Vue3中的新的内置组件
在vue2中的内置组件:
动态路由中的 component :作用:动态显示路由的挂载点,使用 is 属性动态显示组件 ;
keep-alive :作用:使被包裹的组件保留状态,避免被重新渲染 ;
路由中的router-link :作用:和 超链接类似,使用 to 属性制定 url 跳转页面 ;
router-view :路由出口 ;
vue3的新的内置组件:
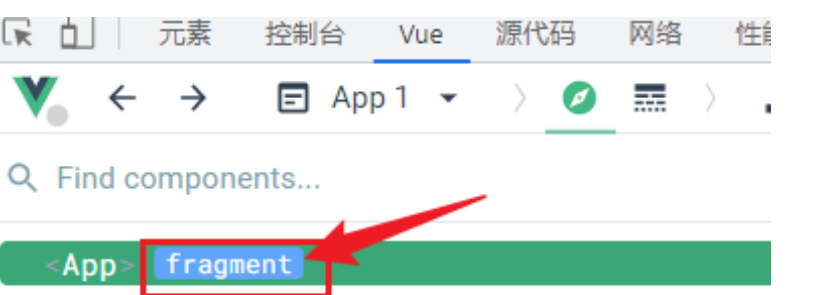
Fragment 组件 :
描述:在 vue2.x 中组件模板必须要一个根标签;但是在 vue3.x 中不再需要一个根标签,它会自 动创建一个 Fragment ;在代码中是不显示的,可以在 vue.develop.js 插件中看到 ;

Suspense 组件:
作用: 加载异步组件的时候,渲染一些其他内容
场景: 加载异步组件的时候渲染 加载中
把组件转换成异步组件的方式:
import { defineAsyncComponent } from 'vue';
const Child = defineAsyncComponent(() => import('./Child.vue'));
Teleport 组件
作用: 将指定 DOM 内容移动到指定的某个节点里面(可以理解为将组件挂载到指定节点上面)
使用场景: 弹框、播放器组件的定位



