vue 组件之间的传值 (父子传值、兄弟传值)
一、父组件向子组件传递数据
在 Vue 中,可以使用 props 向子组件传递数据。
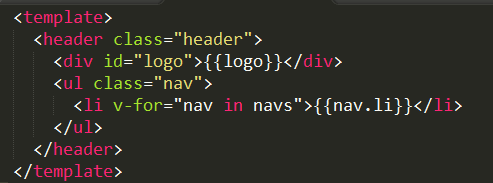
子组件部分:

这是 header.vue 的 HTML 部分,logo 是在 data 中定义的变量。
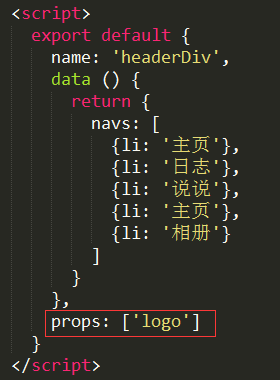
如果需要从父组件获取 logo 的值,就需要使用 props: ['logo']

在 props 中添加了元素之后,就不需要在 data 中再添加变量了
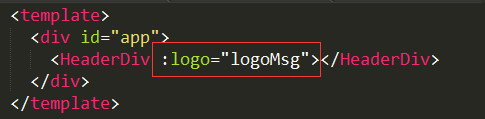
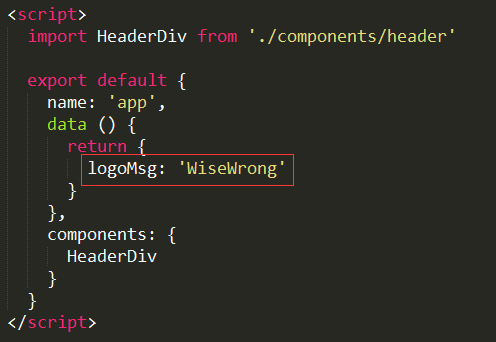
父组件部分:

在调用组件的时候,使用 v-bind 将 logo 的值绑定为 App.vue 中定义的变量 logoMsg

然后就能将App.vue中 logoMsg 的值传给 header.vue 了:

二、子组件向父组件传递数据
子组件主要通过事件传递数据给父组件
子组件部分:

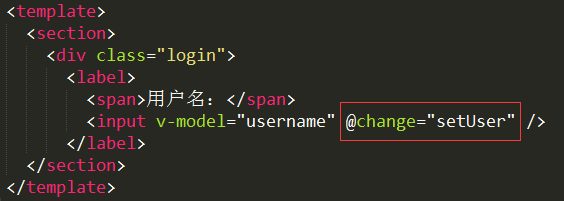
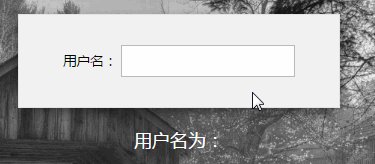
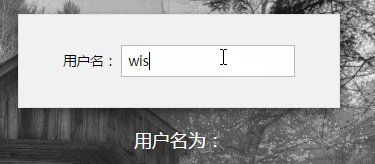
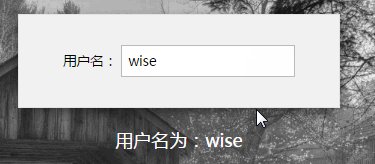
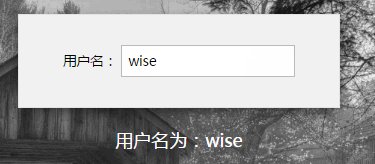
这是 login.vue 的 HTML 部分,当<input>的值发生变化的时候,将 username 传递给 App.vue
首先声明一个了方法 setUser,用 change 事件来调用 setUser

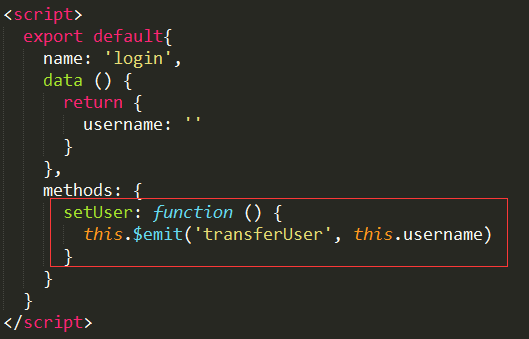
在 setUser 中,使用了 $emit 来传 事件
其中 transferUser 是一个自定义的事件,功能类似于一个中转,this.username 将通过这个事件传递给父组件
父组件部分:

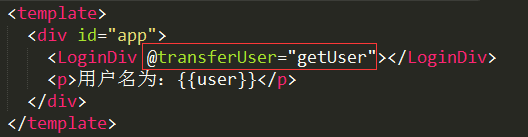
在父组件 App.vue 中,声明了一个方法 getUser,用 transferUser自定义 事件调用 getUser 方法,获取到从子组件传递过来的参数 username

getUser 方法中的参数 msg 就是从子组件传递过来的参数 username

三、子组件向子组件传递数据
Vue 没有直接子对子传参的方法,建议将需要传递数据的子组件,都合并为一个组件。如果一定需要子对子传参,可以先从传到父组件,再传到子组件。
为了便于开发,Vue 推出了一个状态管理工具 Vuex,可以很方便实现组件之间的参数传递
四、子组件向子组件传递数据(兄弟组件传值)
bus方式的组件间传值其实就是建立一个公共的js文件,专门用来传递消息
1.建立公共文件,并引入 公用 bus
新建Bus.js文件。只需两句代码。
1 import Vue from 'vue' 2 export default new Vue;
然后在需要传递消息的两个组件引入
import Bus from '@/components/utils/Bus.js';
2.发送消息
触发组件的事件:使用 $emit 触发
Bus.$emit('msg', this.examineNum);
3.接受消息
接受组件的事件: 使用 $on 接受
写在钩子函数内:例如:mounted created都可以
1 Bus.$on('msg', (e) => {
2 this.examineNum = e;
3 })



