打包上线分析 - 后台管理系统 - 性能优化
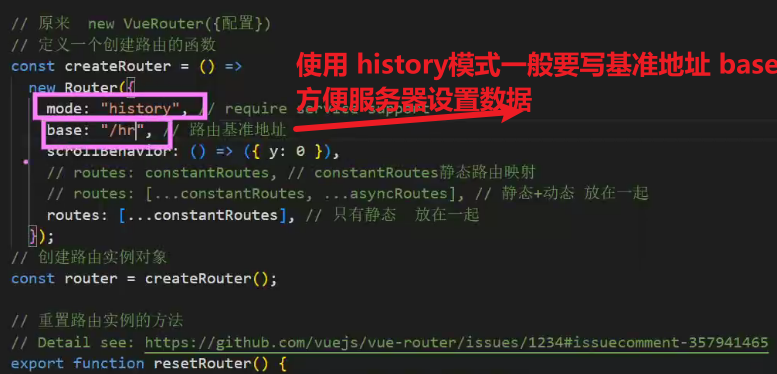
ps:路由的两种模型 hash 和 history 模式 ;推荐 hash 模式 ;

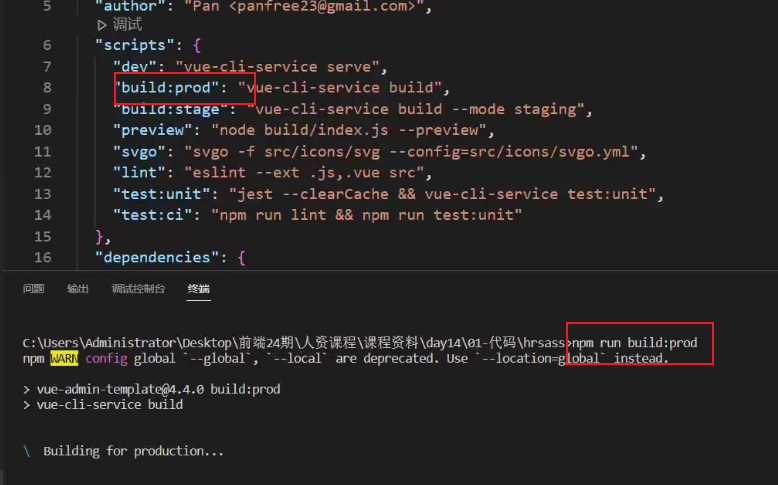
打包:ps:要和package.json 的打包命令一致 ;

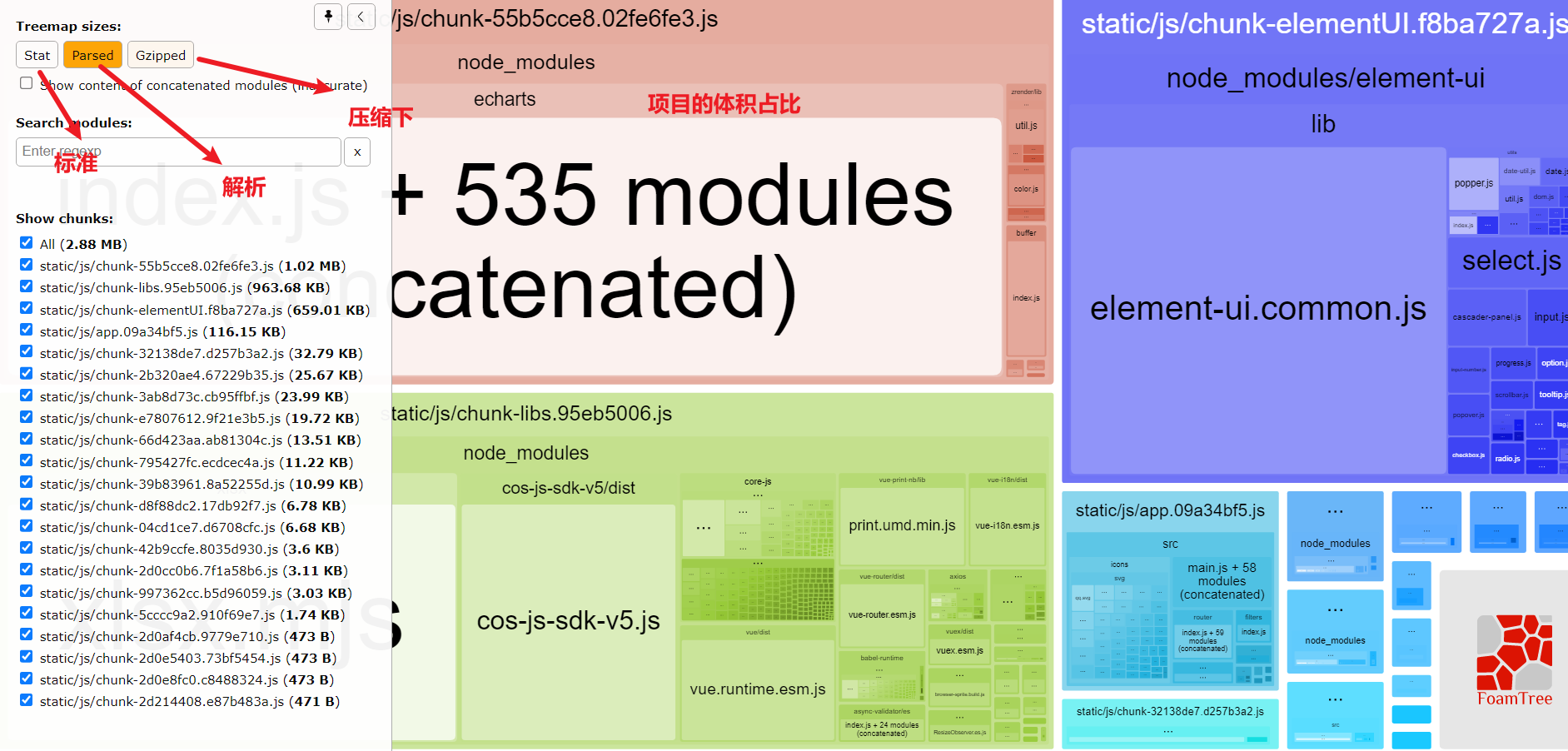
性能分析和体积优化 ,一些 js 文件的体积比较大 ,可能是 echarts 文件 ;
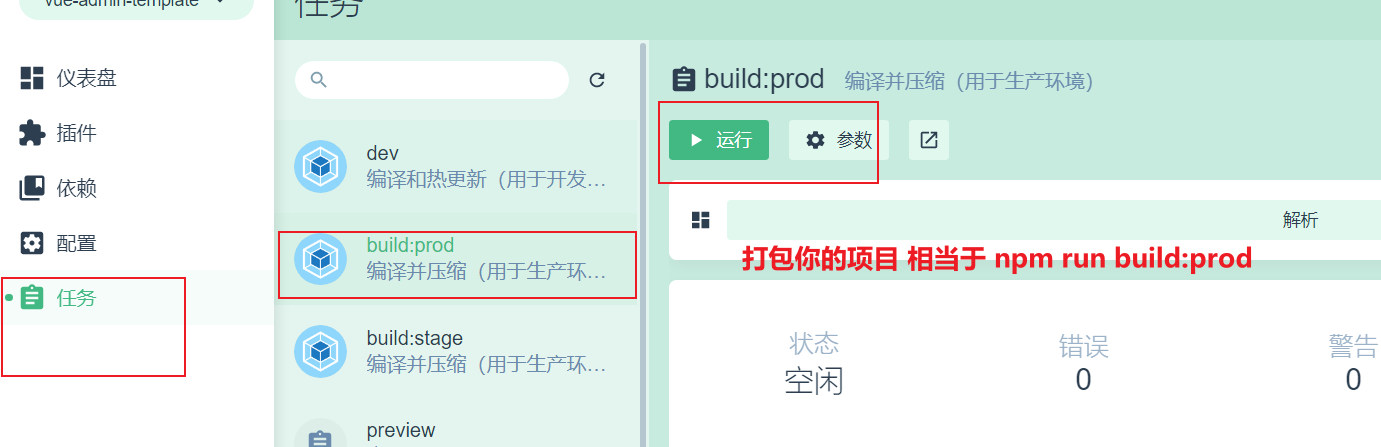
1. 打开vue 的ui 界面

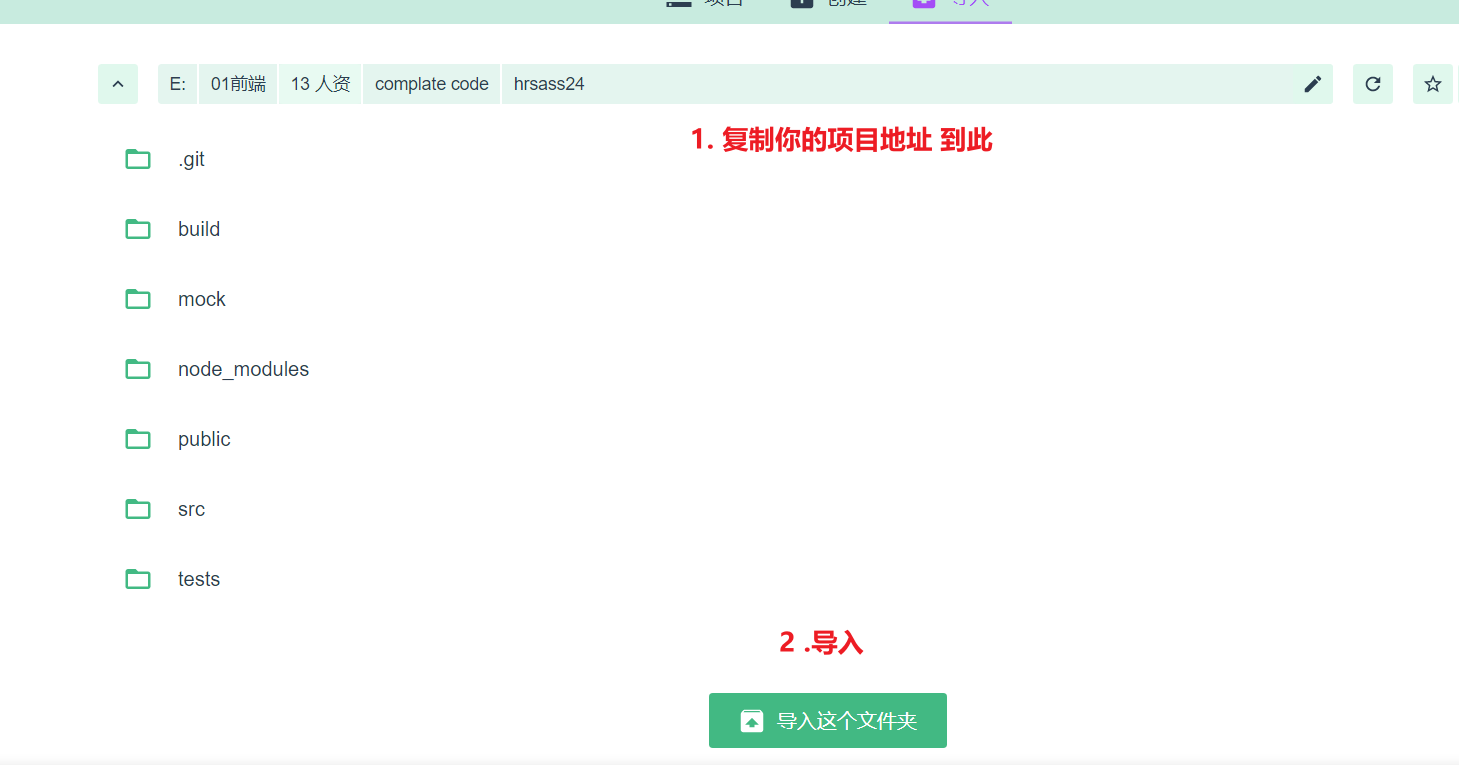
2. 导入项目文件


3. 打包项目

4. 打包结束就可以分析体积等参数了

npm run preview -- --report 查看体积分析报告 ; 项目必须有 bulid/index.js文件 ;
build/index.js 代码:
const { run } = require('runjs') const chalk = require('chalk') const config = require('../vue.config.js') const rawArgv = process.argv.slice(2) const args = rawArgv.join(' ') if (process.env.npm_config_preview || rawArgv.includes('--preview')) { const report = rawArgv.includes('--report') run(`vue-cli-service build ${args}`) const port = 9526 const publicPath = config.publicPath var connect = require('connect') var serveStatic = require('serve-static') const app = connect() app.use( publicPath, serveStatic('./dist', { index: ['index.html', '/'] }) ) app.listen(port, function () { console.log(chalk.green(`> Preview at http://localhost:${port}${publicPath}`)) if (report) { console.log(chalk.green(`> Report at http://localhost:${port}${publicPath}report.html`)) } }) } else { run(`vue-cli-service build ${args}`) }

性能分析
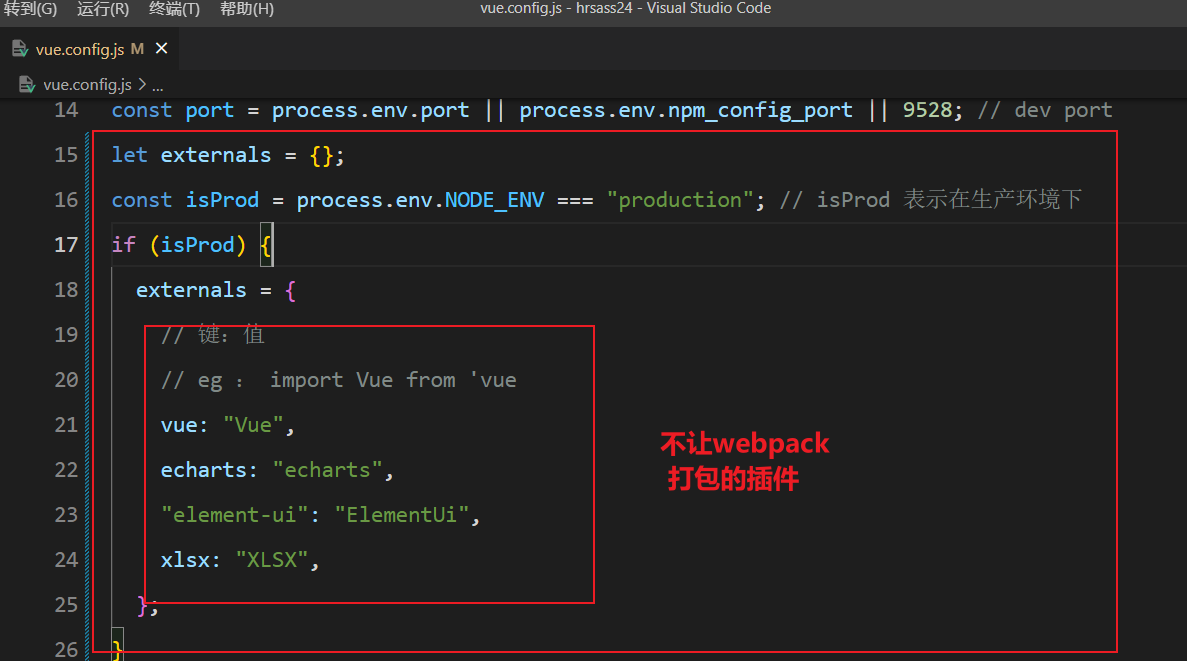
webpack排除打包
文件不是大吗?我们就不要把这些大的文件和那些小的文件打包到一起了,像这种xlsx,element这种功能性很全的插件,我们可以放到CDN服务器上,一来,减轻整体包的大小,二来CDN的加速服务可以加快我们对于插件的访问速度

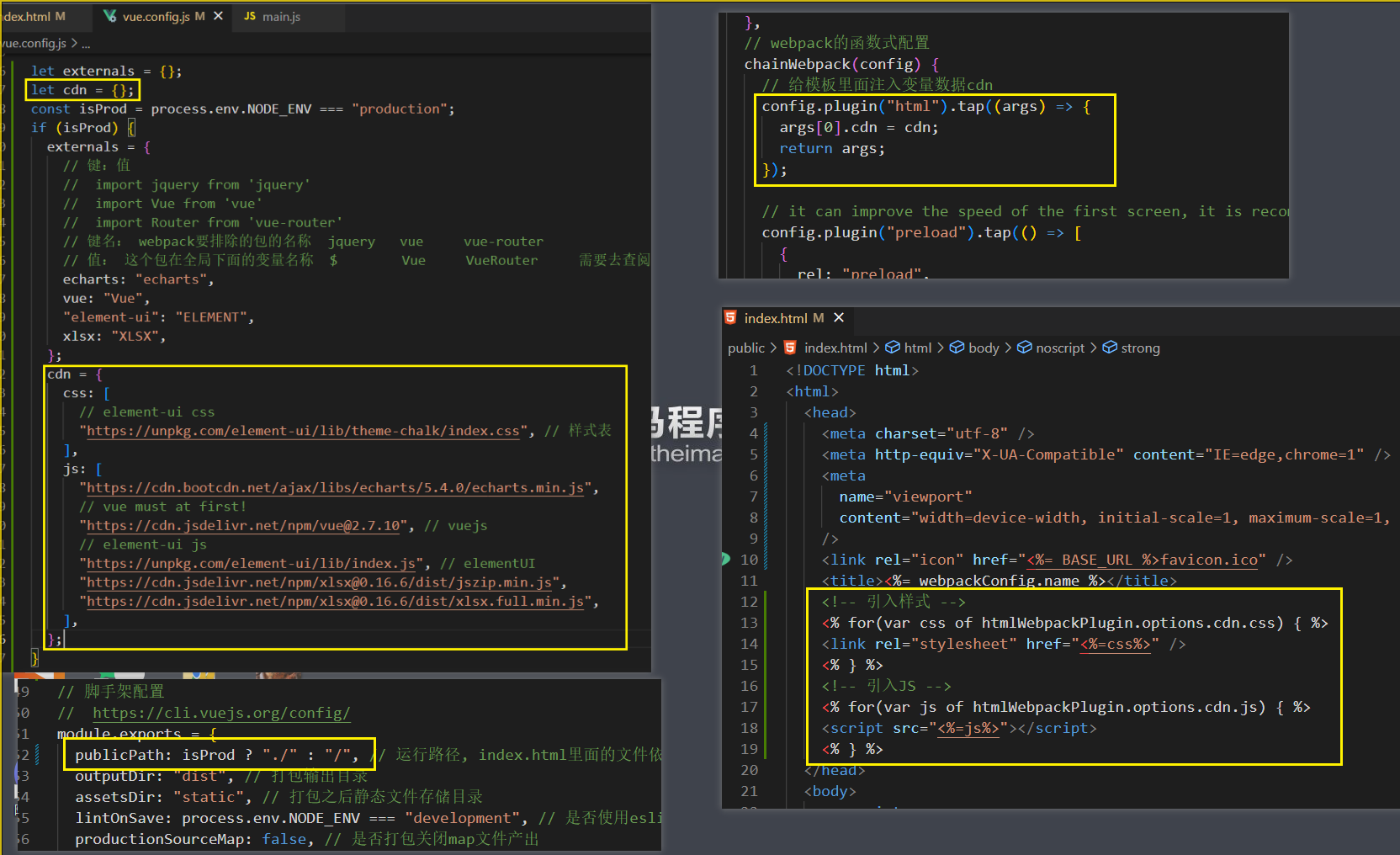
现在体积虽然小了,但是缺少相关插件 ,怎么办呢 ? 使用 cdn 资源

cdn = { css: [ // element-ui css "https://unpkg.com/element-ui/lib/theme-chalk/index.css", // 样式表 ], js: [ "https://cdn.bootcdn.net/ajax/libs/echarts/5.4.0/echarts.min.js", // vue must at first! "https://unpkg.com/vue/dist/vue.js", // vuejs // element-ui js "https://unpkg.com/element-ui/lib/index.js", // elementUI "https://cdn.jsdelivr.net/npm/xlsx@0.16.6/dist/jszip.min.js", "https://cdn.jsdelivr.net/npm/xlsx@0.16.6/dist/xlsx.full.min.js", ], };
引入样式
<!-- 引入样式 -->
<% for(var css of htmlWebpackPlugin.options.cdn.css) { %>
<link rel="stylesheet" href="<%=css%>" />
<% } %>
<!-- 引入JS -->
<% for(var js of htmlWebpackPlugin.options.cdn.js) { %>
<script src="<%=js%>"></script>
<% } %>
使用 cdn 资源注意版本号的是否匹配 ;
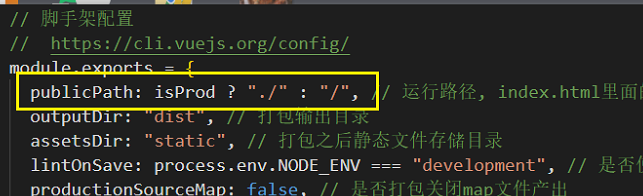
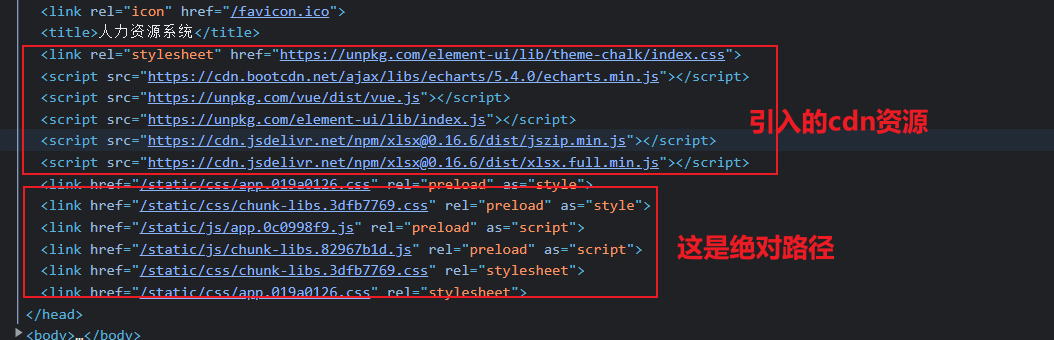
ps:关于 publicPath 要使用相对路径 不能使用绝对路径



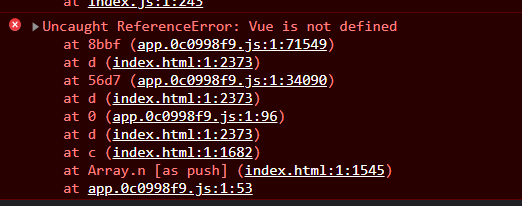
vue 的版本出错 cdn 资源 是 vue 3 的但是 项目使用的 是 vue2
vue2 的cdn 资源 :https://cdn.jsdelivr.net/npm/vue@2.7.10
使用 CDN 资源的缺点
1. 第三方服务器不稳定
2. 后端人员部署麻烦
3. 版本号可能对不上
4. 插件的全局变量名不能够明确
所以以上使用 CDN 优化就不要写了 ,除非项目要求 ,我直接把dist 文件夹 给后端人员即可 ;





