如何实现双飞翼(圣杯)布局
说明 :什么是双飞翼布局?
就是两侧的宽度固定,中间自适应;
“双飞翼布局”可以比作一只天使,可以把center看成是鸟的身体,left和right则是天使的翅膀。这个布局的实现思路是,先把最重要的身体部分放好,然后再将翅膀移动到适当的地方。(双飞翼的特点就是给天使的身体上在加上一个盔甲<一个div>)。它的优点是:代码比圣杯布局简单一些,而且微调的时候较简单。双飞翼布局最早是淘宝团队提出的,是针对圣杯局部优化的解决方案。主要是优化了圣杯布局中开启定位的问题。
方法:
方法一:利用定位实现两侧固定中间自适应
解说: a )设置子绝父相 给父盒子设置左右的padding值 作为左右盒子的宽度
b)给左右盒子设置过padding值 后定位到父盒子的padding处 注意要重合
c)设置中间盒子高度 注意和左右盒子高度岔开 方便测试是否自适应
css:
<style> .father { /* 父相 */ position: relative; height: 400px; background-color: skyblue; /* a) 设置左右 padding 值 */ padding: 0 200px; } .left, .right { /* 子绝 */ position: absolute; top: 0; /* b) 宽度和 padding 值相等 */ width: 200px; height: 300px; background-color: purple; } .left { left: 0; } .right { right: 0; } .center { /* c)不设置宽度 自适应 注意:测试自适应时,要同时改变 a 和 b 处的值,即 padding 值 = width */ height: 350px; background-color: PINK; } </style>
body:
<body>
<div class="father">
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</div>
</body>

测试自适应 :改变padding值 和 左右盒子的width 不过他们始终相等;
方法二 利用flex布局实现
a)给父盒子设置 display:flex 布局
b)左右盒子设置固定宽高
c)给中间盒子设置flex:1 自动填充父盒子剩余的宽高
flex:1 比如一行中,有 2 个盒子的宽度固定 ,给第三个盒子设置 flex:1 它就会占据剩余父盒子所有的宽度 从而达到自适应效果
css:
<style> .father { display: flex; justify-content: space-between; height: 400px; background-color: skyblue; } .left, .right { width: 200px; height: 300px; background-color: purple; } .center { height: 350px; background-color: pink; flex: 1; } </style>
body:

<body>
<div class="father">
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</div>
</body>
方法三 利用 BFC 块级格式化
什么是 BFC ?
BFC(Block Formatting Context)的英文缩写简称,block可以理解为一个简单的盒模型, Formatting Context则为block的上下文渲染环境。其作用是使内部元素的布局不受外部元素影响。
BFC 的功能:
- bfc内部元素的布局不受外部元素影响。
- bfc区域不会出现margin重叠 (边距塌陷)
- bfc区域计算高度时候会自动计算浮动元素。 (清除浮动)
- bfc区域不会和浮动元素重合。
BFC使用场合:
a)防止margin出现重叠 解决边距塌陷问题
b)清除浮动,防止元素塌陷:
如果不给父元素设置一个高度的话,子元素设置浮动后,子元素并不能将父元素的高度自动撑起来,这个时候给父元素设置一个overflow:hidden属性后,就可以起到清除浮动的作用。
代码CSS:

<style> .father { height: 400px; background-color: skyblue; } .left { float: left; width: 200px; height: 300px; background-color: lime; } .right { float: right; width: 200px; height: 300px; background-color: lime; } .center { overflow: hidden; height: 350px; background-color: pink; } </style>
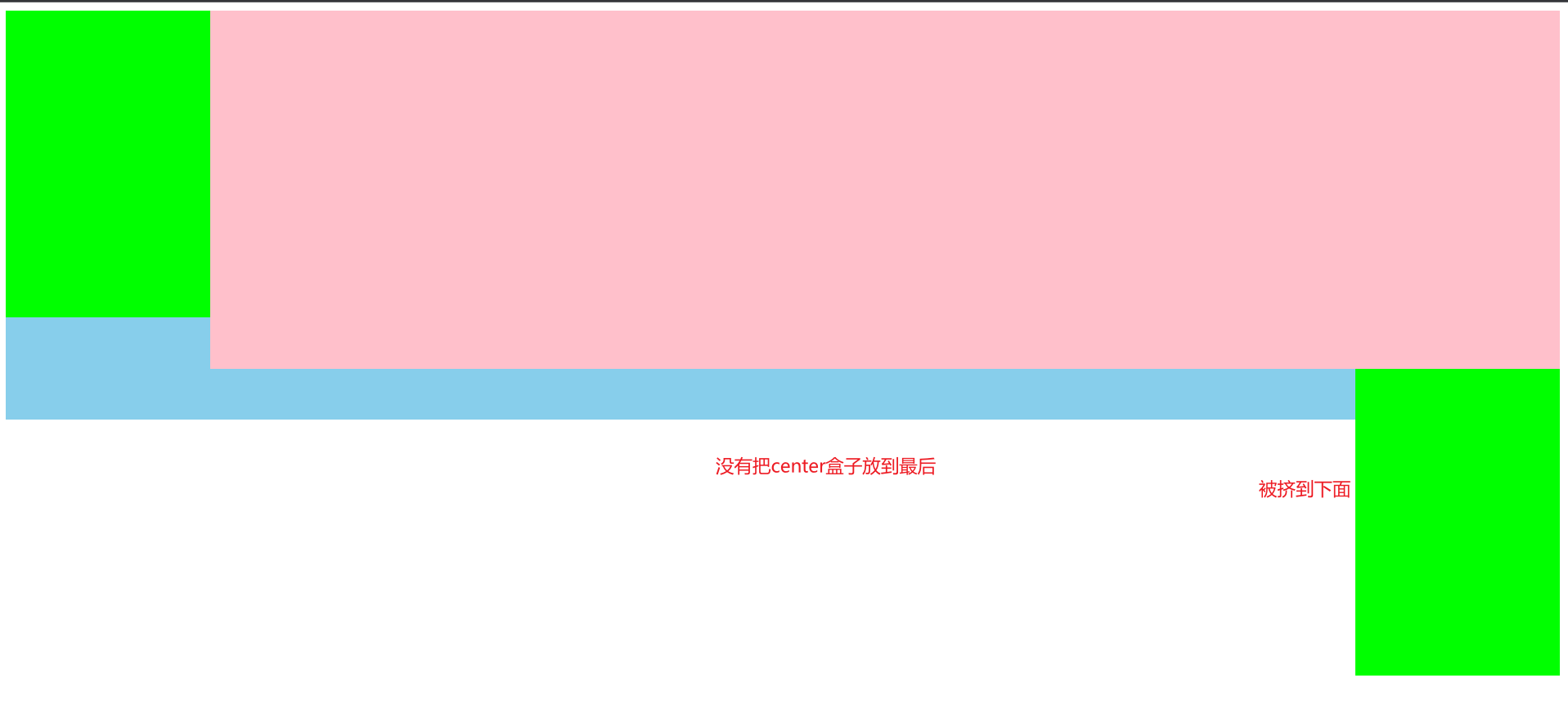
注意:body的结构和上面2 个不同 center必须放到left和right的后面 否则会出现 右侧的盒子被挤到father盒子的下方
错误效果:

body正确:





