批量设置自定义指令
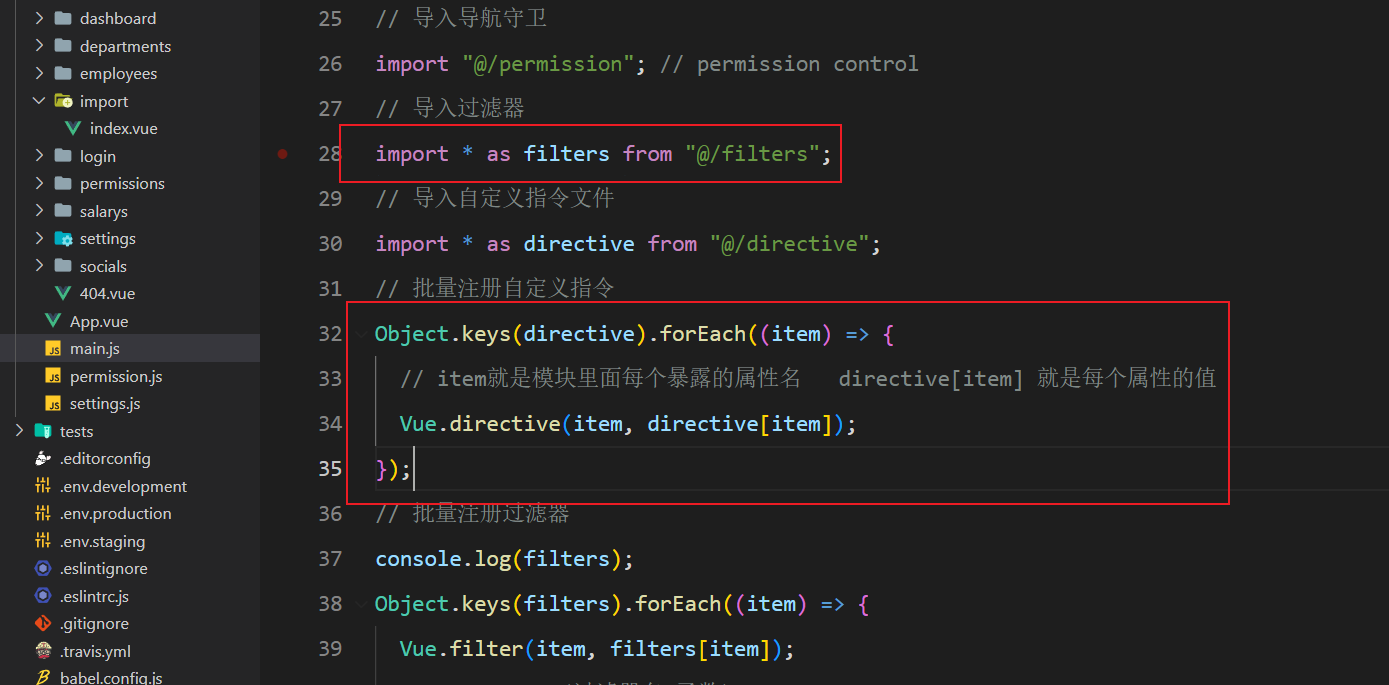
// 导入自定义指令文件 import * as directive from "@/directive"; // 批量注册自定义指令 Object.keys(directive).forEach((item) => { // item就是模块里面每个暴露的属性名 directive[item] 就是每个属性的值 Vue.directive(item, directive[item]); });

directive / index.js 代码:直接 export const xxx = xxx 按需导出 去 ;
// 回顾自定义指令 // 作用: 自定义一些对DOM的操作快捷指令 // 前提: 指令就是用来操作DOM (v-if/v-show/v-for....) // 语法: Vue.directive(指令名,{ 配置对象 }) // 使用: <标签 v-指令名="表达式/变量" /> // import Vue from "vue"; // ======================>在这个文件里面只有按需导出,没有默认 // v-imgerror作用:当图片链接无效的时候,显示默认图片内容 export const imgerror = { // el指令所在的DOM节点 // binding指令包含的相关信息 inserted(el, binding) { // console.log(el); // 图片节点 // console.log(binding); // 图片有个原生事件叫做onerror,即加载资源失败事件 // 一旦图片加载失败,则调用这个函数 el.src = el.src || options.value; el.onerror = function () { this.src = binding.value; }; }, componentUpdated(dom, options) { el.src = el.src || options.value; }, }; export const aaa = { inserted() {}, }; export const bbb = { inserted() {}, }; // Vue.directive("imgerror", imgerror); // Vue.directive("aaa", aaa); // Vue.directive("bbb", bbb);



