【学习记录】微信小程序:前端开发实战
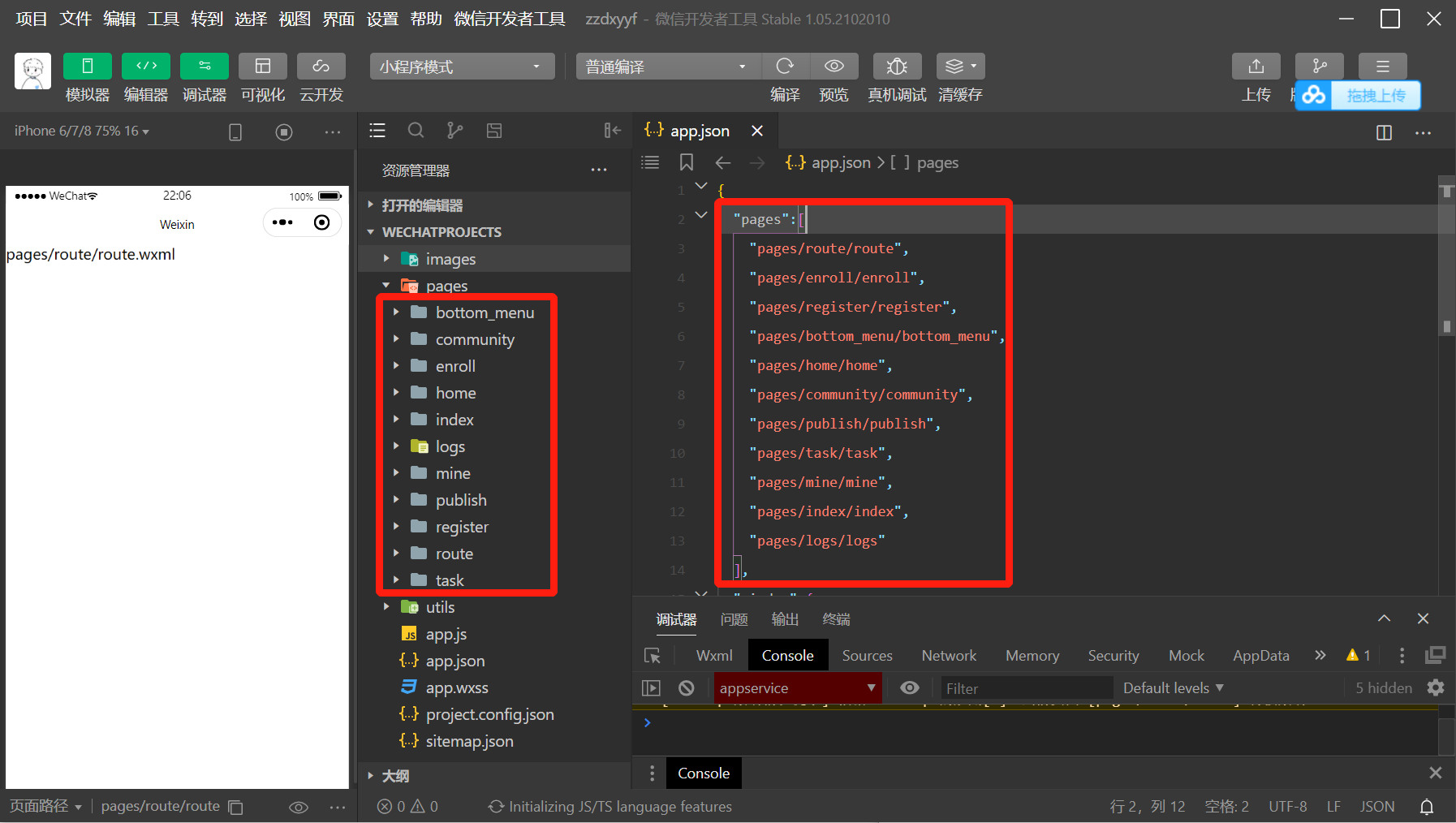
页面创建
- 路由页面 route
小程序打开后第一个进入的页面
- 登录页面 enroll
- 注册页面 register
- 底部菜单栏 bottom_menu
- 首页页面 home
- 社区页面 community
- 发布任务页面 publish
- 任务页面 task
- 我的页面 mine

下载图标
前往iconfont-阿里巴巴矢量图标库下载图标。
未选中unselected颜色:#8a8a8a
选中selected颜色:#f83b23

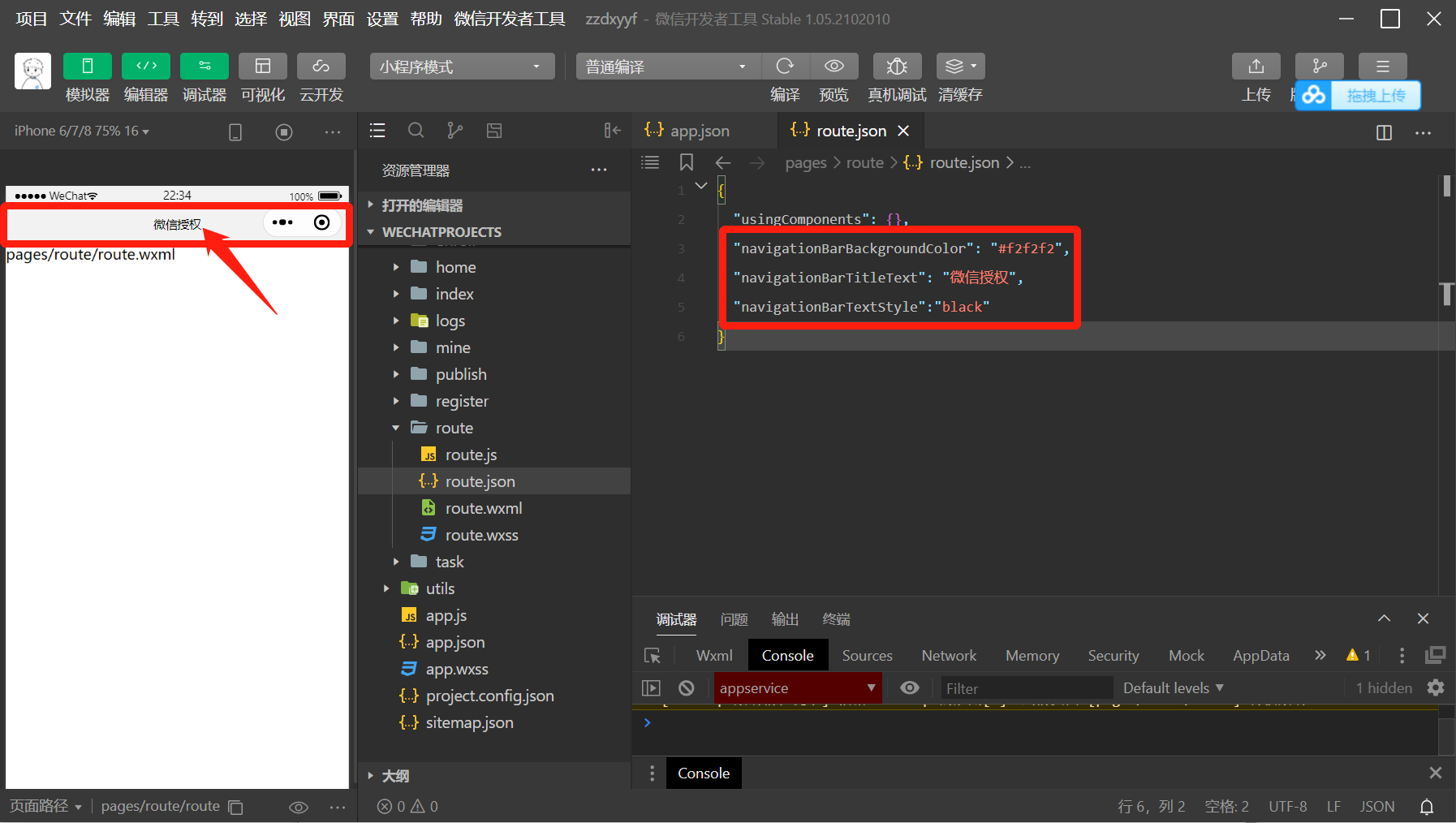
页面配置
| 属性 | 描述 |
|---|---|
| navigationBarBackgroundColor | 导航栏背景颜色,如 #000000 |
| navigationBarTextStyle | 导航栏标题颜色,仅支持 black / white |
| navigationBarTitleText | 导航栏标题文字内容 |

路由界面获取用户信息
⭐开放接口 /用户信息 /wx.getUserProfile
<view class="container">
<view class="userinfo">
<block wx:if="{{!hasUserInfo}}">
<button wx:if="{{canIUseGetUserProfile}}" bindtap="getUserProfile"> 获取头像昵称 </button>
<button wx:else open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button>
</block>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
</view>
Page({
data: {
userInfo: {},
hasUserInfo: false,
canIUseGetUserProfile: false,
},
onLoad() {
if (wx.getUserProfile) {
this.setData({
canIUseGetUserProfile: true
})
}
},
getUserProfile(e) {
// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认
// 开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
wx.getUserProfile({
desc: '用于完善会员资料', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
},
})
关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面。
⭐界面 /交互 /wx.showLoading| 微信开放文档
显示 loading 提示框。需主动调用 wx.hideLoading 才能关闭提示框
⭐界面 /交互 /wx.hideLoading| 微信开放文档
隐藏 loading 提示框
在app.js中的globalData一般是用来存储全局变量的。
globalData: {
user: {}, //后台返回用户全部信息
userInfo: {}, //微信获取用户信息
}


