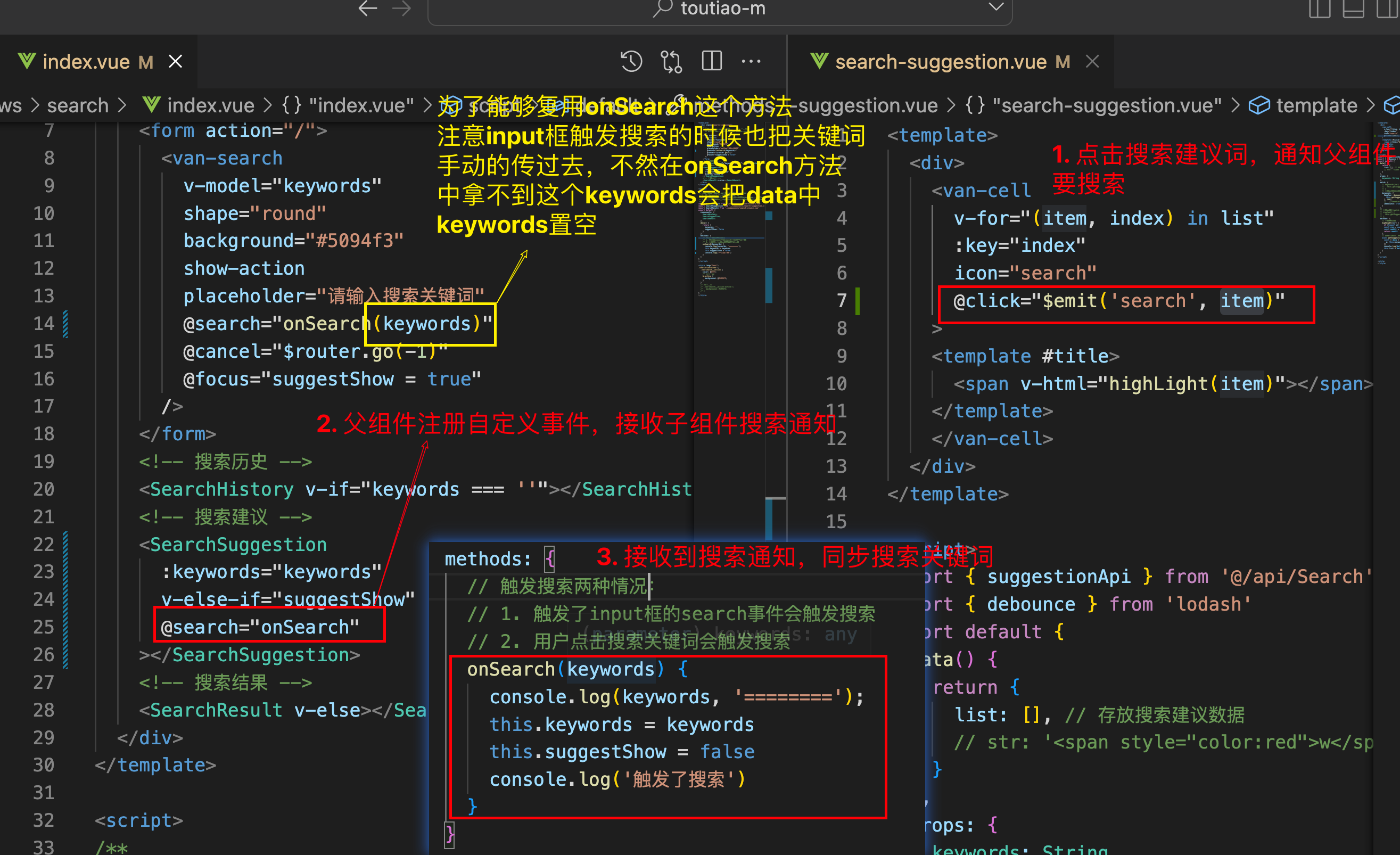
回车搜索和点击建议搜索复用一个函数
标签里面的事件(子组件传参emit) 优先级大于methods的事件方法 ;
ps:取消奥按钮:@cancel="$router.go(-1)"
子组件传参:
@click="$emit('search', item)"
回车请求数据 : @search="onSearch(keywords)" ;
点击请求数据: @search="onSearch"

onSearch(keywords) { console.log("trigger search"); console.log(keywords); this.keywords = keywords; // enter 触发搜索 要展示搜索结果 this.suggestShow = false; },





