原型链
原型链
官方文档:
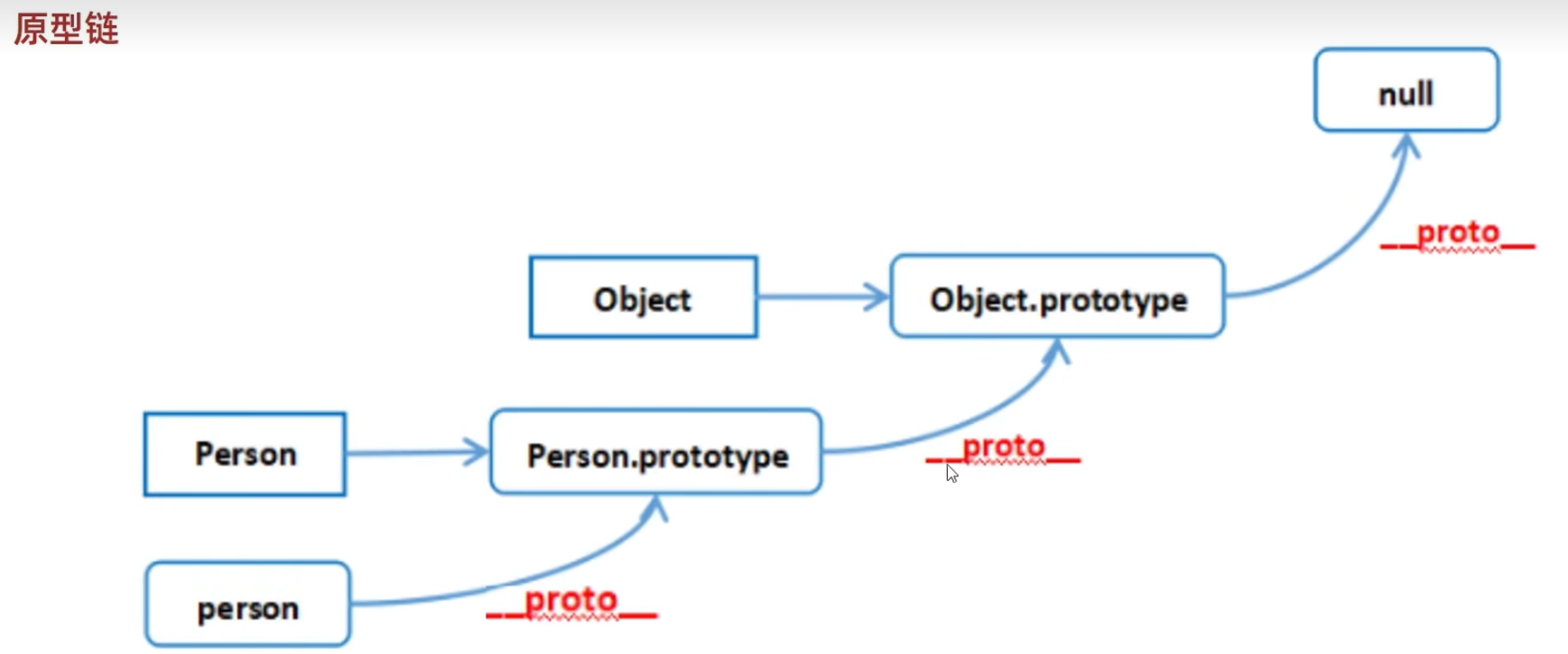
JavaScript是面向对象的,每个对象身上都有一个 __proto__ 属性,该属性指向它的原型对象,当对象在查找一个属性的时候,自身没有就根据 __proto__ 向它的原型进行查找,如果还没有,那么就顺着它原型的原型继续查找,直到 Object.prototype.__proto__ 为 null。这么一条用 __proto__ 串联起来的对象链状结构,就称之为原型链。每一个对象数据类型都有一条属于自己的原型链
指向关系如图:
注意:
只有函数才有 prototype 属性,对象没有
每个对象身上都有 __proto__ 属性
函数与对象的关系:函数拥有对象的所有能力,并且函数还拥有额外的技能:可被调用、拥有 prototype 属性等。
函数就是对象,它是 Function 类型的实例

我们为什么要把属性放到原型上?
如果我们放在构造函数中,那么每次 new 实例的时候,都会为这个属性分配内存空间;如果放在原型上,那么实例中就不用为这个属性分配空间了。
注意:虽然函数也是对象,也能直接往它上面添加属性,但函数的 name 属性是默认指向函数名的,所以不要添加 name,要添添其它的
相关链接:
这一路,灯火通明





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现