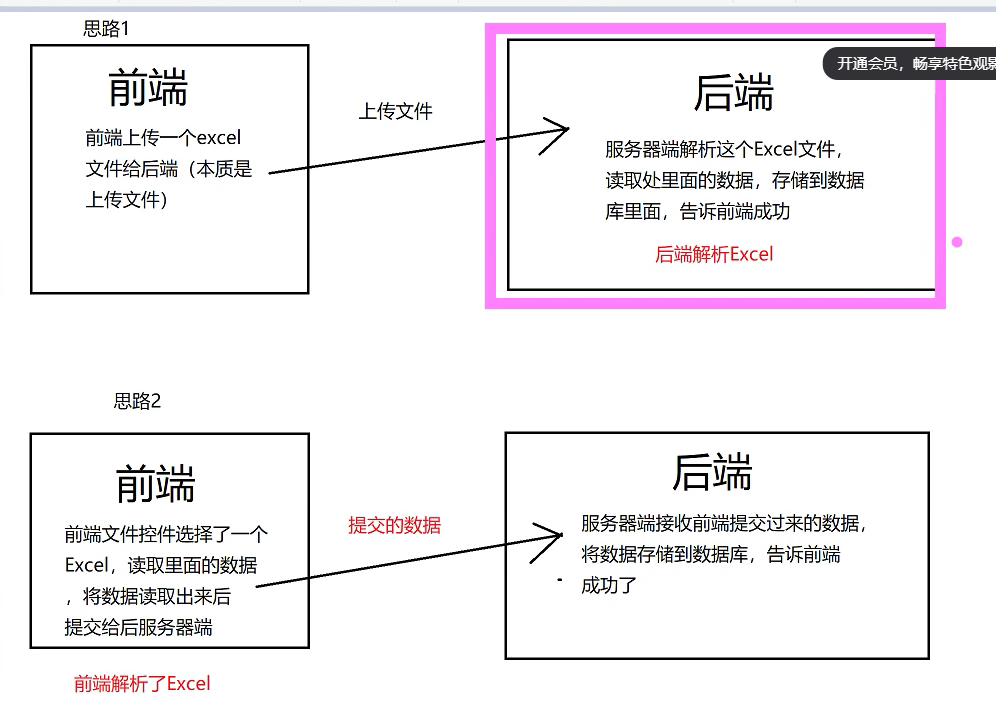
导入员工 excel 批量上传


1. 安装 包 npm i xlsx yarn add xlsx
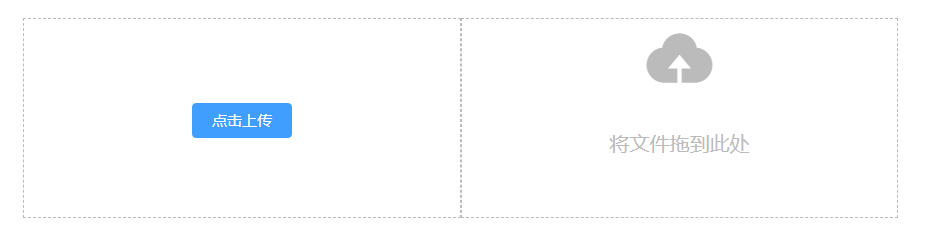
2. 封装一个上传的组件 src/components/UploadExcel/index.vue

code :
<template> <div class="upload-excel"> <div class="btn-upload"> <el-button :loading="loading" size="mini" type="primary" @click="handleUpload" > 点击上传 </el-button> </div> <!-- 文件控件 --> <input ref="excel-upload-input" class="excel-upload-input" type="file" accept=".xlsx, .xls" @change="handleClick" /> <div class="drop" @drop="handleDrop" @dragover="handleDragover" @dragenter="handleDragover" > <i class="el-icon-upload" /> <span>将文件拖到此处</span> </div> </div> </template> <script> import * as XLSX from "xlsx"; // 所有的按需导入的内容 // import XLSX from "xlsx"; // 读取xlsx默认暴露的内容 export default { props: { beforeUpload: Function, // eslint-disable-line onSuccess: Function, // eslint-disable-line }, data() { return { loading: false, excelData: { header: null, results: null, }, }; }, methods: { generateData({ header, results }) { this.excelData.header = header; this.excelData.results = results; // onSuccess 是否有? 如果有就执行 onSuccess,并且传入读取出来的Excel数据 this.onSuccess && this.onSuccess(this.excelData); }, handleDrop(e) { e.stopPropagation(); e.preventDefault(); if (this.loading) return; const files = e.dataTransfer.files; if (files.length !== 1) { this.$message.error("Only support uploading one file!"); return; } const rawFile = files[0]; // only use files[0] if (!this.isExcel(rawFile)) { this.$message.error( "Only supports upload .xlsx, .xls, .csv suffix files" ); return false; } this.upload(rawFile); e.stopPropagation(); e.preventDefault(); }, handleDragover(e) { e.stopPropagation(); e.preventDefault(); e.dataTransfer.dropEffect = "copy"; }, handleUpload() { console.log("上传文件"); this.$refs["excel-upload-input"].click(); }, // handleClick(e) { // e 是上传的文件信息 console.log("上传文件"); const files = e.target.files; const rawFile = files[0]; // only use files[0] if (!rawFile) return; this.upload(rawFile); }, upload(rawFile) { this.$refs["excel-upload-input"].value = null; // fix can't select the same excel if (!this.beforeUpload) { this.readerData(rawFile); return; } const before = this.beforeUpload(rawFile); if (before) { this.readerData(rawFile); } }, readerData(rawFile) { this.loading = true; return new Promise((resolve, reject) => { // 实例化一个文件读取器 const reader = new FileReader(); // FileReader 是JS内部的内置对象,叫做文件阅读器 // 读取结束之后 reader.onload = (e) => { // 读取到的数据 const data = e.target.result; // 使用第三方包xlsx 解析 文件读取器解析出来的数据, 变成Excel的工作区 const workbook = XLSX.read(data, { type: "array" }); // 取出第一个sheet const firstSheetName = workbook.SheetNames[0]; // 读取第一个sheet工作区 const worksheet = workbook.Sheets[firstSheetName]; // 读取sheet里面的头部内容 const header = this.getHeaderRow(worksheet); // 将第一个sheet工作区变成json数据 const results = XLSX.utils.sheet_to_json(worksheet); console.log(results); this.generateData({ header, results }); this.loading = false; resolve(); }; // 读取文件,作为 Buffer类型进行读取 reader.readAsArrayBuffer(rawFile); }); }, getHeaderRow(sheet) { const headers = []; const range = XLSX.utils.decode_range(sheet["!ref"]); let C; const R = range.s.r; /* start in the first row */ for (C = range.s.c; C <= range.e.c; ++C) { /* walk every column in the range */ const cell = sheet[XLSX.utils.encode_cell({ c: C, r: R })]; /* find the cell in the first row */ let hdr = "UNKNOWN " + C; // <-- replace with your desired default if (cell && cell.t) hdr = XLSX.utils.format_cell(cell); headers.push(hdr); } return headers; }, isExcel(file) { return /\.(xlsx|xls|csv)$/.test(file.name); }, }, }; </script> <style scoped lang="scss"> .upload-excel { display: flex; justify-content: center; margin-top: 100px; .excel-upload-input { display: none; z-index: -9999; } .btn-upload, .drop { border: 1px dashed #bbb; width: 350px; height: 160px; text-align: center; line-height: 160px; } .drop { line-height: 80px; color: #bbb; i { font-size: 60px; display: block; } } } </style>
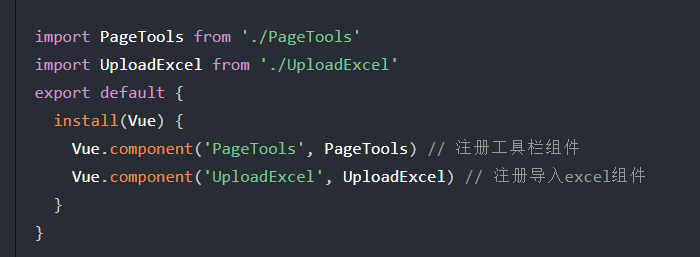
导入上传组件: