复用对评论和对文章回复的弹层 popup- vant2

基本样式:
ps:当message 即输入的内容的长度为 0 的时候,按钮禁止使用 ;
<template> <div class="comment-post"> <van-field class="post-field" v-model="message" rows="2" autosize type="textarea" maxlength="50" placeholder="请输入留言" show-word-limit /> <van-button class="post-btn">发布</van-button> </div> </template> <script> export default { name: "CommentPost", data() { return { message: "", }; }, computed: {}, watch: {}, created() {}, mounted() {}, methods: {}, }; </script> <style scoped lang="less"> .comment-post { display: flex; align-items: center; padding: 32px 0 32px 32px; .post-field { background-color: #f5f7f9; } .post-btn { width: 150px; border: none; padding: 0; color: #6ba3d8; &::before { display: none; } } } </style>
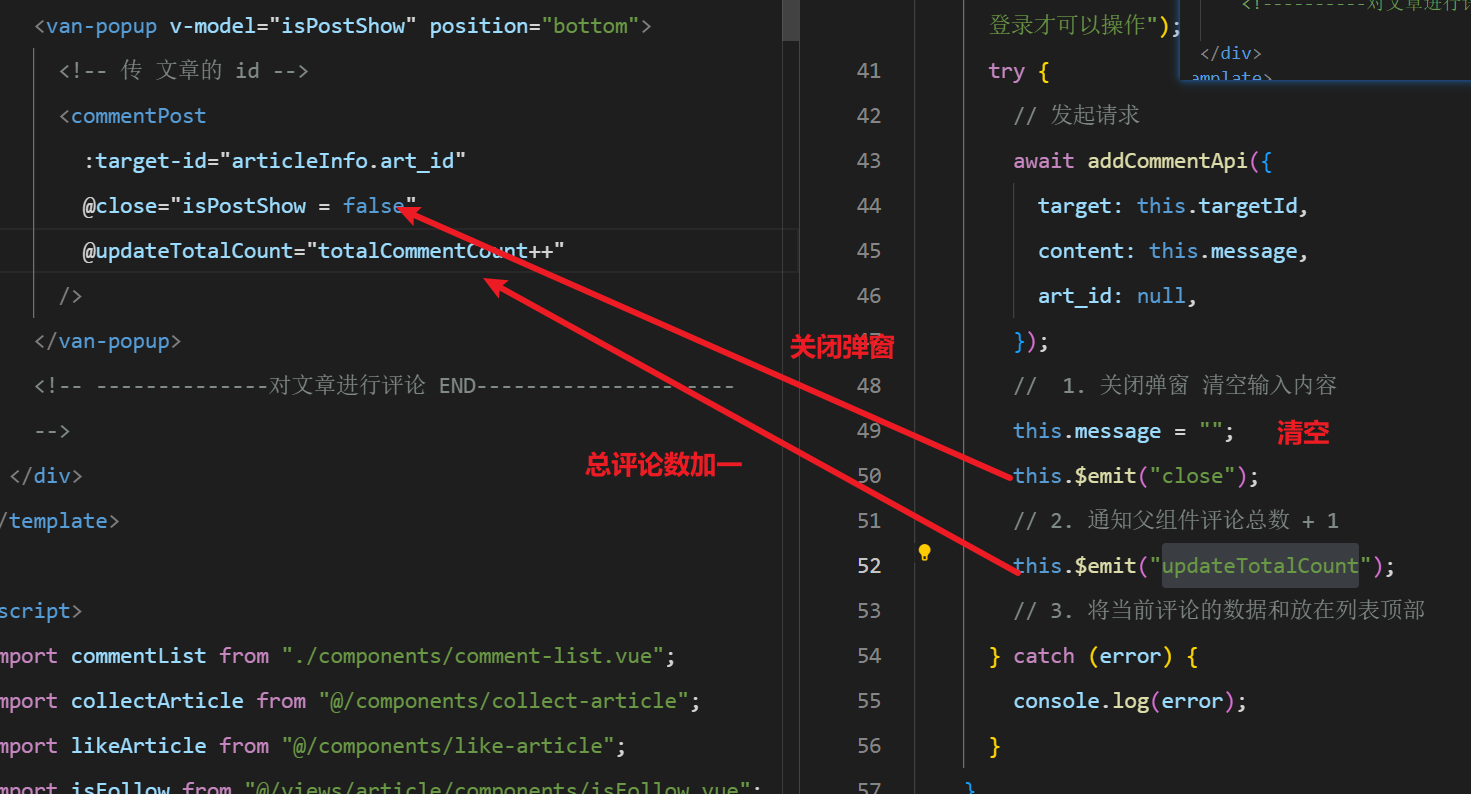
父组件位置控制 popup 显示 :对文章评论,传 文章的 id ;
<!-- --------------对文章进行评论 START--------------------- -->
<van-popup v-model="isPostShow" position="bottom">
<!-- 传 文章的 id -->
<commentPost :target-id="articleInfo.art_id" />
</van-popup>
<!-- --------------对文章进行评论 END--------------------- -->
子组件实现接口发布评论:
<template> <div class="comment-post"> <van-field class="post-field" v-model="message" rows="2" autosize type="textarea" maxlength="50" placeholder="请输入留言" show-word-limit /> <van-button :disabled="message.length === 0" class="post-btn" @click="submit" >发布</van-button > </div> </template> <script> import { addCommentApi } from "@/api/Article"; export default { name: "CommentPost", props: { // 目标文章的 id 或者 评论的 id targetId: { type: [String, Number], required: true, }, }, data() { return { message: "", }; }, methods: { async submit() { if (!this.$store.state.user) return this.$toast.fail("’请登录才可以操作"); try { // 发起请求 await addCommentApi({ target: this.targetId, content: this.message, art_id: null, }); } catch (error) { console.log(error); } }, }, }; </script> <style scoped lang="less"> .comment-post { display: flex; align-items: center; padding: 32px 0 32px 32px; .post-field { background-color: #f5f7f9; } .post-btn { width: 150px; border: none; padding: 0; color: #6ba3d8; &::before { display: none; } } } </style>

ps:更新视图 ;都是表面的,但是刷新后时正常的 ;



