Vue中mixins(混入)的介绍和使用
为什么引进 mixins
随着项目的开发,组件越来越多 ,这就导致了在各个组件中需要编写功能相同的代码段,重复地定义这些相同的属性和方法,导致代码地冗余,还不利于后期代码的维护
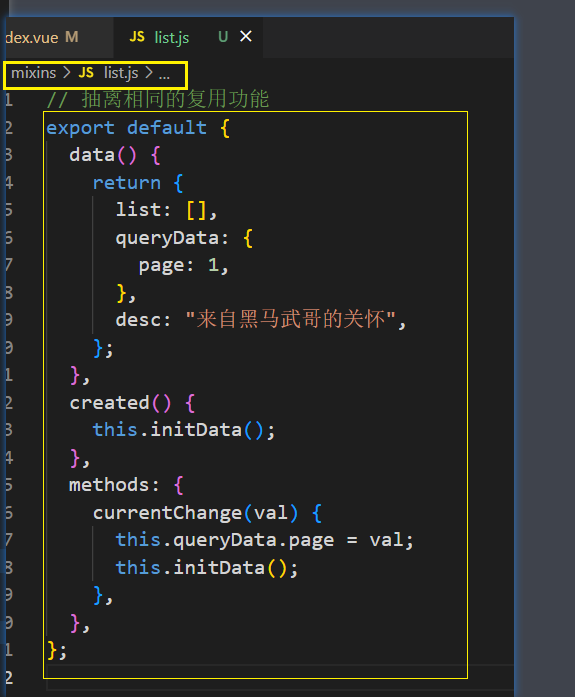
混入mixins 的创建 :在 src 创建 mixins 文件 - list.js 文件
在 list.js 文件中 抽离相同的数据 和 方法 ;

然后引入mixins的时候分为 全局和局部引入 ;
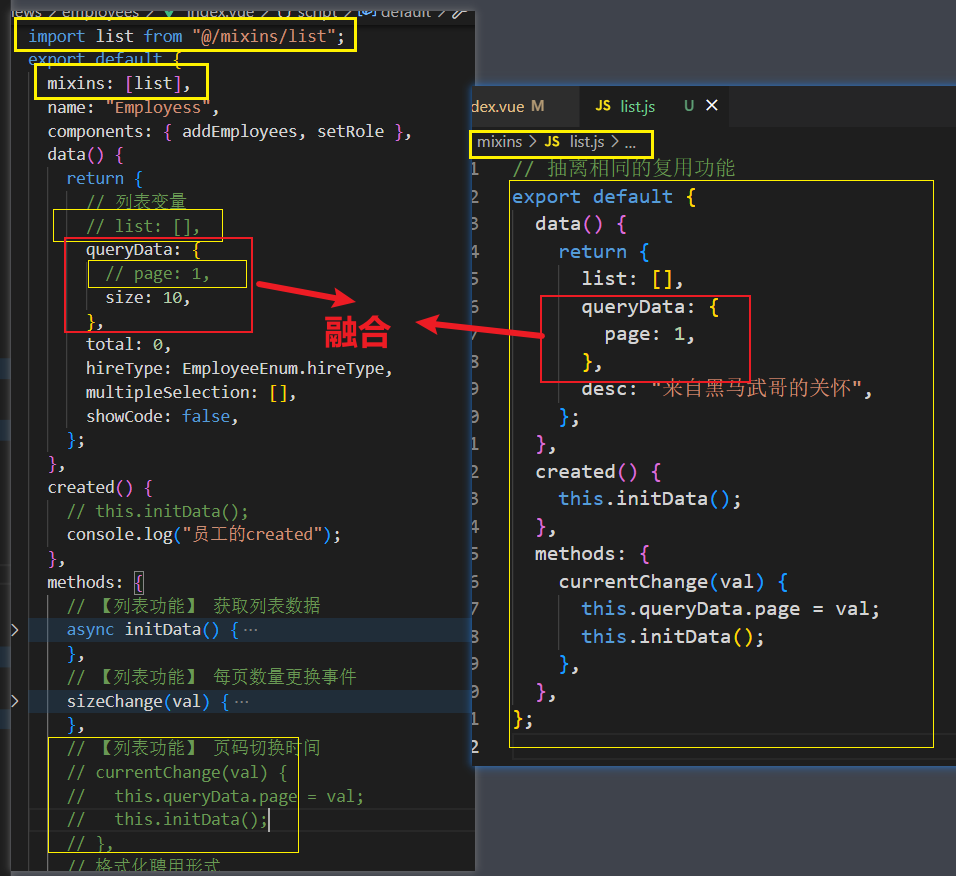
局部引入 :
1. 导入文件 improt
2. 定义 mixins 属性 ,值是一个数组 ,list 是一个默认导出的对象 ;

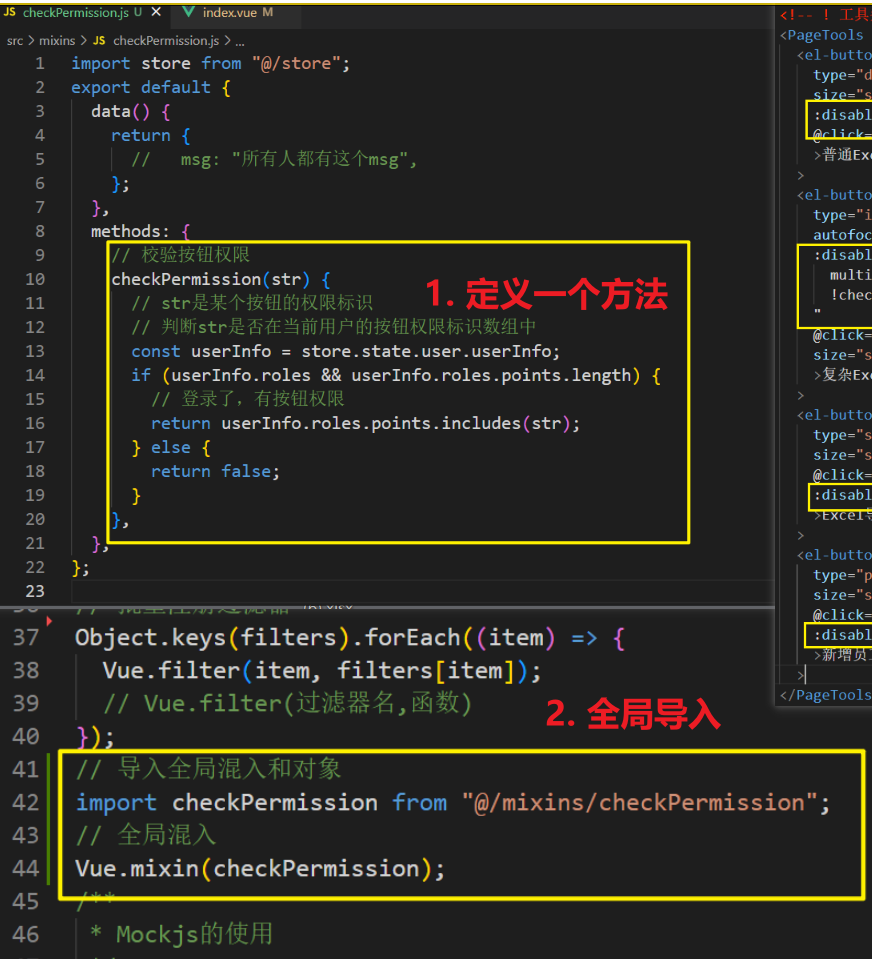
全局导入 :