
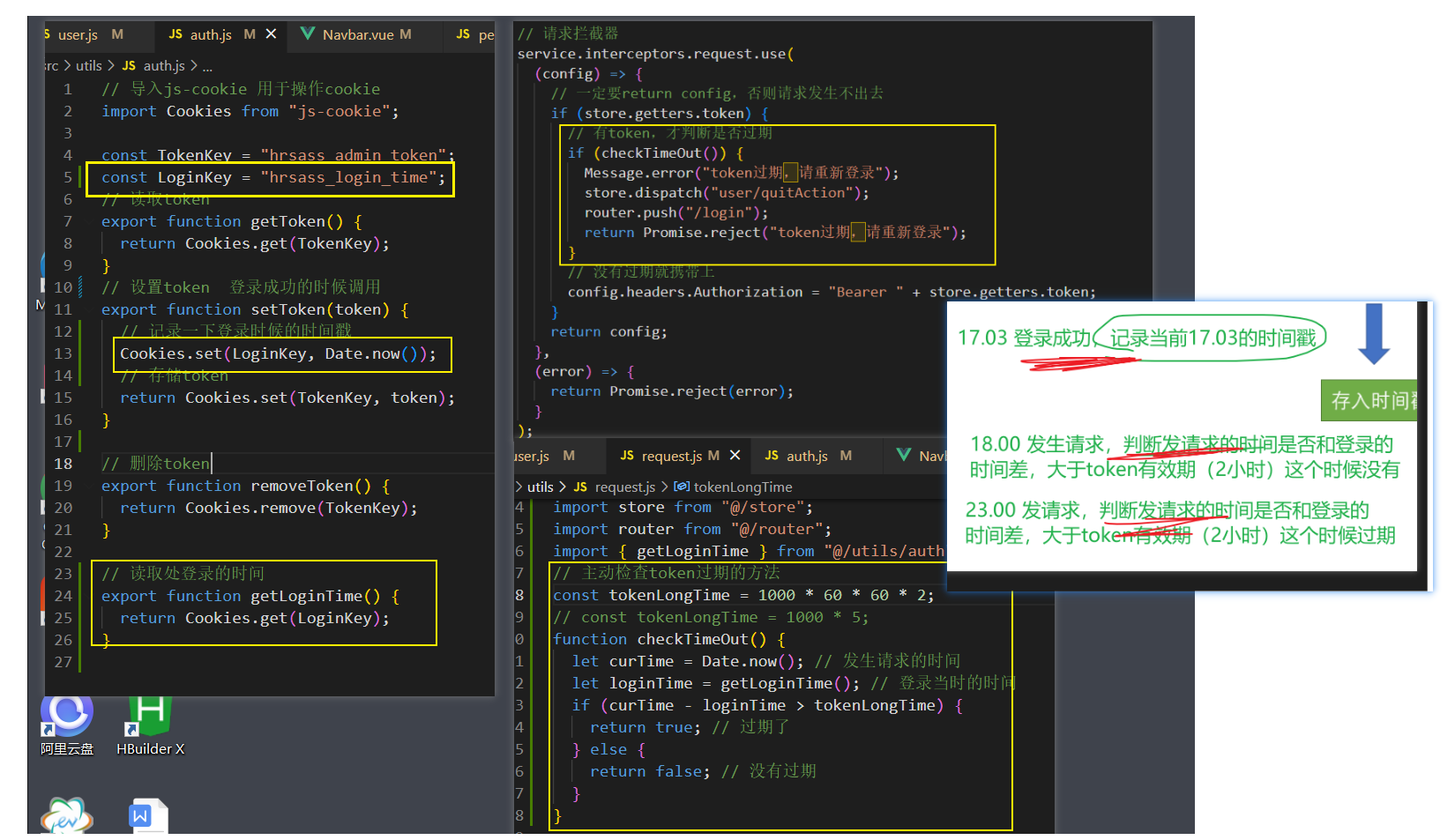
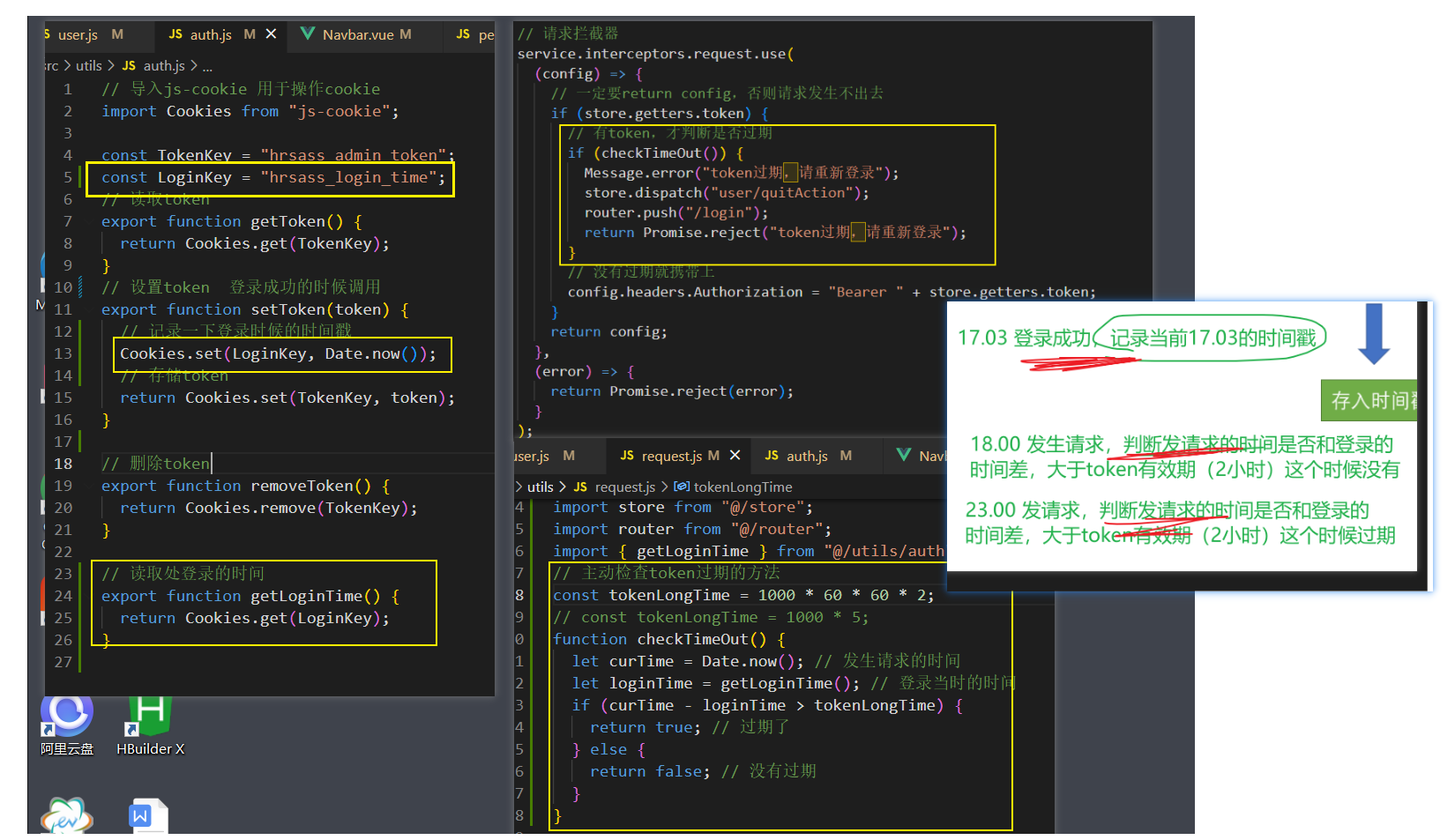
1.在 存储 token 的时候说明登录了 此时 把时间戳记录一下 js-cookies - auth.js
// 导入 js-cookie 用于操作 cookies
import Cookies from "js-cookie";
const TokenKey = "hrsacc_admin_token";
// 时间
const LoginKey = "hrsass_login_time";
export function getToken() {
// 读取token
return Cookies.get(TokenKey);
}
export function setToken(token) {
// 设置token 不要 return
// console.log("setToken(token)");
// 记录一下登录时候的时间戳
Cookies.set(LoginKey, Date.now());
Cookies.set(TokenKey, token);
}
export function removeToken() {
// 删除 token
return Cookies.remove(TokenKey);
}
// 读取登录的时间
export const getLoginTime = () => {
return Cookies.get(LoginKey);
};
2.请求拦截器触发说明发送了请求在把此时的时间戳记录下来 两者之差和token 保存时间比较就可以判断token是否过期
import { Message } from "element-ui";
import axios from "axios";
// 拿去token 有2中方式
// 1. 读取 vuex 的state
// 2. 读取cookies
import store from "@/store";
import router from "@/router";
import { getLoginTime } from "./auth";
/**
* 定义一个检查token 是否过期的方法
*/
// 2 个小时 7200000 ms 就是 时间戳 2 个小时 是 token 过期的时间期限
const tokenLoginTime = 1000 * 60 * 60 * 2;
function checkTimeOut() {
// 当前时间 发送请求的时间 在请求拦截器调用这个函数 就是发送请求的当前时间
const curTime = Date.now();
// 登录时候的时间
const loginTime = getLoginTime();
// 当前的时间 - 登录时候的时间 如果大于 2 小时 即 7200000 说明 token 过期了
if (curTime - loginTime > tokenLoginTime) {
// 过期了
return true;
} else {
return false; //没有过期
}
}
// 创建了一个新的axios实例
const service = axios.create({
// 读取环境变量文件里面的VUE_APP_BASE_API作为基准地址
baseURL: process.env.VUE_APP_BASE_API,
// 超时时间
timeout: 5000,
});
/**
* 请求拦截器
*/
service.interceptors.request.use(
(config) => {
// 一定要return config 否则请求发不出去
// 统一添加 token 只有 登录请求不需要 token 其余的请求都需要 token
if (store.getters.token) {
// token放在了 计算属性 getters 上面了??
console.log(
"请求拦截器 === 登录了 === 统一添加token === 是否过期了 ",
checkTimeOut()
);
// 每次请求接口的时候查看 token 是否过期了
if (checkTimeOut()) {
// 进来说明过期了
Message.error("token过期了,掉毛哦,重新登录把");
store.dispatch("user/quitAction");
router.push("/login");
return Promise.reject("token过期重新登录,promise.reject");
}
config.headers.Authorization = "Bearer " + store.getters.token;
}
return config;
},
(error) => {
// 发生请求失败
return Promise.reject(error);
}
);
/**
* 响应拦截器
*/
service.interceptors.response.use(
(response) => {
// 一定要return 否则请求的方法那边拿去不到任何疏忽 return什么我会获取什么数据
const { success, code, data, message } = response.data;
if (success) {
// 业务成功
Message.success("登录成功");
// console.log("业务成功");
return data;
} else {
// 业务失败
Message.error(message);
// console.log(message);
return Promise.reject(message);
}
},
(error) => {
// 请求错误
console.log("响应拦截器错误,token过期问题");
console.log(error);
if (
error.response &&
error.response.data &&
error.response.data.code === 10002
) {
// 此时的token过期了
store.dispatch("user/quitAction");
router.push("/login");
Message.error("token过期,请重新登录");
} else {
Message.error("请求异常");
}
// 请求错误
return Promise.reject(error);
}
);
// 暴漏
export default service;