前端面试题总结
前端面试题总结
-
说一说你所知道的盒模型
- 每一个可见的 HTML 元素都拥有盒模型,它包括四个部分:content、padding、border、marign
- 据我所知的盒模型一共有两种:
- 内容盒子,box-sizing:content-box
- 边框盒子,box-sizing:border-box,顾名思义,把包含边框在内的共用一个宽度
-
行内元素可以设置边框、边距这些吗
可以,它除了宽高设置了没有效果外(因为它们的宽高是由内容撑起的),其它都可以设置。(注意,置换元素还能设置宽高)
-
请你说说水平居中、垂直居中、水平垂直居中这三个点
-
水平居中
-
方案一
-
行内元素
先保证它的父元素是块级元素,然后给其父元素设置
text-align: center -
块级元素
-
在给定宽度的情况下
设置
margin: 0 auto -
在没有宽度的情况下
给它设置成行内块级元素,再给它的父元素设置
text-align: center(注意,行内块级假如你不给它设置宽高的话,那么它默认也是由内容撑开的)
-
-
-
方案二
-
设置定位
首先,先设置成子绝父相,而且子元素有
left: 50%,然后-
在给定宽度的情况下
设置
margin-left: 负元素宽度的一半 -
在没有宽度的情况下
设置
transform: translateX(-50%)
-
-
-
方案三
-
使用弹性布局
给其父元素设置为弹性定位,并且在主轴上居中排列
display: flex;justify-content: center
-
-
-
垂直居中
-
对于行内元素
-
单行
设置父元素或子元素(都可以)的行高为盒子的高度即可
-
多行
给父元素设置
display: table-cell;vertical-align: middle
-
-
对于块级元素
-
方案一
- 设置定位、父相子绝
- 若已知高度,则
top: 50%;margin-top: 负高度的一半 - 若不知高度,则
top: 50%;transform: translateY(-50%)
- 若已知高度,则
- 设置定位、父相子绝
-
方案二
-
弹性布局
给父元素设置
display: flex;align-item: center
-
-
-
-
水平垂直居中
-
对于已知宽高的元素
- 使用定位,父相子绝
top: 0;right: 0;bottom: 0;left: 0;margin: autotop: 50%;left: 50%;margin-left: 负元素宽度的一半;margin-top: 负元素高度的一半
- 使用定位,父相子绝
-
对于位置宽高的元素
首先这里要注意,此时不能用那种暴力的 margin 方法,因为四个方向为0,加上绝对定位,它会使其撑满整个父元素的宽高,这样就失去了水平垂直居中的意义
-
使用定位,父相子绝
top: 50%;left: 50%;transform: translateX(-50%);transform: translateY(-50%)
-
-
还有就是一种通用的方法,在任何情况下,不管是否已知宽高,都能用,即弹性布局。
display: flex;justify-content: center;align-items: center
-
-
-
请你说说H5有哪些新特性
-
新增标签
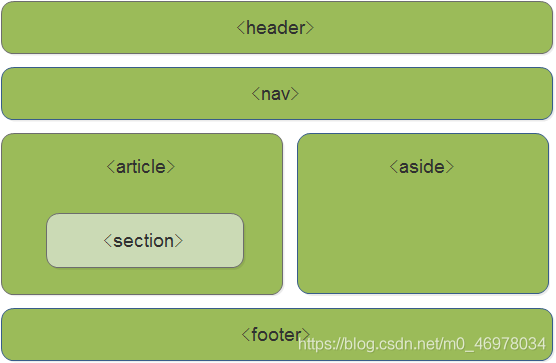
- 比如用来构建HTML骨架结构的标签,我找了一张图来帮助记忆

这里要注意,`section`它一般是放在`article`里面的,它比`article`更细- 除此之外,还新增了音视频标签,比如
video和audio - 再有,新增了一个画布
- 还有 input 框上新增了一些类型,比如日期
-
-
用css画一个三角形
div{ width:0; border-top: 10px solid transparent; border-right: 10px solid transparent; border-left: 10px solid transparent; border-bottom: 10px solid red; } /* 宽度一定要为0,否则它就变成梯形了 */ -
什么是初始化css样式
就是去除浏览器自带的样式,比如
*{margin: 0;padding: 0} -
赋值、深拷贝、浅拷贝的区别
赋值:把地址值赋给它。如果把地址值赋给两个变量,那么无论修改哪个对象都会影响另一个对象,因为它们都指向同一块地址
浅拷贝:创建一个新的对象,这个对象有着原始对象属性值的一份精准拷贝,如果属性是基本类型,拷贝的就是基本类型的值;如果属性是引用类型,拷贝的就是内存地址,如果其中一个对象改变了这个地址,就会影响到另一个对象。
浅拷贝举例:
const originObj = {person: 'Jack'}; // 1.Object.assign() const newObj1 = Object.assign({}, originObj); // 2.Lodash中的_.clone()方法 const newObj2 = _.clone(originObj); // 3.展开运算符... const newObj3 = {...originObj}; // 4.array.prototype.concat() const newObj4 = ['1','2','3'].concat(); // 5.array.prototype.slice() const newObj5 = ['1','2','3'].slice(); // 6.Array.from() let arr = Array.from([{name: 'jack'}, 100])深拷贝:深拷贝就是将一个对象从内存中完整的拷贝一份出来,从堆内存中开辟一个新的区域存放新对象,且修改新对象不会影响原有的对象。
深拷贝举例:
const originObj = {person: 'Jack'}; // 1.JSON.parse(JSON.stringify()) const newObj1 = JSON.parse(JSON.stringify(originObj)); // 2.Lodash中的_.cloneDeep()方法 const newObj2 = _.cloneDeep(originObj); // 3.extend() const newObj3 = $.extend(true, {}, originObj); -
前端三层:
-
HTML:以语义的角度去搭建网页结构
-
CSS:以美观的角度去修饰页面样式
-
JavaScript:以交互的角度去实现页面行为
参考地址:https://blog.csdn.net/u014395524/article/details/109275856





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现