Vue 中的样式动态绑定
Vue 中的样式动态绑定
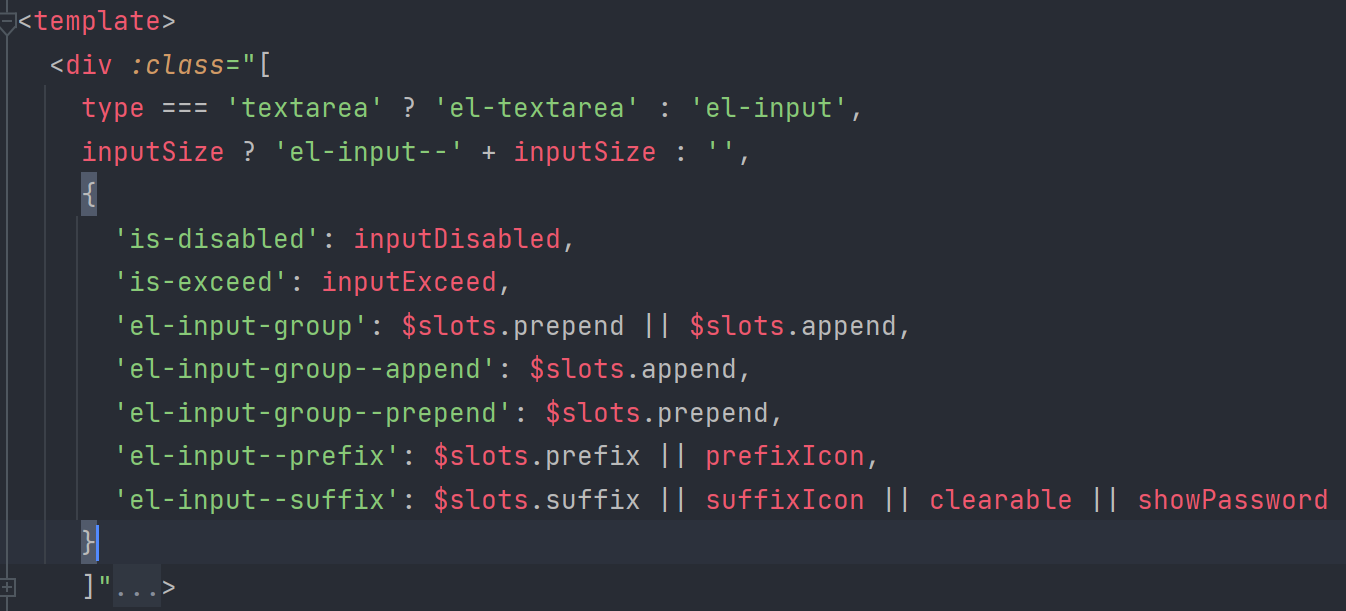
废话不多说,反正就这些写法(不要只关注 class 的动态绑定,当 style 有多个样式时,用逗号隔开)
<div :style="`background: url(${background1})`">
<div :style="{background: color === '' ? 'red' : 'blue'}">
<div :style="{background: `url(${background1})`}">
<div :style="{color,width:size+'px',height:size+'px'}">
<div :style="{'color': getColor()}">
<div :class="$route.fullPath.includes('/home') ? 'homeTop' : 'othersTop'">
<div :class="{eachTitle: activePath === item.path(即这里写一个true/false)}">
<div :class="{active: isActive}">
<div :class="['hello', number <= num ? 'active' : '']">
<div :class="'status' + item.status">
backgroundColor或'backround-color'
链接:https://cn.vuejs.org/v2/guide/class-and-style.html
注意:!important 比 行内样式 优先级大
追加

这一路,灯火通明





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通