修改用户设置 - 修改生日

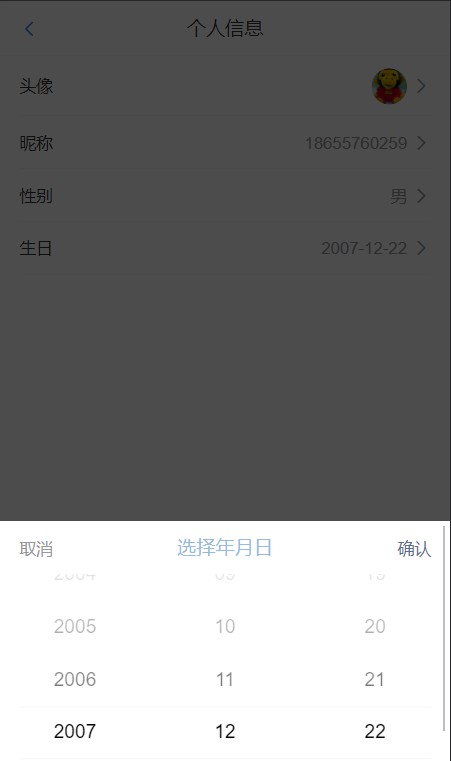
点击生日表格的时候,popoup 显示 ,popup 包裹一个修改生日的组件 ;


ps:父组件传值 当前的 日期 birthday -currentDate ;
在onfirm 方法里面更新数据 ,然后更新视图 ;
<template> <van-datetime-picker v-model="currentDate" type="date" title="选择年月日" :min-date="minDate" :max-date="maxDate" @confirm="onConfirm" @cancel="onCancel" /> </template> <script> import { updateUserProfileApi } from "@/api/user"; import dayjs from "dayjs"; export default { props: { birthday: { type: String, required: true, }, }, created() { // console.log(this.birthday); //2006-12-22 }, data() { return { minDate: new Date(1990, 0, 1), maxDate: new Date(2125, 10, 1), currentDate: new Date(this.birthday), }; }, methods: { // 确定按钮 发送请求 async onConfirm() { console.log(this.currentDate); // Sat Dec 22 2007 00:00:00 GMT+0800 (中国标准时间) const str = dayjs(this.currentDate).format("YYYY-MM-DD"); console.log(str); // 2007-12-22 await updateUserProfileApi({ birthday: str, }); // 更新视图 this.$emit("update:birthday", str); // 关闭弹窗 this.$emit("close"); }, // 关闭按钮 onCancel() { this.$emit("close"); }, }, }; </script> <style> </style>



