vue.config.js 常用的属性
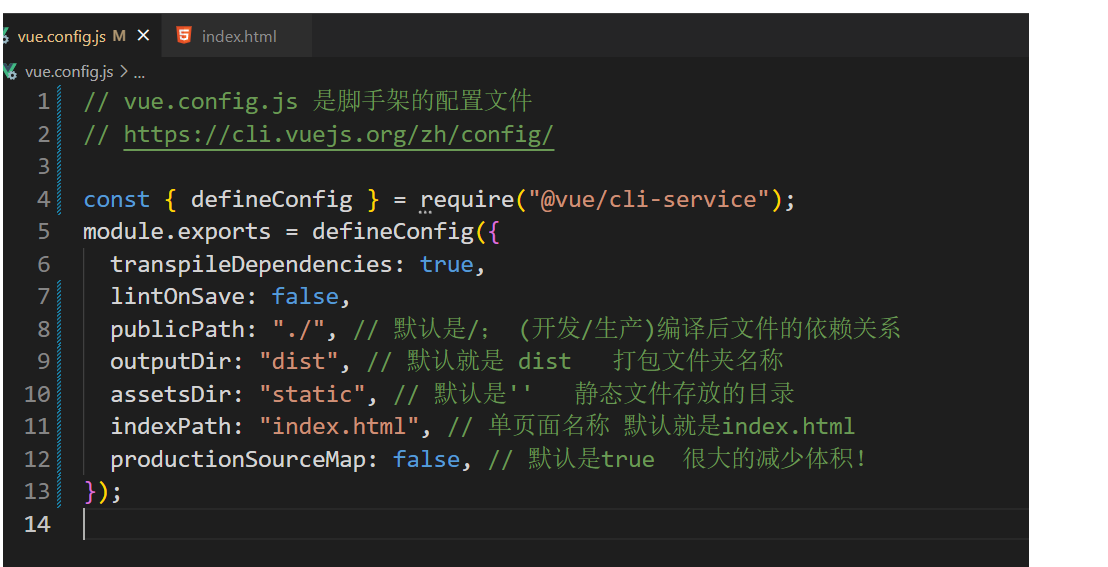
// vue.config.js 文件是脚手架的配置文件
const { defineConfig } = require("@vue/cli-service");
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false, // 不让 ESlint 提示错误
publicPath: "./", // 默认是 / 这个是绝对定位 ./ 是相对定位
outputDir: "dist00", // 默认是 dist 打包文件名称
assetsDir: "static", // 默认是 ‘’ 静态文件的存放目录
indexPath: "home.html", // 单页面的名称(单页面即只有一个html文件) 默认是 index.html
productionSourceMap: false, // 布尔值 默认 是true 在js文件有map文件 但是占据了很大的存储 空间
});

publicPath:使用了绝对路径之后不能再 ./ 修改成相对路径了 ;



