多语言的实现
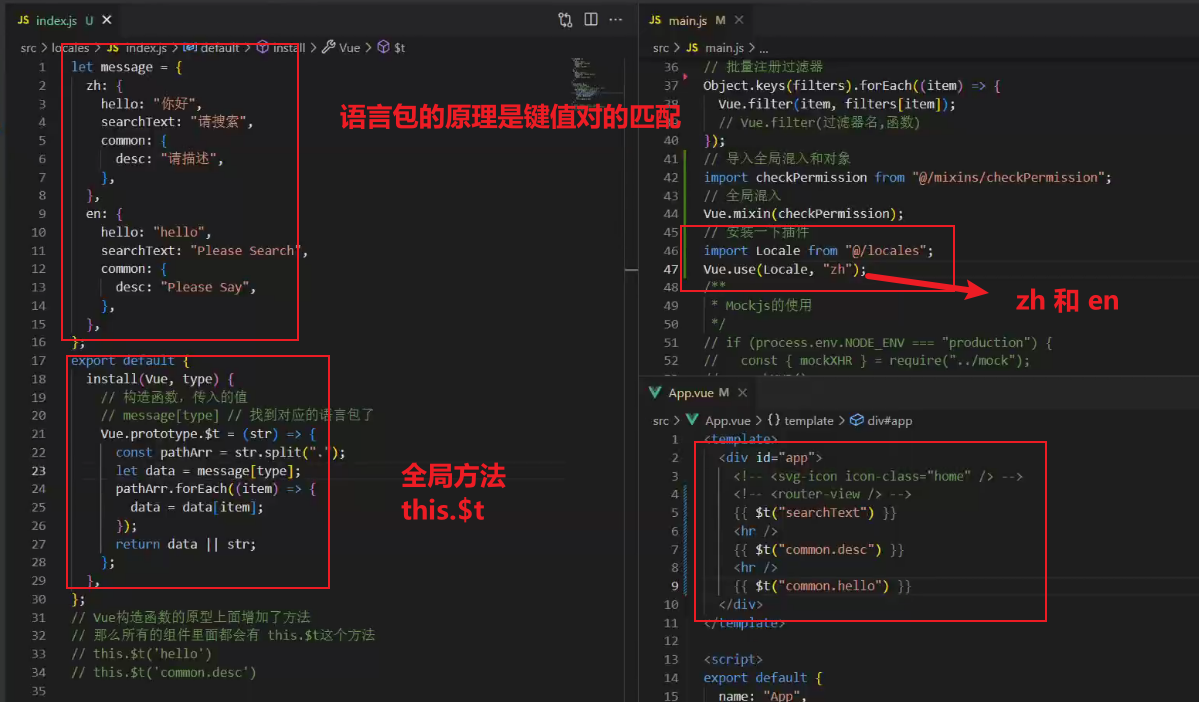
语言包的实现原理 :键值对的匹配;

1. 第一步,安装包 npm i vue-i18n@8.22.2
yarn add vue-i18n@8.22.2

2. 引入语言包

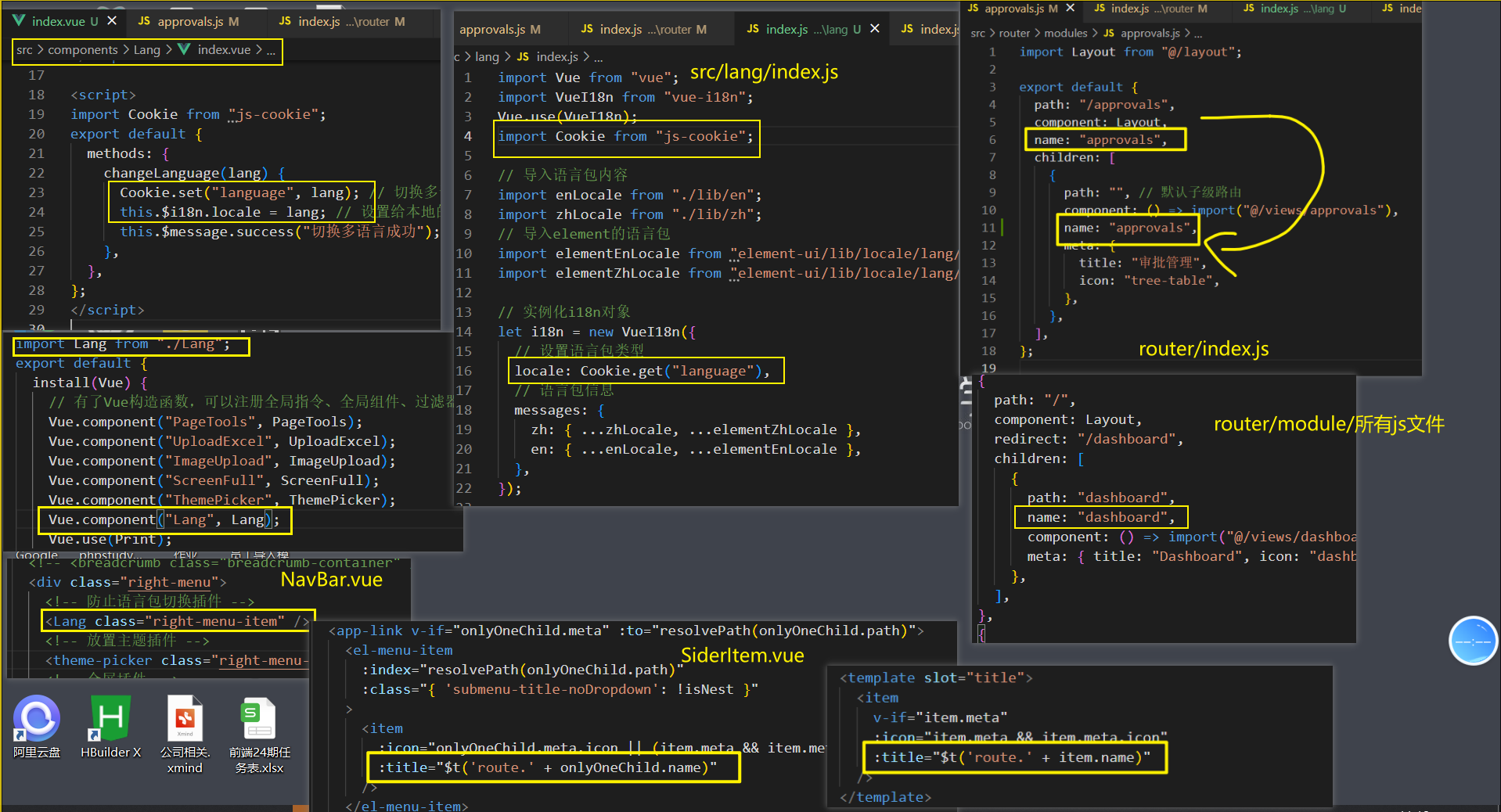
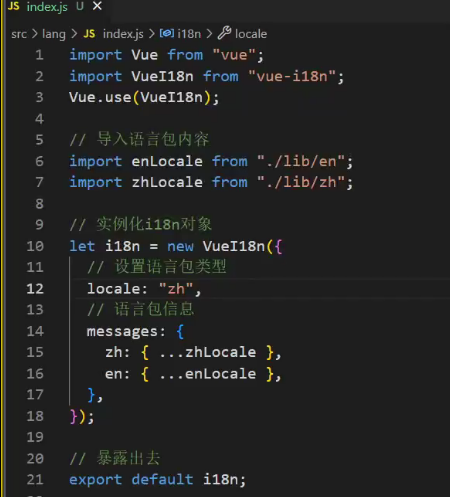
3. 封装一个多语言的实例化文件 src/lang/index.js

import Vue from "vue"; import VueI18n from "vue-i18n"; // 导入语言包内容 Vue.use(VueI18n); import enlocale from "./lib/en"; import zhlocale from "./lib/zh"; // 实例化i8n 对象 const i18n = new VueI18n({ // 设置语言包类型 locale: "zh", // 语言包信息 messages: { zh: { ...zhlocale, }, en: { ...enlocale, }, }, }); // 把实例 暴漏出去 export default i18n;
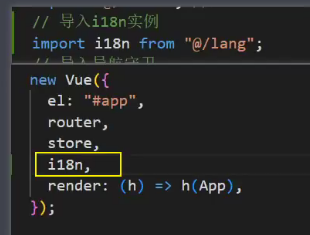
4. 在main.js 导入注册 语言包 实例

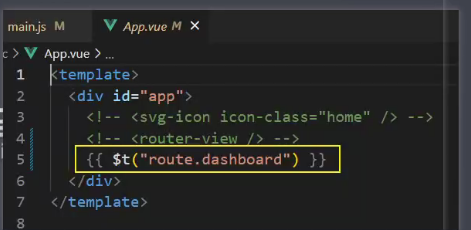
5. 使用 $t 方法 测试

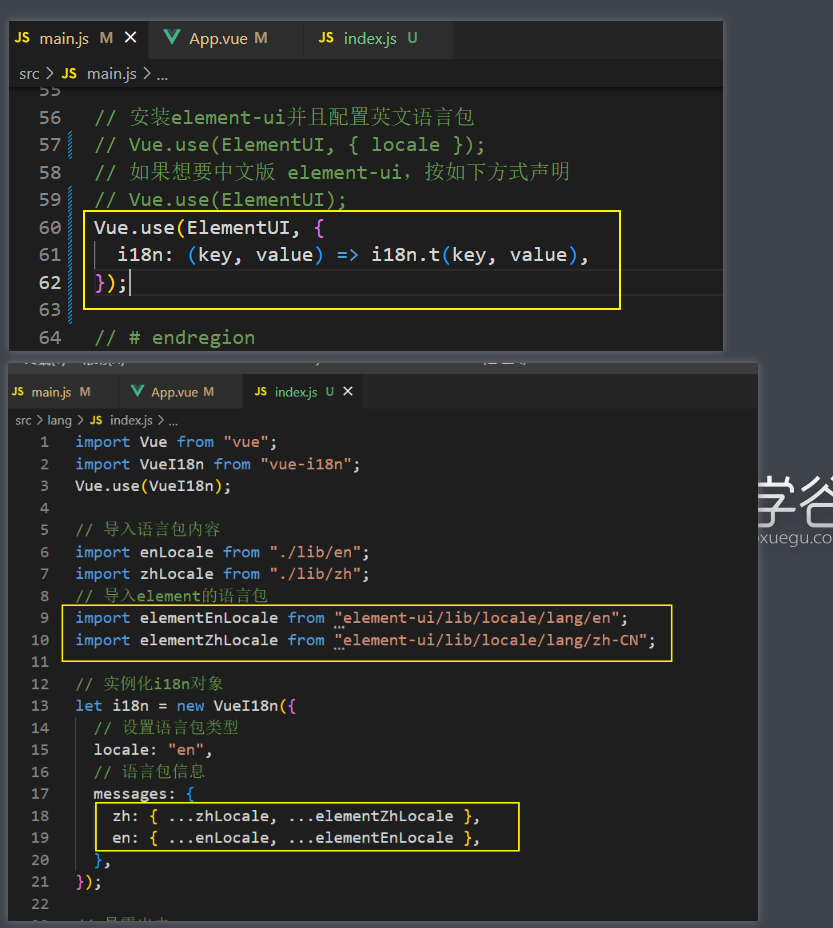
6. 导入 element-ui 的语言包

7. 语言的切换
ps:左侧的菜单显示出错 ,路由的 name 属性要和messages 的key 对应 ;