HRM平台 - 组织结构的渲染
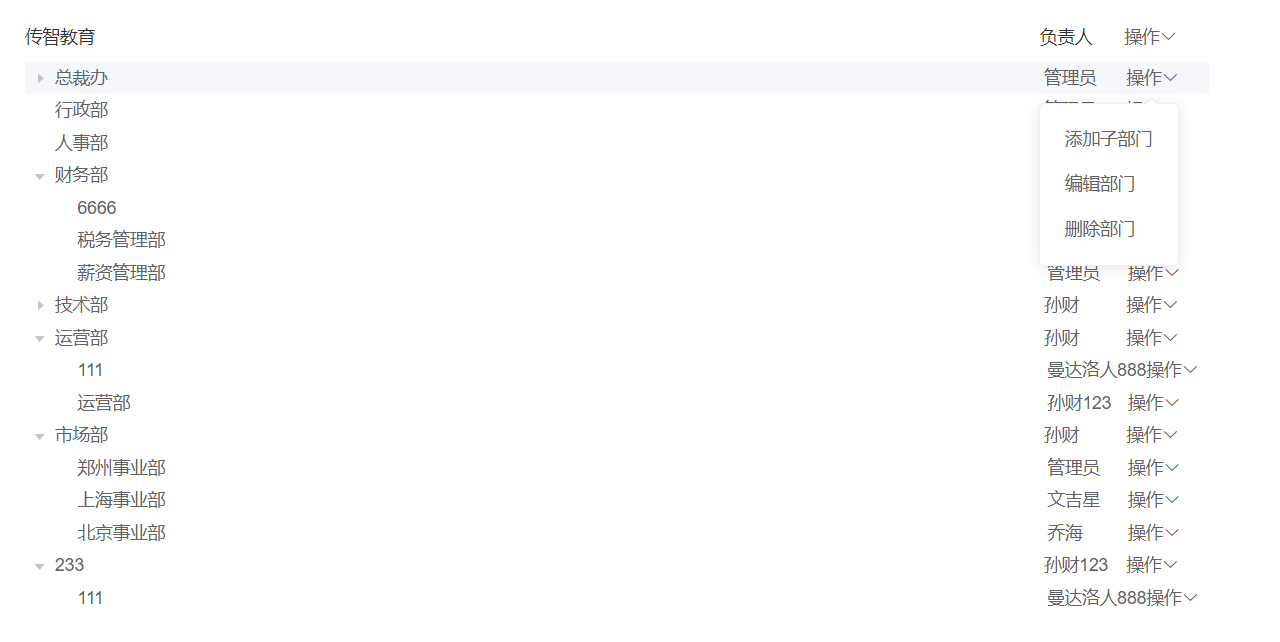
组织结构是一个公司的灵魂 ,多使用树型结构 ;
页面格式:

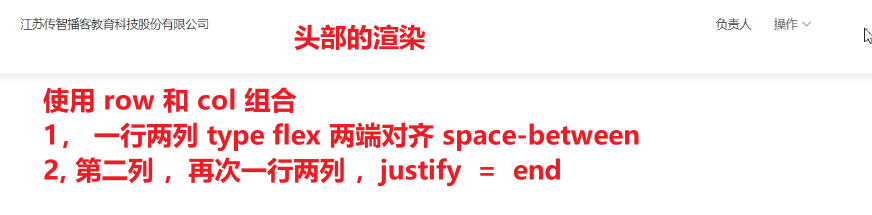
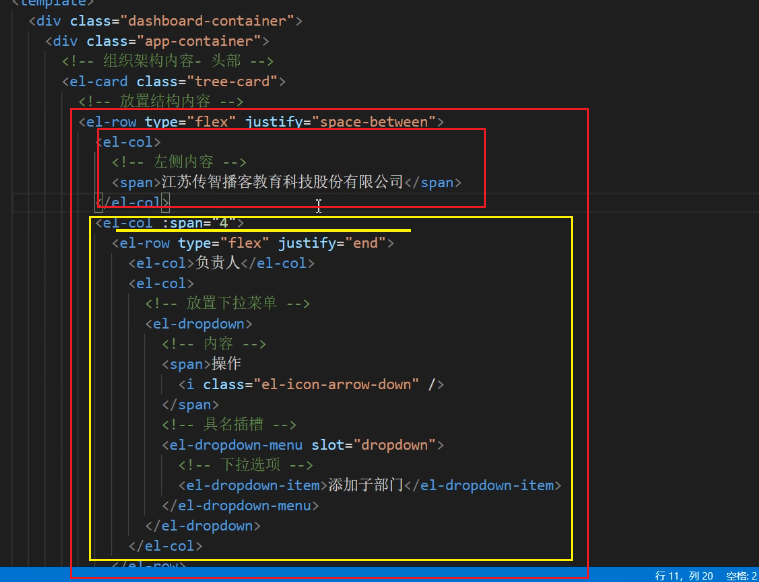
渲染头部 :

头部代码:
<template> <el-row type="flex" justify="space-around" style="height: 40px; width: 100%" align="middle" > <!-- 左边 --> <el-col>{{ treeData.name }}</el-col> <!-- 右边 --> <el-col> <el-row type="flex" justify="end"> <el-col :span="6">{{ treeData.manager }}</el-col> <el-col :span="6"> <!-- 下拉菜单 --> <el-dropdown> <span class="el-dropdown-link"> 操作<i class="el-icon-arrow-down el-icon--right"></i> </span> <el-dropdown-menu slot="dropdown"> <el-dropdown-item @click.native="$emit('addDept', treeData.id)"> 添加子部门 </el-dropdown-item> <el-dropdown-item v-if="!isRoot" @click.native="$emit('editDept', treeData.id)" > 编辑部门 </el-dropdown-item> <el-dropdown-item v-if="!isRoot" @click.native="delRow"> 删除部门 </el-dropdown-item> </el-dropdown-menu> </el-dropdown> </el-col> </el-row> </el-col> </el-row> </template>


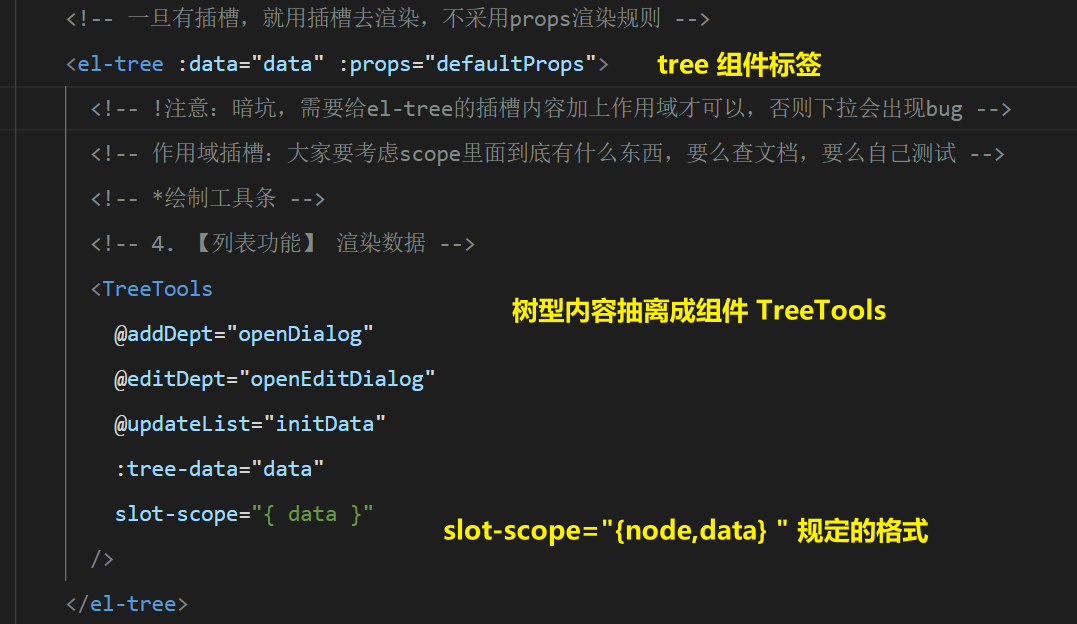
将树型内容抽离成组件 tree-tool
代码:
<template> <el-row type="flex" justify="space-around" style="height: 40px; width: 100%" align="middle" > <!-- 左边 --> <el-col>{{ treeData.name }}</el-col> <!-- 右边 --> <el-col> <el-row type="flex" justify="end"> <el-col :span="6">{{ treeData.manager }}</el-col> <el-col :span="6"> <!-- 下拉菜单 --> <el-dropdown> <span class="el-dropdown-link"> 操作<i class="el-icon-arrow-down el-icon--right"></i> </span> <el-dropdown-menu slot="dropdown"> <el-dropdown-item @click.native="$emit('addDept', treeData.id)"> 添加子部门 </el-dropdown-item> <el-dropdown-item v-if="!isRoot" @click.native="$emit('editDept', treeData.id)" > 编辑部门 </el-dropdown-item> <el-dropdown-item v-if="!isRoot" @click.native="delRow"> 删除部门 </el-dropdown-item> </el-dropdown-menu> </el-dropdown> </el-col> </el-row> </el-col> </el-row> </template> <script> import { delDepartmentApi } from "@/api/department"; export default { name: "TreeTools", props: { // 是否根节点 isRoot: { type: Boolean, default: false, }, // 工具条的数据 treeData: { type: Object, // { name:'xxx', magager:'xx' } required: true, }, }, methods: { // 删除当前行的数据 async delRow() { // 1.提示确认框 try { await this.$confirm("确认删除吗?"); } catch (error) { return console.log(error); } // 2. 发生删除请求 await delDepartmentApi(this.treeData.id); // 3. 失败处理 // 4. 成功处理 this.$message.success("删除成功"); this.$emit("updateList"); }, }, }; </script> <style></style>
父级页面调用 组件:
代码:
<template> <div class="dashboard-container"> <div class="app-container"> <el-card class="page-card"> <!-- *绘制工具条 --> <TreeTools @addDept="openDialog" :is-root="true" :tree-data="company" /> <!-- data是树的数据 --> <!-- props配置选项 就是展示规则 --> <!-- props里面有2个核心属性: children 子级存放的字段,默认children; label显示的文字字段,默认label --> <!-- 一旦有插槽,就用插槽去渲染,不采用props渲染规则 --> <el-tree :data="data" :props="defaultProps"> <!-- !注意:暗坑,需要给el-tree的插槽内容加上作用域才可以,否则下拉会出现bug --> <!-- 作用域插槽:大家要考虑scope里面到底有什么东西,要么查文档,要么自己测试 --> <!-- *绘制工具条 --> <!-- 4. 【列表功能】 渲染数据 --> <TreeTools @addDept="openDialog" @editDept="openEditDialog" @updateList="initData" :tree-data="data" slot-scope="{ data }" /> </el-tree> </el-card> </div> <!-- * 绘制弹框 --> <addDept ref="addDeptRef" @loadList="initData" /> </div> </template> <script> import TreeTools from "./components/tree-tools.vue"; import { getDepartmentListApi, getDepartmentInfoApi } from "@/api/department"; import { tranListToTreeData } from "@/utils"; import addDept from "./components/add-dept.vue"; export default { name: "Department", components: { TreeTools, addDept }, data() { return { // 根的数据 company: { name: "江苏传智播客教育科技股份有限公司", manager: "负责人", id: "", }, // 1. 【列表功能】定义树组件的数据 data: [], defaultProps: { children: "child", label: "name", }, }; }, created() { // 3. 【列表功能】 调用数据 this.initData(); }, methods: { // 2.【列表功能】 获取组织架构数据 async initData() { // 2.1 发生请求 let res = await getDepartmentListApi(); // 2.2 失败处理 响应拦截器 // 2.3 成功处理 (加工数据、赋值数据) this.company.name = res.companyName; this.data = tranListToTreeData(res.depts, ""); }, // 监听新增打开的自定义事件 openDialog(data) { console.log(data); // 要给data添加子部门 // 通过ref获取到组件实例 this.$refs.addDeptRef.isDialogShow = true; this.$refs.addDeptRef.formData.pid = data; }, // 监听修改打开的自定义事件 【回显逻辑】 async openEditDialog(data) { console.log(data); // 修改data这个数据 id // 请求要修改的数据,拿到给表单进行回显 let res = await getDepartmentInfoApi(data); // 给弹框组件内的表单 this.$refs.addDeptRef.formData = res; // 打开弹框 this.$refs.addDeptRef.isDialogShow = true; }, }, }; </script> <style lang="scss" scoped> .page-card { padding: 40px 100px; } </style>



