29 . 弹性盒子怎么实现全部右对齐
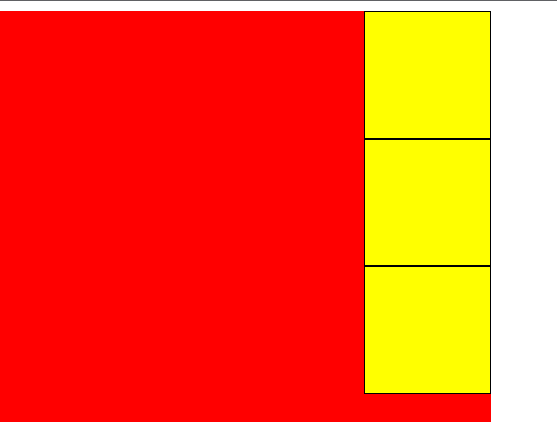
使用场景 :一个父盒子,一个子盒子 ,父盒子设置display: flex;布局 , 在使用 flex-direction 改变元素的排列方向 ,最后使用align-items :end ;改变侧轴的对齐方式 ;
<style> #fa { display: flex; /* 改变主轴和侧轴的方向 */ /* 改变元素的排列方向 */ flex-direction: column; /* 此时的侧轴是 x 轴 */ align-items: end; width: 500px; height: 500px; background-color: red; } #fa div { width: 100px; height: 100px; background-color: yellow; border: 1px solid #000; } </style>