<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Title="wdpf入门学习" Height="450" Width="800">
<Window.Resources>
<!-- Window.Resources 里面定义样式
x:Key="ButtonStyle" 给这个样式起一个名字 类似 class
-->
<Style x:Key="ButtonStyle" TargetType="Button">
<Setter Property="FontSize" Value="30" />
<Setter Property="Background" Value="hotpink" />
<Setter Property="Content" Value="按钮" />
</Style>
</Window.Resources>
<Grid>
<StackPanel Grid.ColumnSpan="6">
<!-- Content 按钮内容
FontSize 字体大小
Foreground 字体颜色
Background 按钮的背景色
行内样式会覆盖 style 里面的样式
Style="{StaticResource ButtonStyle}" 使用定义的样式模板 ButtonStyle
-->
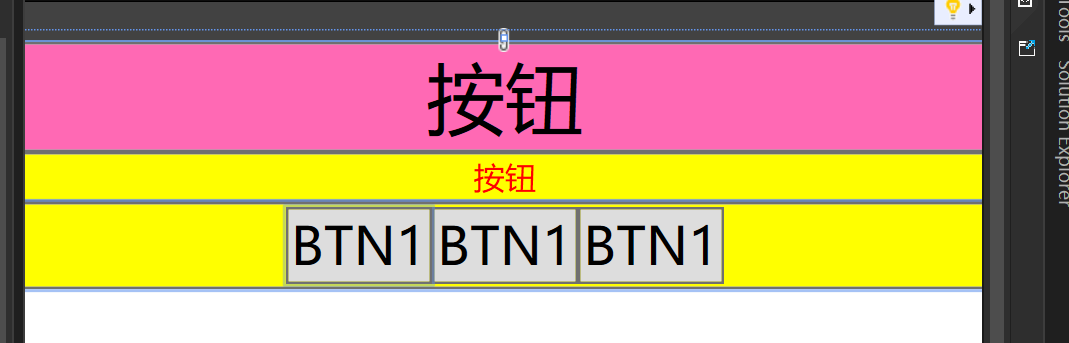
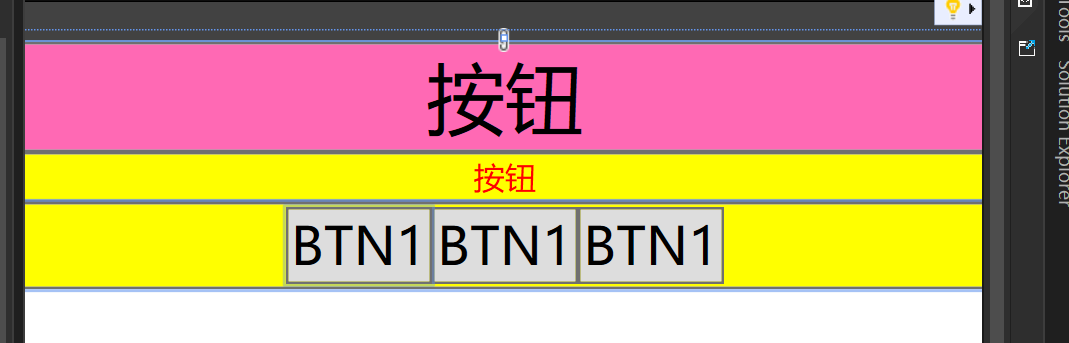
<Button Style="{StaticResource ButtonStyle}" />
<Button FocusVisualStyle="{DynamicResource ButtonFocusVisualStyle1}" Content="按钮" Foreground="red" Background="yellow" />
<!-- Button 的content 具有很大的操作型
Button.Content 自定义按钮的内容
-->
<Button FontSize="20" Foreground="red" Background="yellow" >
<Button.Content>
<StackPanel Orientation="Horizontal">
<Button Content="BTN1" />
<Button Content="BTN1" />
<Button Content="BTN1" />
</StackPanel>
</Button.Content>
</Button>
</StackPanel>
</Grid>
</Window>