
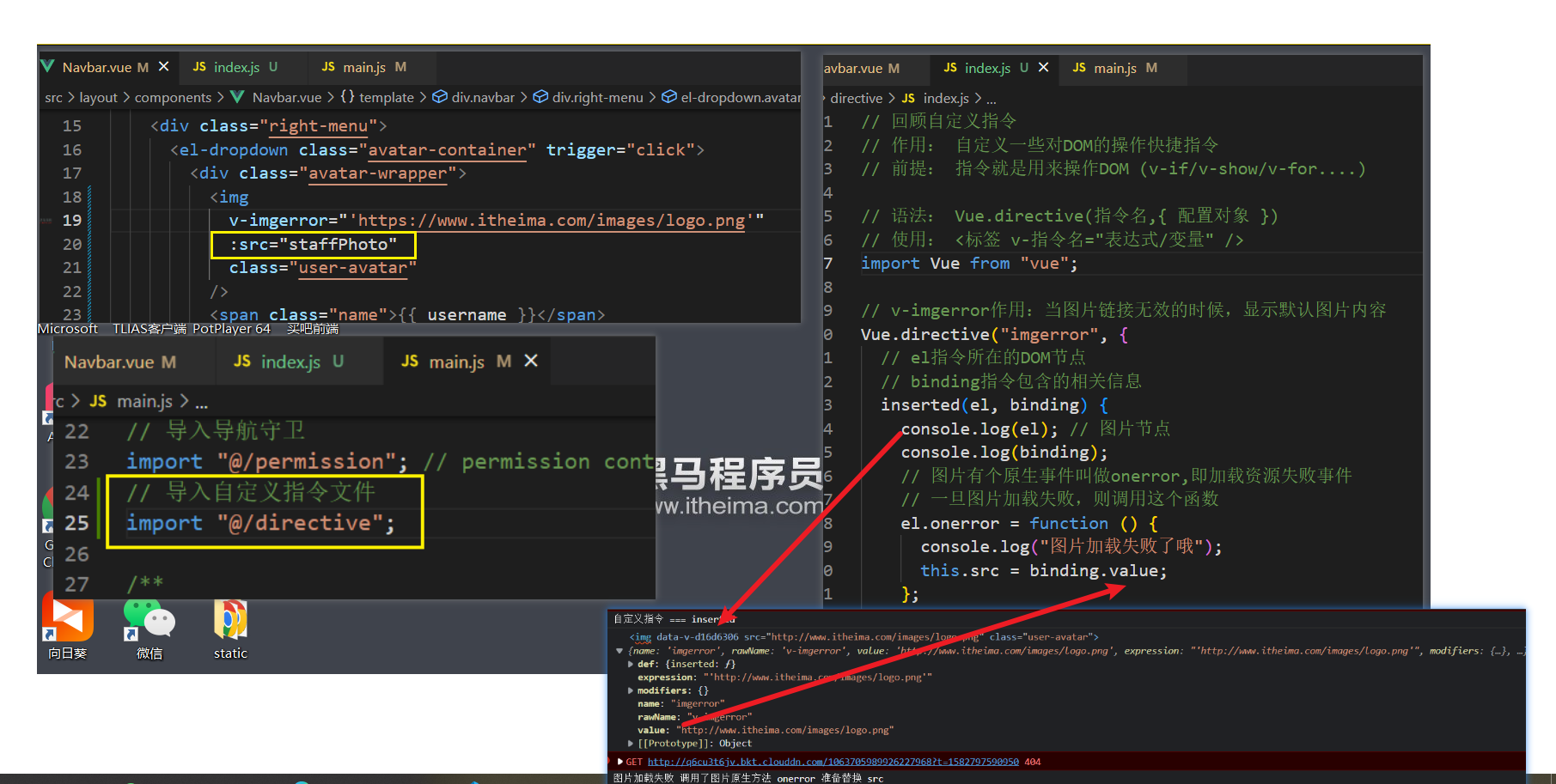
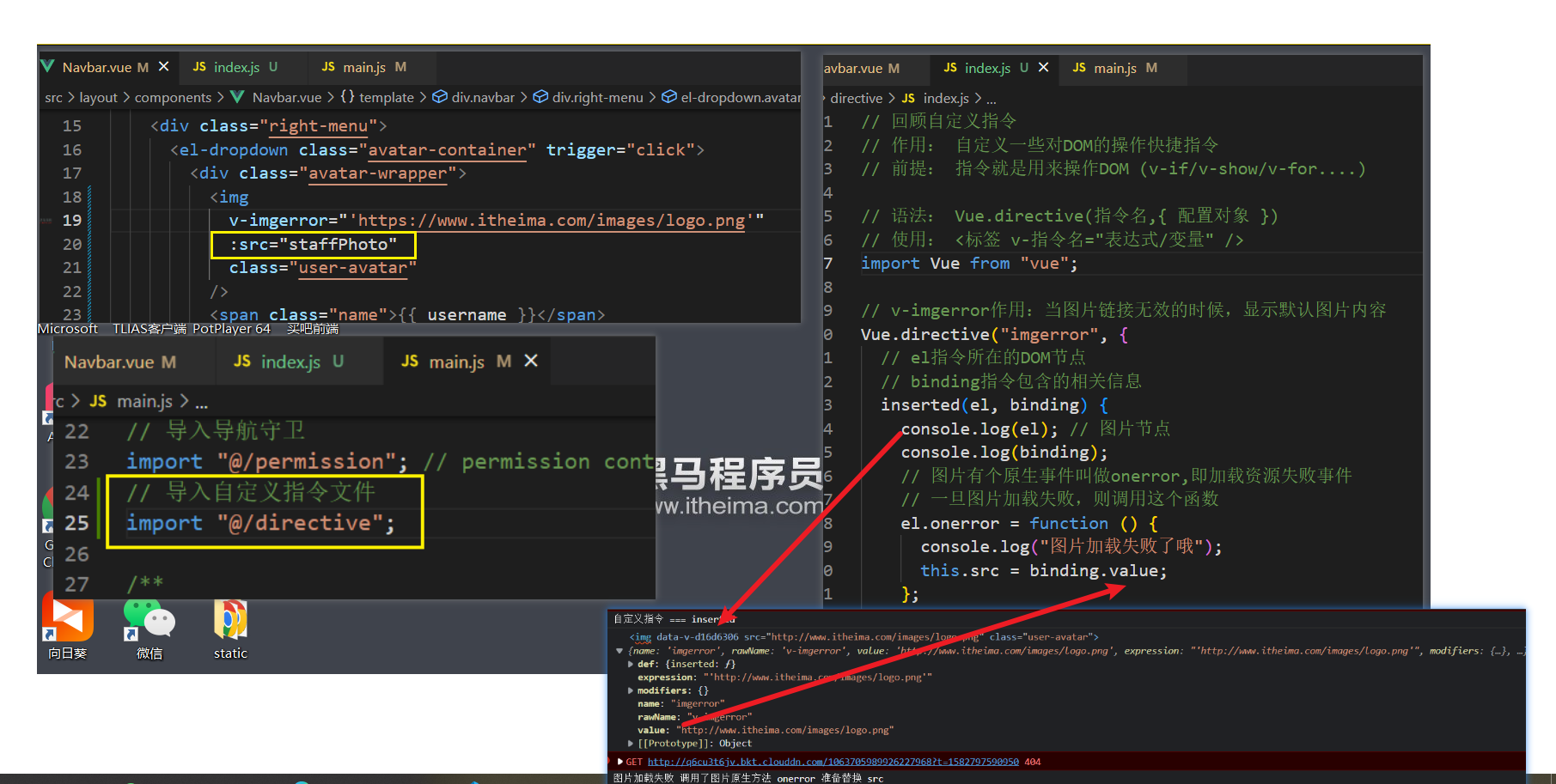
// 回顾自定义指令
// 作用 : 自定义一些对dom操作的快捷指令
// 前提:指令就是用来操作 dom (v-if /v-show/v-for ....)
// 语法:Vue.directive(指令名字,{配置对象})
// 使用:<标签 v-指令名=“表达式/变量名” />
import Vue from "vue";
// console.log("自定义指令文件");
// 设置一个 v-imgerror 指令 作用:当图片链接无效的时候 显示默认的图片内容
Vue.directive("imgerror", {
// el 指令所在的 DOM 节点
// binding 指令包含的相关信息
inserted(el, binding) {
console.log("自定义指令 === inserted");
console.log(el, binding);
// 图片有一个原生的事件叫做 onerror 即加载资源 src 失败就会调用这个事件
// 一旦图片加载失败 就会调用这个函数
el.onerror = function () {
console.log("图片加载失败 调用了图片原生方法 onerror 准备替换 src ");
this.src = binding.value;
};
},
});