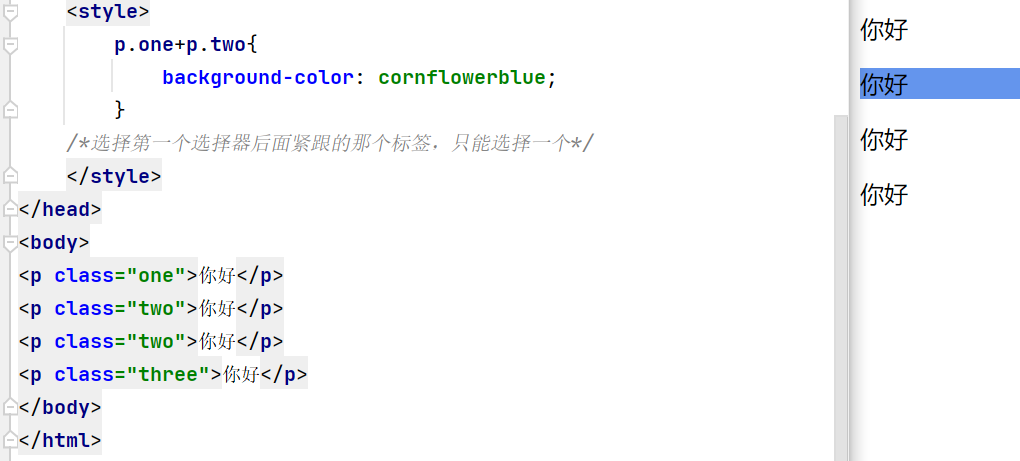
xxx + xxx
选择第一个选择器后面紧跟的那个标签,只能选择一个,如图:(注意,这仅仅是在类选择器下,若是在标签选择器下,其后面的都能选中)

-
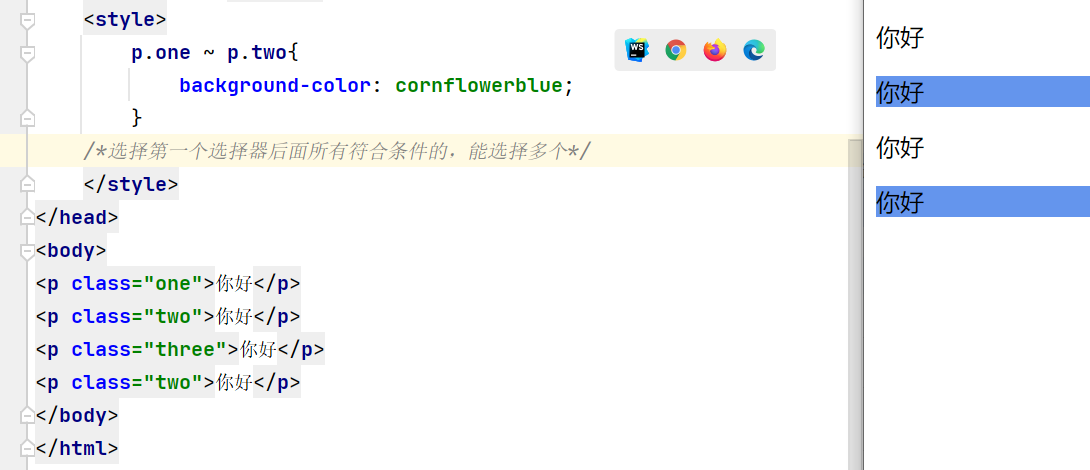
xxx ~ xxx
选择第一个选择器后面所有符合条件的,能选择多个

-
-
动态伪类选择器
:link:未访问过(只对 a 标签有效):visited:被访问过(只对 a 标签有效):hover:悬停(任意标签都有效):active:按下(任意标签都有效)
css优先级
通常可以将 css 的优先级从高到低分为6级,如下(已验证,放心使用):
1️⃣:!important
2️⃣:内联样式
3️⃣:id选择器
4️⃣:类选择器、属性选择器、伪类选择器
5️⃣:标签选择器、伪元素选择器
6️⃣:通配符
css中可以继承的属性
以 color/font-/text-/line- 开头的,除此之外还有鼠标样式cursor
相关链接:
https://wenku.baidu.com/view/40f7d6dcadf8941ea76e58fafab069dc51224747.html


