wpf之样式
在Window.Resources中书写样式 ;
<Window.Resources> <Style TargetType="Button" > </Style> </Window.Resources>
TargetType 是指定标签的类型 ;
<Style TargetType="Button" > </Style>中的style样式会在所有的button按钮中生效 ;
<Window.Resources>
<Style TargetType="Button" >
<Setter Property="FontSize" Value="18"></Setter>
<Setter Property="Content" Value="BUTTON"></Setter>
<Setter Property="Background" Value="red"></Setter>
<!-- 字体 -->
<Setter Property="Foreground" Value="white"></Setter>
</Style>
</Window.Resources>
<Grid>
<StackPanel>
<Button />
<Button />
<Button />
<Button />
</StackPanel>
</Grid>
x:key 可以给一个Style一个唯一的标识(类名)可以单独设置某一个button的样式,而不是现在给所有的button都设置了样式 ;
比如:
<Window.Resources>
<Style x:Key="ButtonStyle" TargetType="Button" >
<Setter Property="FontSize" Value="18"></Setter>
<Setter Property="Content" Value="BUTTON"></Setter>
<Setter Property="Background" Value="red"></Setter>
<!-- 字体 -->
<Setter Property="Foreground" Value="white"></Setter>
</Style>
</Window.Resources>
<Grid>
<StackPanel>
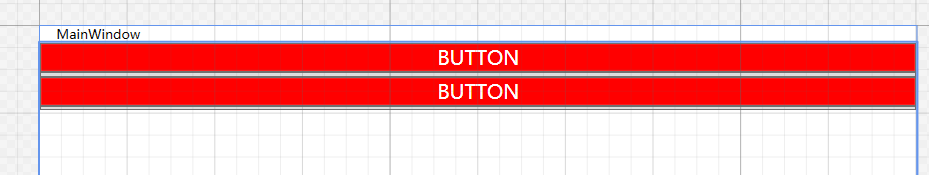
<Button Style="{StaticResource ButtonStyle}" />
<Button />
<Button Style="{StaticResource ButtonStyle}" />
<Button />
</StackPanel>
</Grid>

样式:静态资源
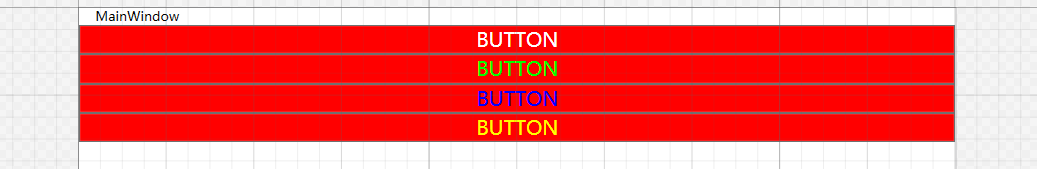
如果想要从这些样式提取公共的样式复用,一些样式单独使用:比如给四个按钮不同的字体颜色 ;
<Window x:Class="WpfApp1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApp1" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Window.Resources> <Style x:Key="CommonStyle" TargetType="Button"> <Setter Property="FontSize" Value="18"></Setter> <Setter Property="Content" Value="BUTTON"></Setter> <Setter Property="Background" Value="red"></Setter> </Style> <Style x:Key="ButtonStyle1" TargetType="Button" BasedOn="{StaticResource CommonStyle}" > <Setter Property="Foreground" Value="white"></Setter> </Style> <Style x:Key="ButtonStyle2" TargetType="Button" BasedOn="{StaticResource CommonStyle}" > <Setter Property="Foreground" Value="lime"></Setter> </Style> <Style x:Key="ButtonStyle3" TargetType="Button" BasedOn="{StaticResource CommonStyle}" > <Setter Property="Foreground" Value="blue"></Setter> </Style> <Style x:Key="ButtonStyle4" TargetType="Button" BasedOn="{StaticResource CommonStyle}" > <Setter Property="Foreground" Value="yellow"></Setter> </Style> </Window.Resources> <Grid> <StackPanel> <Button Style="{StaticResource ButtonStyle1}" /> <Button Style="{StaticResource ButtonStyle2}" /> <Button Style="{StaticResource ButtonStyle3}" /> <Button Style="{StaticResource ButtonStyle4}" /> </StackPanel> </Grid> </Window>