项目总结
项目总结:总结是一件为自己省时间的一种的学习习惯

<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.lqh</groupId> <artifactId>zhuln</artifactId> <version>1.0-SNAPSHOT</version> <packaging>war</packaging> <name>zhuln Maven Webapp</name> <!-- FIXME change it to the project's website --> <url>http://www.example.com</url> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.0.6.RELEASE</version> </parent> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <maven.compiler.source>1.7</maven.compiler.source> <maven.compiler.target>1.7</maven.compiler.target> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> <exclusions> <exclusion> <groupId>org.junit.vintage</groupId> <artifactId>junit-vintage-engine</artifactId> </exclusion> </exclusions> </dependency> <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> </dependency> <dependency> <groupId>tk.mybatis</groupId> <artifactId>mapper-spring-boot-starter</artifactId> <version>2.1.5</version> </dependency> <dependency> <groupId>com.alibaba</groupId> <artifactId>druid</artifactId> <version>1.1.10</version> </dependency> <dependency> <groupId>jstl</groupId> <artifactId>jstl</artifactId> <version>1.2</version> </dependency> <dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</artifactId> <version>1.2.56</version> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <scope>runtime</scope> </dependency> <dependency> <groupId>org.projectlombok</groupId> <artifactId>lombok</artifactId> <optional>true</optional> </dependency> <!--支持jsp页面--> <dependency> <groupId>org.apache.tomcat.embed</groupId> <artifactId>tomcat-embed-jasper</artifactId> </dependency> <!-- https://mvnrepository.com/artifact/commons-codec/commons-codec --> <dependency> <groupId>commons-codec</groupId> <artifactId>commons-codec</artifactId> <version>1.10</version> </dependency> <dependency> <groupId>com.github.pagehelper</groupId> <artifactId>pagehelper</artifactId> <version>5.1.2</version> </dependency> <!--获取文件时长的jar--> <!-- https://mvnrepository.com/artifact/com.github.dadiyang/jave --> <dependency> <groupId>com.github.dadiyang</groupId> <artifactId>jave</artifactId> <version>1.0.5</version> </dependency> <!--redis依赖配置--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-data-redis</artifactId> </dependency> <dependency> <groupId>commons-io</groupId> <artifactId>commons-io</artifactId> <version>2.6</version> </dependency> <!--<dependency>--> <!--<!–文件上传相关的相关依赖–>--> <!--<groupId>commons-fileupload</groupId>--> <!--<artifactId>commons-fileupload</artifactId>--> <!--</dependency>--> <!--<dependency>--> <!--<!–FastDFS相关依赖–>--> <!--<groupId>org.csource.fastdfs</groupId>--> <!--<artifactId>fastdfs</artifactId>--> <!--</dependency>--> <!--easypoi 需要的引入的依赖--> <dependency> <groupId>cn.afterturn</groupId> <artifactId>easypoi-base</artifactId> <version>3.2.0</version> </dependency> <dependency> <groupId>cn.afterturn</groupId> <artifactId>easypoi-web</artifactId> <version>3.2.0</version> </dependency> <dependency> <groupId>cn.afterturn</groupId> <artifactId>easypoi-annotation</artifactId> <version>3.2.0</version> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-test</artifactId> <version>5.2.1.RELEASE</version> <scope>compile</scope> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-test</artifactId> </dependency> <dependency> <groupId>org.junit.jupiter</groupId> <artifactId>junit-jupiter-api</artifactId> </dependency> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>4.12</version> </dependency> <!--消息中间件 webSocket--> <!--goeasy--> <dependency> <groupId>io.goeasy</groupId> <artifactId>goeasy-sdk</artifactId> <version>0.3.8</version> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-data-elasticsearch</artifactId> </dependency> <!--发送短信服务--> <dependency> <groupId>com.aliyun</groupId> <artifactId>aliyun-java-sdk-core</artifactId> <version>4.0.3</version> </dependency> <!--<dependency>--> <!--<groupId>cn.afterturn</groupId>--> <!--<artifactId>easypoi-base</artifactId>--> <!--<version>3.2.0</version>--> <!--</dependency>--> <!--<dependency>--> <!--<groupId>cn.afterturn</groupId>--> <!--<artifactId>easypoi-base</artifactId>--> <!--<version>3.2.0</version>--> <!--</dependency>--> </dependencies> <repositories> <repository> <id>goeasy</id> <name>goeasy</name> <url> http://maven.goeasy.io/content/repositories/releases/ </url> </repository> </repositories> <build> <finalName>zhuln</finalName> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> <!--<resources>--> <!--<resource>--> <!--<directory>src/main/java</directory>--> <!--<includes>--> <!--<include>**/*.properties</include>--> <!--<include>**/*.xml</include>--> <!--</includes>--> <!--<filtering>false</filtering>--> <!--</resource>--> <!--<resource>--> <!--<directory>src/main/resources</directory>--> <!--<includes>--> <!--<include>**/*.properties</include>--> <!--<include>**/*.xml</include>--> <!--<include>**/*.html</include>--> <!--</includes>--> <!--<filtering>false</filtering>--> <!--</resource>--> <!--<resource>--> <!--<!– 指定resources插件处理哪个目录下的资源文件 –>--> <!--<directory>src/main/webapp</directory>--> <!--<includes>--> <!--<include>**/**</include>--> <!--</includes>--> <!--</resource>--> <!--</resources>--> </build> </project>
1. 登录页面的总结:使用的用户名密码的校验


var flag = true; // 验证输入是否合法 $("#phone").blur(function () { var checkPhone = /^1([38][0-9]|4[579]|5[0-3,5-9]|6[6]|7[0135678]|9[89])\d{8}$/; var username = $(this).val(); //手机号匹配成功 if(checkPhone.test(username)){ $("#divErrorMssage").html(""); } //手机号匹配不成功 else{ $("#divErrorMssage").html("<b><font style='color:red'>输入不合法</font></b>"); flag = false; } }); $("#password").blur(function () { var reg = /^[a-zA-Z]\w{5,17}$/; var password = $(this).val(); //密码匹配成功 if(reg.test(password)){ $("#divErrorMssage").html(""); } //密码号匹配不成功 else{ $("#divErrorMssage").html("<b><font style='color:red'>输入不合法</font></b>"); flag = false; } }); $("#f1").submit(function () { $("input").trigger(function () { if (flag ==false){ $("#divErrorMssage").html("<b><font style='color:red'>输入不合法</font></b>"); return false; } else{ return true; } }); })
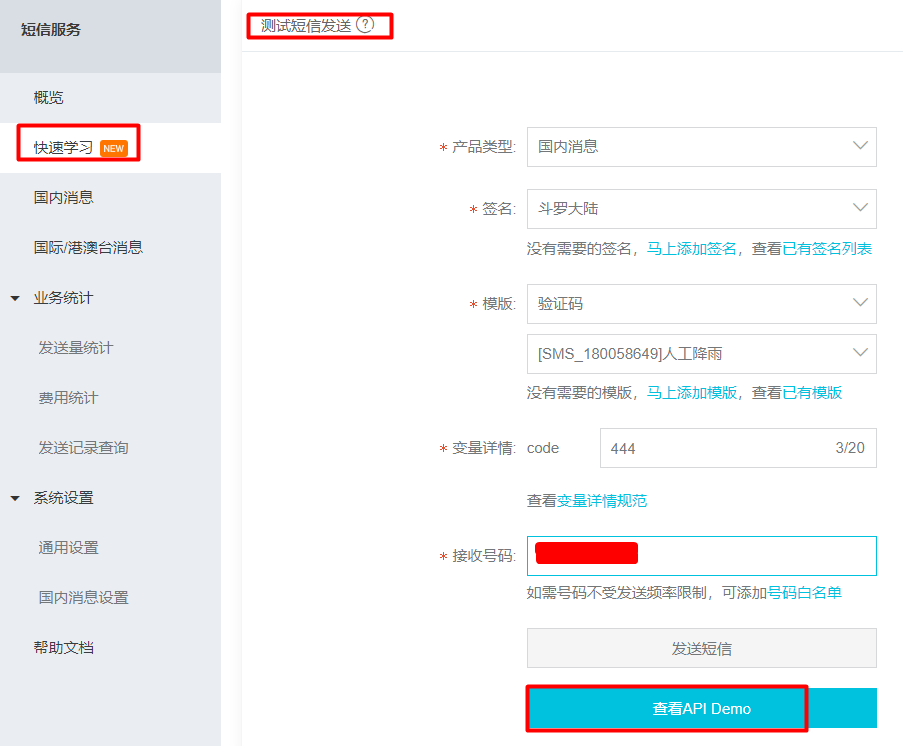
验证码:采用了阿里大于的短信服务首先就是注册登录,申请签名,模板,签名申请时间有点长


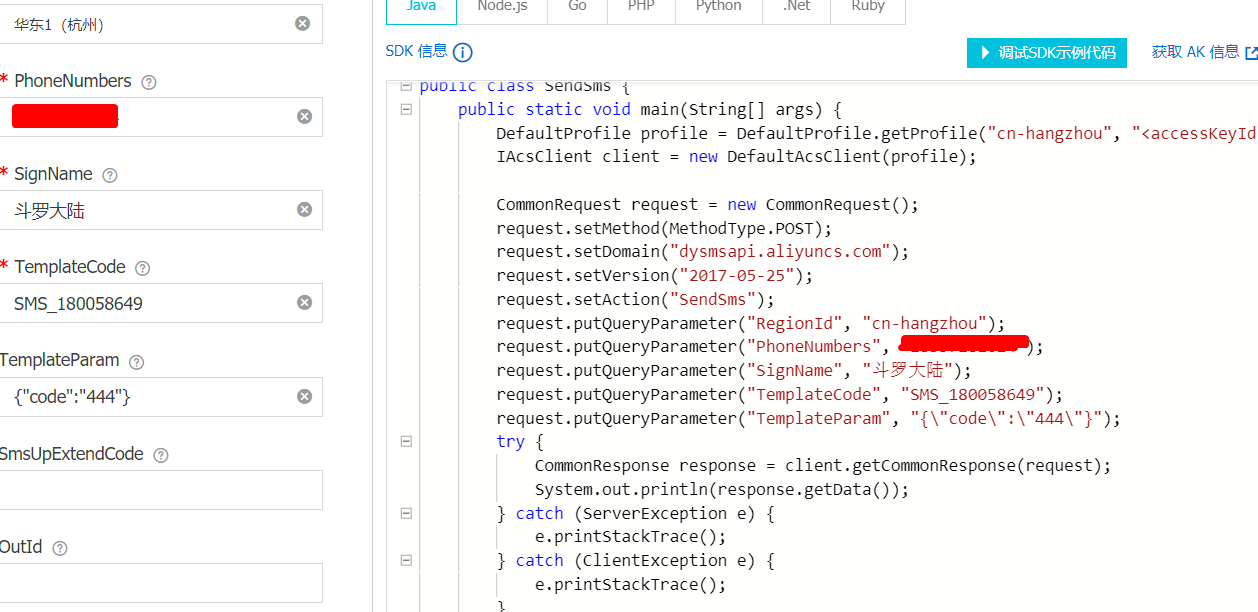
点开API Demo 可以查看

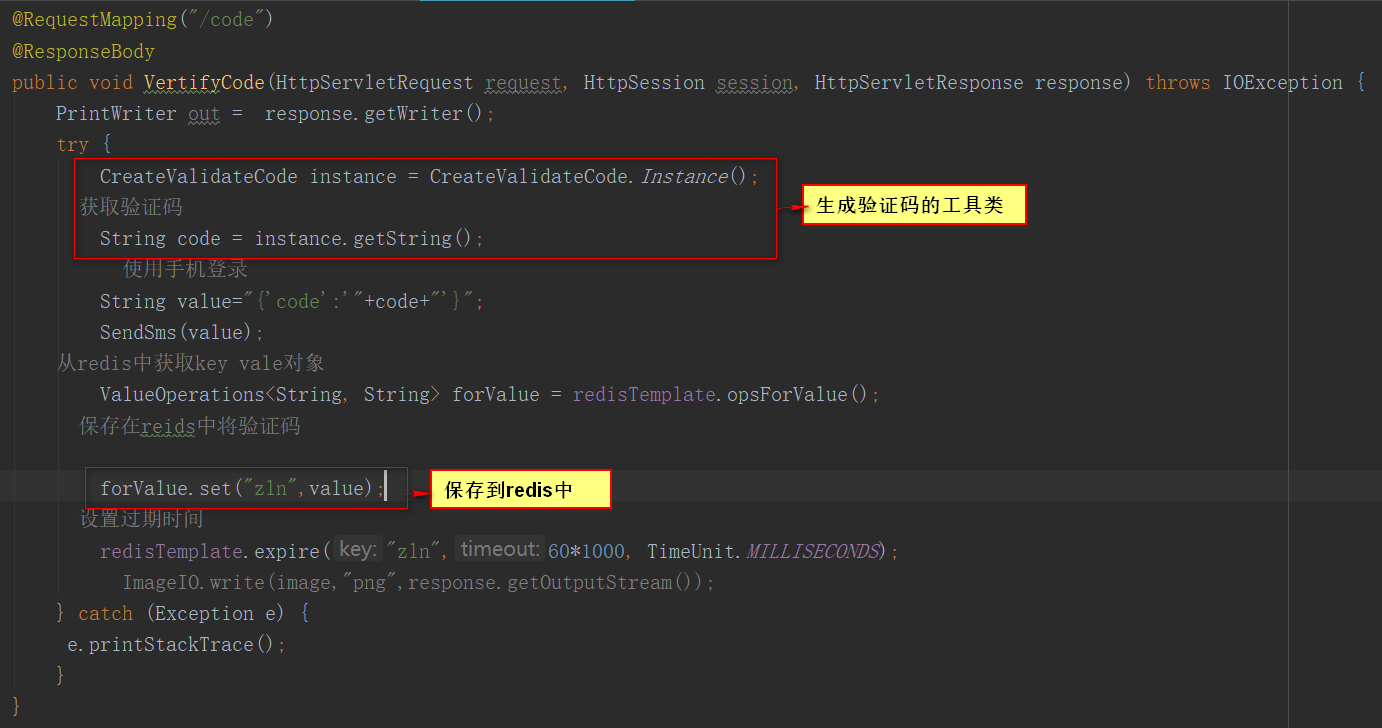
将这段代码copy到后台java项目中我是配合着redis使用的


@RequestMapping("/code") @ResponseBody public void VertifyCode(HttpServletRequest request, HttpSession session, HttpServletResponse response) throws IOException { PrintWriter out = response.getWriter(); try { CreateValidateCode instance = CreateValidateCode.Instance(); // 获取验证码 String code = instance.getString(); // 使用手机登录 String value="{'code':'"+code+"'}"; SendSms(value); // 从redis中获取key vale对象 ValueOperations<String, String> forValue = redisTemplate.opsForValue(); // 保存在reids中将验证码 forValue.set("zln",value); // 设置过期时间 redisTemplate.expire("zln",60*1000, TimeUnit.MILLISECONDS); // ImageIO.write(image,"png",response.getOutputStream()); } catch (Exception e) { e.printStackTrace(); } } /*生成验证码*/ public void SendSms(String code) { DefaultProfile profile = DefaultProfile.getProfile("cn-hangzhou", "LTAI4FnNgxxcHZeF3noPp6a7", "0xfUGri9efVkyTULkiYGoRsKpsTFg5"); IAcsClient client = new DefaultAcsClient(profile); CommonRequest request = new CommonRequest(); request.setMethod(MethodType.POST); request.setDomain("dysmsapi.aliyuncs.com"); request.setVersion("2017-05-25"); request.setAction("SendSms"); request.putQueryParameter("RegionId", "cn-hangzhou"); request.putQueryParameter("PhoneNumbers", "18337281624"); request.putQueryParameter("SignName", "斗罗大陆"); request.putQueryParameter("TemplateCode", "SMS_180058649"); // request.putQueryParameter("TemplateParam", "{\"code\":\"666666\"}"); request.putQueryParameter("TemplateParam", code); // request.putQueryParameter("TemplateParam", "{'code':"+code+"}"); // request.putQueryParameter("TemplateParam", "{'code':"+code+"}"); try { CommonResponse response = client.getCommonResponse(request); System.out.println(response.getData()); } catch (Exception e) { e.printStackTrace(); } }

package com.lqh.util; import java.awt.*; import java.awt.image.BufferedImage; import java.util.Random; public class CreateValidateCode { private BufferedImage image;// 图像 private String str;// 验证码 private static char code[] = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ123456789".toCharArray(); public static final String SESSION_CODE_NAME="code"; public CreateValidateCode() { init();// 初始化属性 } /* * 取得RandomNumUtil实例 */ public static CreateValidateCode Instance() { return new CreateValidateCode(); } /* * 取得验证码图片 */ public BufferedImage getImage() { return this.image; } /* * 取得图片的验证码 */ public String getString() { return str.toLowerCase(); } private void init() { // 在内存中创建图象 int width = 110, height = 40; BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB); // 获取图形上下文 Graphics g = image.getGraphics(); // 生成随机类 Random random = new Random(); // 设定背景色 g.setColor(getRandColor(200, 250)); g.fillRect(0, 0, width, height); // 设定字体 g.setFont(new Font("Times New Roman", Font.ITALIC, 35)); // 随机产生155条干扰线,使图象中的认证码不易被其它程序探测到 g.setColor(getRandColor(160, 200)); for (int i = 0; i < 155; i++) { int x = random.nextInt(width); int y = random.nextInt(height); int xl = random.nextInt(12); int yl = random.nextInt(12); g.drawLine(x, y, x + xl, y + yl); } // 取随机产生的认证码(4位数字) String sRand = ""; for (int i = 0; i < 4; i++) { String rand = String.valueOf(code[random.nextInt(code.length)]); sRand += rand; // 将认证码显示到图象中 g.setColor(new Color(20 + random.nextInt(110), 20 + random.nextInt(110), 20 + random.nextInt(110))); // 调用函数出来的颜色相同,可能是因为种子太接近,所以只能直接生成 g.drawString(rand, 13 * i + 6, 30); /*g.drawString(rand, 13, r, 3 + (i * 15), 3);*/ } // 赋值验证码 this.str = sRand; // 图象生效 g.dispose(); /* 赋值图像 */ this.image = image; } /** * * @param fc * @param bc * @return * 给定范围获得随机颜色 */ private Color getRandColor(int fc, int bc) { Random random = new Random(); if (fc > 255){ fc = 255;} if (bc > 255){ bc = 255;} int r = fc + random.nextInt(bc - fc); int g = fc + random.nextInt(bc - fc); int b = fc + random.nextInt(bc - fc); return new Color(r, g, b); } /*public static void main(String[] args){ // CreateValidateCode instance = CreateValidateCode.Instance(); String string = instance.getString(); System.out.println(string); }*/ }

var time = 60; function showTime() { var but = $("input[type='button']"); but.attr("disabled",true); but.val(""+time--+"秒后重新发送"); } //停止计时 function stop() { clearInterval(times); var but = $("input[type='button']"); but.val("获取验证码"); but.attr("disabled",false); } $(function () { // 获取验证码并且定时 $("#mybutton").click(function () { time = 60; times = setInterval("showTime();", 1000); setTimeout("stop();", 60 * 1000); $.ajax({ url: "/admin/code", success: function (data) { // times = setInterval("showTime();",1000); // setTimeout("stop();",60*1000); console.log(data); }, error: function (XMLHttpRequest, textStatus, errorThrown) { alert(XMLHttpRequest.status); //200 alert(XMLHttpRequest.readyState); //4 alert(textStatus); //paeseerror } }); }); })
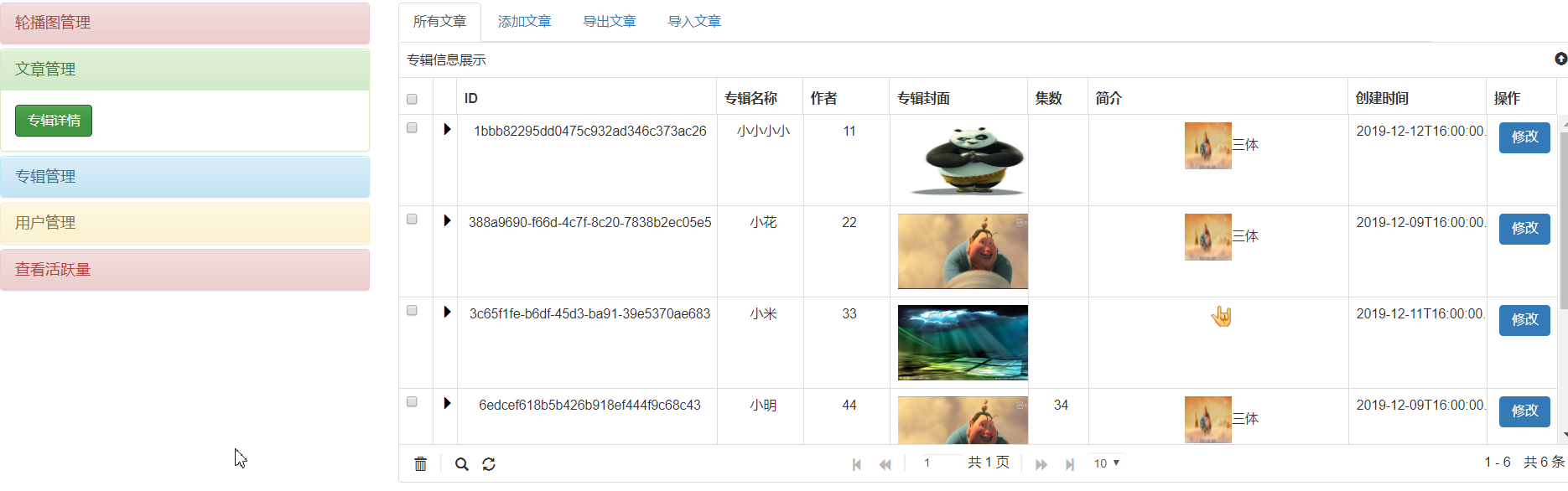
2.主页面: 使用的技术是 jqGrid 和 bootstrap


<%@page language="java" import="java.util.*" isELIgnored="false" contentType="text/html; UTF-8" pageEncoding="UTF-8" %> <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <c:set value="${pageContext.request.contextPath}" var="path"></c:set> <!doctype html> <html lang="en"> <head> <title>持明法洲后台首页</title> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <%--bootstrap 样式--%> <link rel="stylesheet" href="statics/boot/css/bootstrap.min.css"> <link href="/statics/boot/css/bootstrap.css" rel="stylesheet" media="screen"> <link href="/statics/boot/css/bootstrap-theme.css" rel="stylesheet" media="screen"> <script type="text/javascript" src="statics/boot/js/jquery-3.3.1.min.js"></script> <script type="text/javascript" src="statics/jqgrid/js/trirand/jquery.jqGrid.min.js"></script> <%--jqgrid--%> <link rel="stylesheet" href="statics/jqgrid/css/trirand/ui.jqgrid-bootstrap.css"> <script type="text/javascript" src="statics/jqgrid/js/trirand/i18n/grid.locale-cn.js"></script> <script type="text/javascript" src="statics/jqgrid/js/ajaxfileupload.js"></script> <%-- --%> <script charset="utf-8" src="${app}/statics/kindeditor/kindeditor-all.js"></script> <script charset="utf-8" src="${app}/statics/kindeditor/lang/zh-CN.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script> <%--goEasy--%> <script src="${pageContext.request.contextPath}/echarts/echarts.js"></script> <script type="text/javascript" src="http://cdn.goeasy.io/goeasy-1.0.3.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath}/echarts/china.js"></script> <script type="text/javascript" > </script> <style> .class1{ color: #c7254e; font-weight: bold; } .class2{ color: #67b168; font-weight: bold; } .class3{ color: #9acfea; font-weight: bold; } </style> </head> <body> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <a class="navbar-brand" href="#">持明法洲后台管理系统</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav navbar-right"> <li><a >欢迎:zhulina</a></li> <li><a href="#">安全退出</a></li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <%--=================================================================================================--%> <div class="container-fluid" > <div class="row"> <div class="col-md-3"> <!--设置手风琴--> <div class="panel-group" id="acc" style="background-image: url(images/02.jpg)"> <div class="panel panel-danger"> <div class="panel-heading"> <a href="#tg1" class="panel-title" data-toggle="collapse" data-parent="#acc">轮播图管理</a> </div> <div class="panel-collapse collapse in" id="tg1" > <div class="panel-body"> <div> <a href="javascript:$('#contentLayout').load('statics/jsp/banner-show.jsp')" class="btn btn-success">轮播图详情</a> </div> <%-- <div style="padding-top: 20px"> <button class="btn btn-success">添加部门信息</button> </div>--%> </div> </div> </div> <%--============================--%> <div class="panel panel-success"> <div class="panel-heading"> <a href="#tg2" class="panel-title" data-toggle="collapse" data-parent="#acc">文章管理</a> </div> <div class="panel-collapse collapse" id="tg2"> <div class="panel-body"> <a href="javascript:$('#contentLayout').load('statics/jsp/album-show.jsp')" class="btn btn-success">专辑详情</a> </div> </div> </div> <%--====================--%> <div class="panel panel-info"> <div class="panel-heading"> <a href="#tg3" class="panel-title" data-toggle="collapse" data-parent="#acc">专辑管理</a> </div> <div class="panel-collapse collapse" id="tg3"> <div class="panel-body"> <%--<a href="" class="btn btn-success">文章详情</a>--%> <a href="javascript:$('#contentLayout').load('statics/jsp/article-show.jsp')" class="btn btn-success">文章详情</a> </div> </div> </div> <%--==============================--%> <div class="panel panel-warning"> <div class="panel-heading"> <a href="#tg4" class="panel-title" data-toggle="collapse" data-parent="#acc">用户管理</a> </div> <div class="panel-collapse collapse" id="tg4"> <div class="panel-body"> <a href="javascript:$('#contentLayout').load('statics/jsp/user-show.jsp')" class="btn btn-success">用户详情</a> </div> </div> </div> <%--===============引入echarts=================--%> <div class="panel panel-danger "> <div class="panel-heading"> <a href="#tg6" class="panel-title" data-toggle="collapse" data-parent="#acc">查看活跃量</a> </div> <div class="panel-collapse collapse" id="tg6"> <div class="panel-body"> <a href="javascript:$('#contentLayout').load('echarts.jsp')" class="btn btn-success " >用户访问量</a><br/><br/> <a href="javascript:$('#contentLayout').load('china2.jsp')" class="btn btn-success ">地图</a><br/><br/> <a href="javascript:$('#contentLayout').load('statistics-user.jsp')" class="btn btn-success ">用户统计量</a> </div> </div> </div> </div> </div> <%--====================================================================================================--%> <%-- <%--右侧--%> <div class="col-xs-8" id="contentLayout"> <div class="jumbotron" style="padding-left: 100px; height: 5px;"> <h4 style="margin-top: 1px">欢迎来到持明法洲后台管理系统</h4> </div> <%--<img src="statics/images/shouye.png" alt="">--%> <%--==================================轮播图=================================================--%> <div> <div style="background-color:#faebcc; width: 90%;height: 60%;"> <div id="myCarousel" class="carousel slide" > <!--轮播(Carousel)指标 --> <ol class="carousel-indicators"> <li data-target="#myCarousel" data-slide-to="0" class="active"></li> <li data-target="#myCarousel" data-slide-to="1"></li> <li data-target="#myCarousel" data-slide-to="2"></li> </ol> <!-- 轮播(Carousel)项目 --> <div class="carousel-inner" > <div class="item active"> <!--开始--> <div class="row col-sm-offset-1" style="margin-left: 0px" class="carousel-item"> <img src="/statics/images/shouye.png" alt="" width="100%"> <div class="carousel-caption"> <h3>第一张图片描述标题</h3> <p>描述文字!</p> </div> </div> </div> <!--结束--> <div class="item"> <!-- 开始--> <div class="row col-sm-offset-1" style="margin-left: 0px" class="carousel-item"> <img src="/statics/images/shouye.png" alt="" width="100%"> <div class="carousel-caption"> <h3>第一张图片描述标题</h3> <p>描述文字!</p> </div> </div> </div> <div class="item"> <!--开始--> <div class="row col-sm-offset-1" style="margin-left: 0px" class="carousel-item"> <img src="/statics/images/shouye.png" alt="" width="100%"> <div class="carousel-caption"> <h3>第一张图片描述标题</h3> <p>描述文字!</p> </div> </div> </div> </div> <!-- 轮播(Carousel)导航--> <a class="left carousel-control" href="#myCarousel" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#myCarousel" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> </div> </div> <%--=============================================================================================--%> </div> <%--<div class="panel panel-footer text-center"> <h4>持明法洲后台管理系统@百知教育2019/12/5</h4> </div>--%> <%--=========================================================================================================--%> <style> #sm{/*滚动对象样式*/ overflow:hidden;/*隐藏Div中多余的内容,增加图片会一起滚动*/ width:95%;height:300px; margin:0 auto; padding-top:20px; } </style> <div id="sm" style="margin-top: 180px"> <!--滚动div--> <table> <!--外表格1x2,且第2单元格是空的--> <tr> <td id="Pic1"> <table> <!--内表格1x9,存放9张图片--> <tr> <td><img src="/statics/images/4bb49491713a935d1c8decaeaff3818b.jpg" style="width: 165px;height: 165px" onmouseover="mouseover(this)" onmouseout="mouseout(this)"/></td> <td><img src="/statics/images/4bb49491713a935d1c8decaeaff3818b.jpg" style="width: 165px;height: 165px" onmouseover="mouseover(this)" onmouseout="mouseout(this)"/></td> <td><img src="/statics/images/9d0f57b75f7879c8665f514eb66e44f5.jpg" style="width: 165px;height: 165px" onmouseover="mouseover(this)" onmouseout="mouseout(this)"/></td> <td><img src="/statics/images/106a3a981155242252b4740d82f043a0.jpg" style="width: 165px;height: 165px" onmouseover="mouseover(this)" onmouseout="mouseout(this)"/></td> <td><img src="/statics/images/01.jpg" style="width: 165px;height: 165px" onmouseover="mouseover(this)" onmouseout="mouseout(this)"/></td> <td><img src="/statics/images/4bb49491713a935d1c8decaeaff3818b.jpg" style="width: 165px;height: 165px" onmouseover="mouseover(this)" onmouseout="mouseout(this)"/></td> <td><img src="/statics/images/4bb49491713a935d1c8decaeaff3818b.jpg" style="width: 165px;height: 165px" onmouseover="mouseover(this)" onmouseout="mouseout(this)"/></td> <td><img src="/statics/images/4bb49491713a935d1c8decaeaff3818b.jpg" style="width: 165px;height: 165px" onmouseover="mouseover(this)" onmouseout="mouseout(this)"/></td> </tr> </table> </td> <td id="Pic2"></td> </tr> </table> </div> <script> Pic2.innerHTML=Pic1.innerHTML;//复制一组图片,但被隐藏 function scrolltoleft(){//定义向左移动的方法 sm.scrollLeft++;//改变层的水平坐标,实现向左移动 if(sm.scrollLeft>=Pic1.scrollWidth)//需要复位 sm.scrollLeft=0;//层的位置复位,浏览器窗口的宽度有限的 } var MyMar=setInterval(scrolltoleft,40); //定时器,方法名后不可加() function mouseover(x){//放大图片 x.style.width="250"; x.style.height="296" x.style.cursor="pointer" } function mouseout(x){//图片复原 x.style.width="105"; x.style.height="128" } //两面两行是用方法响应对象的事件 sm.onmouseover=function(){//匿名方法(函数) clearInterval(MyMar);//停止滚动 } sm.onmouseout=function(){ MyMar = setInterval(scrolltoleft,40);//继续滚动 } </script> <%--========================================================================================================--%> <%--下面的底--%> <div class="navbar navbar-inverse navbar-fixed-bottom" style=";height: 10px;"> <div class="container"> <div class="navbar-header"> <button class="navbar-toggle collapse" type="button" data-toggle="collapse" data-target="#nm1"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <div id="nm1" class="navbar-collapse collapse"> <ul class="nav navbar-nav navbar-right text-center" style="padding-right: 500px"> <li><a href="">持明法洲后台管理系统@百知教育2019/12/5</a> </li> </ul> </div> </div> </div> </body> </html>

<%@page isELIgnored="false" contentType="text/html; UTF-8" pageEncoding="UTF-8" %> <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <c:set value="${pageContext.request.contextPath}" var="path"></c:set> <script> $("#banner-table").jqGrid({ url : '${path}/rchar/main', datatype : "json", colNames : [ 'ID', '标题', '封面', '状态', '创建时间','状态'], colModel : [ {name : 'rid', width : 55,hidden:true,align:'center',classes:'class2',key:true}, {name : 'rname',editable:true,width : 90,align:'center',classes:'class2'}, {name : 'rimage',editable:true,width : 100,edittype:"file",align:'center',classes:'class2', // 自定义单元格展示数据 formatter:function (value,options,row) { return '<img style="height: 100px" src="'+row.rimage+'"/>'; }, editoptions: {enctype: "multipart/form-data"}, }, {name : 'rcontent', editable:true,width : 80,align:'center',classes:'class2',formatter:"date", formatoptions:{scrformat:'Y-m-d H:i:s',newformat:'Y-m-d'}}, {name : 'rdate', width : 80,align:'center',classes:'class2'}, {name : 'rstatus',editable:true,width : 80,align:'center',classes:'class2',edittype:"select", editoptions:{value:"1:正常;0:冻结"}}, ], autowidth:true, height:330, styleUI:'Bootstrap', rowNum : 4, multiselect : true, rowList : [4, 10, 20, 30 ], pager : '#banner-pager', viewrecords : true, caption : "轮播图详细信息", editurl : "${path}/rchar/edit", editData:{"id":''}, }).navGrid("#banner-pager", {edit : true,add : true,del : true,search:false}, /*===========================================================================*/ { // 编辑 closeAfterEdit: true, afterSubmit:function (result) { var status = result.responseJSON.code; $("#banner-table").trigger("reloadGrid"); if(status === 200){ $.ajaxFileUpload({ url:"${path}/rchar/upload", fileElementId:"rimage", data:{ids:result.responseJSON.data}, type:"post", success:function () { $("#banner-table").trigger("reloadGrid") } }); return "1231233213"; } } }, /*========================================================================================================*/ { closeAfterAdd:true, afterSubmit:function (response) { // alert("确认添加") var status = response.responseJSON.code; $("#banner-table").trigger("reloadGrid"); if (status === 200){ $.ajaxFileUpload({ url:"${path}/rchar/upload", fileElementId:"rimage", data:{ids:response.responseJSON.data}, datatype:'json', success:function () { $("#banner-table").trigger("reloadGrid") } }); return "1231244213"; } } }, /*=============================删除==============================================*/ { },{ closeOnEscape:true }); /*=========================================================================*/ //控制添加操作 // use default settings for add /* closeAfterAdd:true, afterSubmit:function (result) { $.ajaxFileUpload({ url:'/rchar/upload', fileElementId:'rimage', /!* data:{id:result.responseJSON.data},*!/ type:'post', datatype:'json', success:function () { $("#banner-table").trigger("reloadGrid") } }) return "123123213"; } },{ //控制删除操作// delete instead that del:false we need this }, {multipleSearch : true}, // enable the advanced searching {closeOnEscape:true} /!* allow the view dialog to be closed when user press ESC key*!/*/ /*);*/ //导出 function exportExcel() { $.post("${path}/rchar/exportFile",function (data) { alert("导出成功"); }) <%--location.href="${path}/rchar/exportFile"--%> } </script> <%--<ul class="nav nav-tabs">--%> <%--<li role="presentation"><a onclick="exportExcel()">导出轮播图</a></li>--%> <%--</ul>--%> <ul class="nav nav-tabs"> <li role="presentation" class="active"><a href="#">轮播图</a></li> <li role="presentation"><a onclick="exportExcel()">导出轮播图</a></li> </ul> <table id="banner-table"></table> <div id="banner-pager"></div>

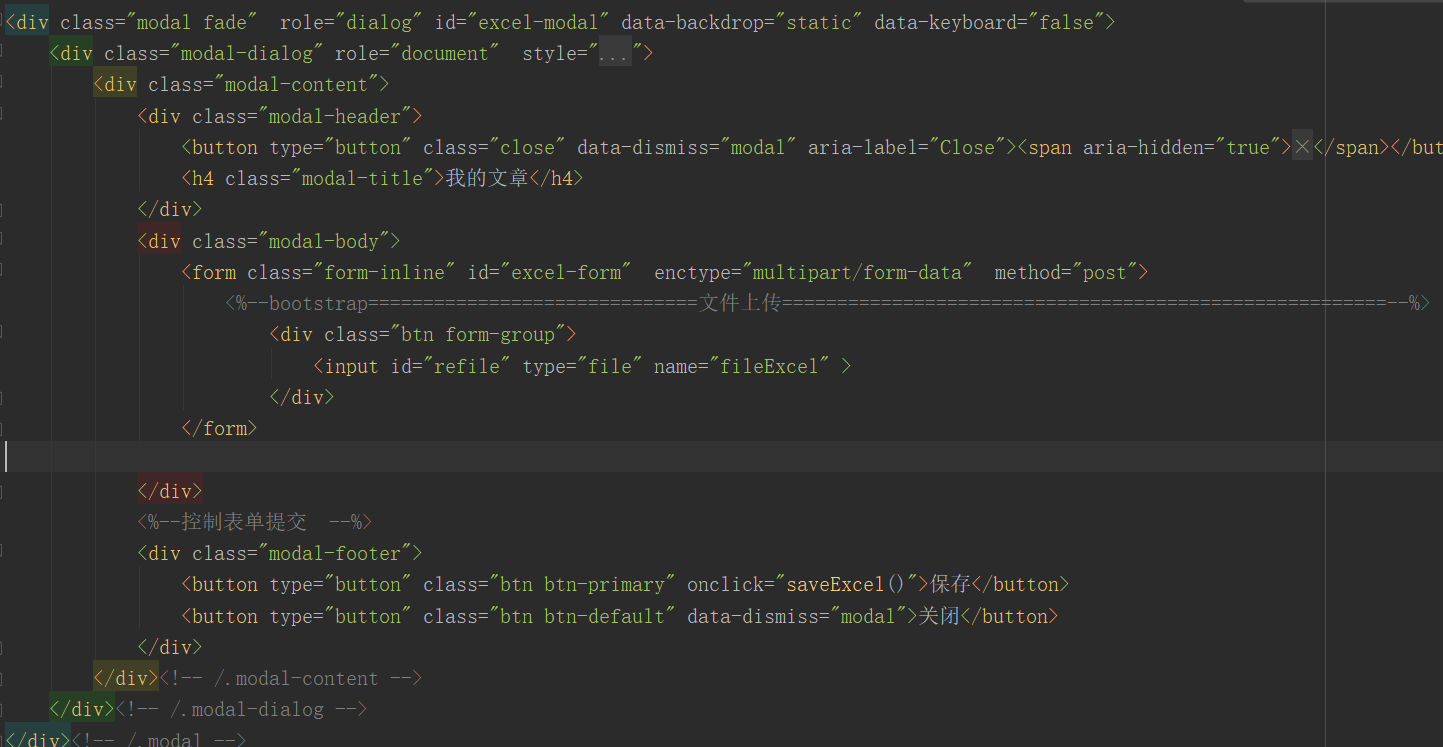
<%@page isELIgnored="false" contentType="text/html; UTF-8" pageEncoding="UTF-8" %> <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <c:set value="${pageContext.request.contextPath}" var="path"></c:set> <script> //打开模态框 function openModal(oper,id) { console.log(id); //编辑之前先清空之前的内容 KindEditor.html("#article-editor",""); //获取当前这一行的数据 var article = $("#album-table").jqGrid("getRowData",id); console.log(article); //分别给富文本框赋值 $("#exampleInputName2").val(article.aname); $("#exampleInputEmail2").val(article.author); // $("#photoCover").val(article.acover); KindEditor.html("#article-editor",article.abrief); //展示模态框 $("#article-modal").modal("show"); //将这个oper传到后台 $("#article-oper").val(oper); $("#article-id").val(id); } $("#album-table").jqGrid({ url: '${path}/artical/main', editurl:'${path}/artical/edit', datatype: "json", height: 350, width: 1250, // with:1200 , colNames: ['ID', '专辑名称', '作者','专辑封面', '集数', '简介', '创建时间','操作'], colModel: [ {name: 'aid', align:'center',key:true}, {name: 'aname', editable: true,align:'center',width:50}, {name: 'author', editable: true,align:'center',width:50}, {name: 'acover', editable: true, edittype: 'file',align:'center', width:80,formatter: function (value, options, rows) { return "<img style='width:150px;height:80px' src="+rows.acover+">"; }}, {name: 'acount',align:'center',width:35}, {name: 'abrief', editable: true,align:'center'}, {name: 'adate',align:'center',width:80}, {name: 'option',width : 40,align:'center',formatter: function (value, options, rows) { return "<a class='btn bg-primary' onclick=\"openModal('edit','"+rows.aid+"')\"> 修改</a>"; }} ], multiselect : true, styleUI: 'Bootstrap', // autowidth: true, rowNum: 10, rowList: [3, 5, 10, 20], pager: '#album-pager', viewrecords: true, subGrid: true, caption: "专辑信息展示", subGridRowExpanded: function (subgrid_id, row_id) { var subgrid_table_id = subgrid_id + "_t"; var pager_id = "p_" + subgrid_table_id; $("#" + subgrid_id).html( "<table id='" + subgrid_table_id + "' class='scroll'></table>" + "<div id='" + pager_id + "' class='scroll'></div>"); $("#" + subgrid_table_id).jqGrid( { url: "/artical/allArtical?aid=" + row_id, editurl:'/detail/edit?aid='+row_id, datatype: "json", colNames: ['ID', '章节名称', '大小', '时长', '创建日期', '在线播放'], colModel: [ {name: "did", hidden: true, key:true}, {name: "title", width: 70, editable: true}, {name: "size", width: 50}, {name: "duration", width: 50}, {name: "createdate", width: 70}, { name: "name", editable: true,edittype:'file', formatter: function (value, options, rows) { /* return "<audio controls>\n" + " <source src='$ {path}/" + rows.name + "' type=\"audio/mpeg\">\n" + "</audio>";*/ return "<audio controls>\n" + /* " <source src=" + rows.name + " type=\"audio/ogg\">\n" +*/ " <source src=" + rows.name + " type=\"audio/mpeg\">\n" + "</audio>"; } } ], multiselect : true, styleUI: 'Bootstrap', autowidth: true, rowNum: 3, viewrecords: true, rowList: [3, 5, 10, 20], pager: pager_id, height: 300 }).jqGrid('navGrid', "#" + pager_id, {edit: true, add: true, del: true}, /*=================================子标签开始============================================*/ { //控制章节修改 closeAfterEdit:true, afterSubmit:function (result) { var status = result.responseJSON.code; var did = response.responseJSON.data; $("#subgrid_table_id").trigger("reloadGrid"); console.log("修改"+status) console.log(""+did) if(status === 200){ $.ajaxFileUpload({ url:"${path}/detail/upload", data:{did:did}, fileElementId:"name", data:{ids:result.responseJSON.data}, type:"post", success:function () { $("#subgrid_table_id").trigger("reloadGrid") } }); return "1231233213"; } } },{ //控制章节添加 closeAfterAdd:true, afterSubmit:function (response) { var did = response.responseJSON.did; var code = response.responseJSON.code; console.log("添加"+did) console.log("添加"+code) $("#subgrid_table_id").trigger("reloadGrid") if (code == 200){ $.ajaxFileUpload({ url:'${path}/detail/upload', data:{did:did}, datatype:'json', type:'post', fileElementId:'name', success:function () { //$("#"+subgrid_table_id).trigger("reloadGrid"); $("#subgrid_table_id").trigger("reloadGrid"); } }) } return "8907"; } },{ //控制章节删除 afterSubmit:function () { $("#album-table").trigger("reloadGrid"); return "8907"; } }); } /*==================================子标签结束==================================================================*/ }).jqGrid('navGrid', '#album-pager', {edit: false, add: false, del: true}, { /*======图片修改====*/ //控制专辑修改 closeAfterEdit:true, afterSubmit:function (result) { var status = result.responseJSON.code; $("#album-table").trigger("reloadGrid"); if(status === 200){ $.ajaxFileUpload({ url:"${path}/artical/upload", fileElementId:"acover", data:{ids:result.responseJSON.data}, type:"post", success:function () { $("#album-table").trigger("reloadGrid") } }); return "56756"; }else{ return "345345"; } } },{ //控制专辑添加 closeAfterAdd:true, afterSubmit:function (response) { var id = response.responseJSON.data; var code = response.responseJSON.code; $("#album-table").trigger("reloadGrid") if (code == 200){ $.ajaxFileUpload({ url:'${path}/artical/upload', data:{id:id}, datatype:'json', type:'post', fileElementId:'acover', success:function () { $("#album-table").trigger("reloadGrid"); } }) return "8907"; }else{ return "8907"; } } },{ //控制专辑删除 }); KindEditor.create('#article-editor',{ width:'100%', resizeType:1, allowFileManager:true, //true时显示浏览远程服务器按钮。 fileManagerJson:'${pageContext.request.contextPath}/detail/browser', //指定浏览远程图片的服务器端程序。默认值: basePath + ‘php/file_manager_json.php’ fillDescAfterUploadImage:true, //true时图片上传成功后切换到图片编辑标签,false时插入图片后关闭弹出框。 uploadJson:'${pageContext.request.contextPath}/detail/add',//指定上传文件的服务器端程序。默认值: basePath + ‘php/file_manager_json.php’ //fullscreenMode:true //true时加载编辑器后变成全屏模式。 // 同步数据后可以直接取得textarea的value extraFileUploadParams : { // 上传图片、Flash、视音频、文件时,支持添加别的参数一并传到服务器。 // item_id : 1000, // category_id : 1 }, afterBlur:function () { //编辑器失去焦点(blur)时执行的回调函数。 this.sync(); }, afterUpload : function(url) { //url 返回的是图片的路径 this.sync(); }, }); $('input[id=lefile]').change(function() { $('#photoCover').val($(this).val()); }); //表单提交 function saveForm() { var formdata=new FormData($("#article-form")[0]); // formData.append("CODE","123456"); //自定义参数传递 $.ajax({ url:'${pageContext.request.contextPath}/detail/editFile', data: formdata, type:'post', async: false, cache: false, contentType: false, processData: false, // datatype:'json', success:function () { // KindEditor.html("#article-editor",""); // $("#article-table").trigger("reloadGrid") //关闭模态框 $("#article-modal").modal("hide") //刷新表格 $("#album-table").trigger("reloadGrid") } }); } function saveExcel() { var formdata=new FormData($("#excel-form")[0]); // formData.append("CODE","123456"); //自定义参数传递 $.ajax({ url:'${pageContext.request.contextPath}/artical/complexImport', // complexImport data: formdata, type:'post', async: false, cache: false, contentType: false, processData: false, // datatype:'json', success:function () { alert("导入成功") //关闭模态框 $("#excel-modal").modal("hide") //刷新表格 $("#album-table").trigger("reloadGrid") } }); } function exportExcelChild() { alert("导出成功"); $.post("${path}/artical/exportArticle",function (data) { }) } // 导入文章 function importExcel() { $("#excel-modal").modal("show"); } </script> <div class="modal fade" role="dialog" id="article-modal" data-backdrop="static" data-keyboard="false"> <div class="modal-dialog" role="document" style="width: 1030px;height: 1000px;"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title">我的文章</h4> </div> <div class="modal-body"> <%--==============================================================--%> <form class="form-inline" id="article-form" enctype="multipart/form-data" method="post"> <%--标识--%> <%--将操作类型和id都传入到后台--%> <input type="hidden" name="oper" id="article-oper"> <input type="hidden" name="id" id="article-id"> <div class="form-group"> <label for="exampleInputName2">标题 : </label> <%--<input type="text" name="title" class="form-control" id="exampleInputName2" placeholder="请输入标题...">--%> <input type="text" name="aname" class="form-control" id="exampleInputName2" placeholder="请输入标题..."> </div> <div class="form-group"> <label for="exampleInputEmail2">作者 :</label> <input type="email" name="author" class="form-control" id="exampleInputEmail2" placeholder="请输入作者..."> </div> <%--bootstrap==============================文件上传=======================================================--%> <div class="btn form-group"> <input id="lefile" type="file" name="cover" style="display:none"> <div class="input-append"> <input id="photoCover" class="input-large form-control" type="text" style="height:33px;" placeholder="图片路径"> <a class="btn" onclick="$('input[id=lefile]').click();"><div class="btn btn-success">上传封面</div></a> </div> </div> <br/> <%--<textarea id="article-editor" name="content" style="width:870px;height:500px;"></textarea>--%> <textarea id="article-editor" name="abrief" style="width:870px;height:500px;"></textarea> </form> <%--===================================================================--%> </div> <%--控制表单提交 --%> <div class="modal-footer"> <button type="button" class="btn btn-primary" onclick="saveForm()">保存</button> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div><!-- /.modal --> <%--================================文件上传=====================================================================--%> <div class="modal fade" role="dialog" id="excel-modal" data-backdrop="static" data-keyboard="false"> <div class="modal-dialog" role="document" style="width: 500px;height: 1000px;"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title">我的文章</h4> </div> <div class="modal-body"> <form class="form-inline" id="excel-form" enctype="multipart/form-data" method="post"> <%--bootstrap==============================文件上传=======================================================--%> <div class="btn form-group"> <input id="refile" type="file" name="fileExcel" > </div> </form> </div> <%--控制表单提交 --%> <div class="modal-footer"> <button type="button" class="btn btn-primary" onclick="saveExcel()">保存</button> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div><!-- /.modal --> <%--=====================================================================================================--%> <ul class="nav nav-tabs"> <li role="presentation" class="active"><a href="#">所有文章</a></li> <li role="presentation"><a onclick="openModal('add')">添加文章</a></li> <li role="presentation"><a onclick="exportExcelChild()">导出文章</a></li> <li role="presentation" id="zs"><a onclick="importExcel()">导入文章</a></li> </ul> <table id="album-table"></table> <div id="album-pager" ></div>

<%@page pageEncoding="UTF-8" isELIgnored="false" contentType="text/html; UTF-8" %> <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <c:set var="path" value="${pageContext.request.contextPath}"></c:set> <%--文章编辑模式--%> <script> $("#article-table").jqGrid( { url : '/album/main', datatype : "json", colNames : [ 'ID', '名称', '作者', '内容','创建日期','操作'], colModel : [ {name : 'id',hidden:true,align:'center'}, {name : 'title',width : 60,editable:true,align:'center'}, {name : 'author',width : 40,editable:true,align:'center'}, {name : 'content',width:180,editable:true,align:'center'}, {name : 'createdate',width : 80,align:'center'}, {name : 'opt',width : 80,align:'center', formatter:function (value,options,rows) { return "<a class='btn btn-primary' onclick=\"openModal('edit','"+rows.id+"')\"> 修改</a>"; }} ], styleUI:'Bootstrap', rowNum : 2, rowList : [ 2, 4, 6,10,20 ], pager : '#article-pager', viewrecords : true, caption : "文章详细信息", editurl : "/album/edit", autowidth:true, multiselect : true, height:'350px', editData:{"id":''}, }).navGrid("#article-pager", {edit : true,add : true,del : true,search:false}, { //控制修改 closeAfterEdit:true, },{ //控制添加 closeAfterAdd:true, },{ //控制删除 }); </script> <table id="article-table"></table> <div id="article-pager"></div>

<%@page pageEncoding="UTF-8" isELIgnored="false" contentType="text/html; UTF-8" %> <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <c:set var="path" value="${pageContext.request.contextPath}"></c:set> <h2>展示所有用户</h2> <script> $("#user-show").jqGrid( { url : '/user/main', datatype : "json", colNames : [ 'ID', '账号','封面', '密码','盐', '昵称','注册时间','居住地','权限'], colModel : [ {name : 'id',hidden:true,align:'center',key:true}, {name : 'phone',width : 60,align:'center',editable:true}, {name: 'acover', editable: true, edittype: 'file',align:'center', width:80,formatter: function (value, options, rows) { return "<img style='width:150px;height:80px' src="+rows.acover+">"; }}, {name : 'password',width : 40,editable:true,align:'center'}, {name : 'salt',width:180,editable:true,align:'center'}, {name : 'nickname',width : 80,align:'center',editable:true}, {name : 'register_time',width : 80,align:'center'}, {name : 'residence',width : 80,align:'center',editable:true}, {name : 'flag',width : 80,align:'center',editable:true}, ], styleUI:'Bootstrap', rowNum : 2, rowList : [ 2, 4, 6,10,20 ], pager : '#user-pager', viewrecords : true, caption : "文章详细信息", editurl : "/user/edit", autowidth:true, multiselect : true, height:'350px', editData:{"id":''}, }).navGrid("#user-pager", {edit : true,add : true,del : true,search:false}, { //控制修改 closeAfterEdit:true, afterSubmit:function (result) { console.log(result) var status = result.responseJSON.code; console.log(status) $("#user-show").trigger("reloadGrid"); if (status == 200) { $.ajaxFileUpload({ url: "/artical/upload", fileElementId: "acover", // data:{ids:result.responseJSON.data}, type: "post", success: function () { $("#user-show").trigger("reloadGrid") } }); return "1231233213"; } } },{ //控制添加 closeAfterAdd:true, afterSubmit:function (response) { // var id = response.responseJSON.data; var code = response.responseJSON.code; $("#user-show").trigger("reloadGrid") if (code == 200){ $.ajaxFileUpload({ url:'${path}/artical/upload', // data:{id:id}, datatype:'json', type:'post', fileElementId:'acover', success:function () { $("#user-show").trigger("reloadGrid"); } }) } return "8907"; } },{ //控制删除 }); </script> <table id="user-show"></table> <div id="user-pager"></div>
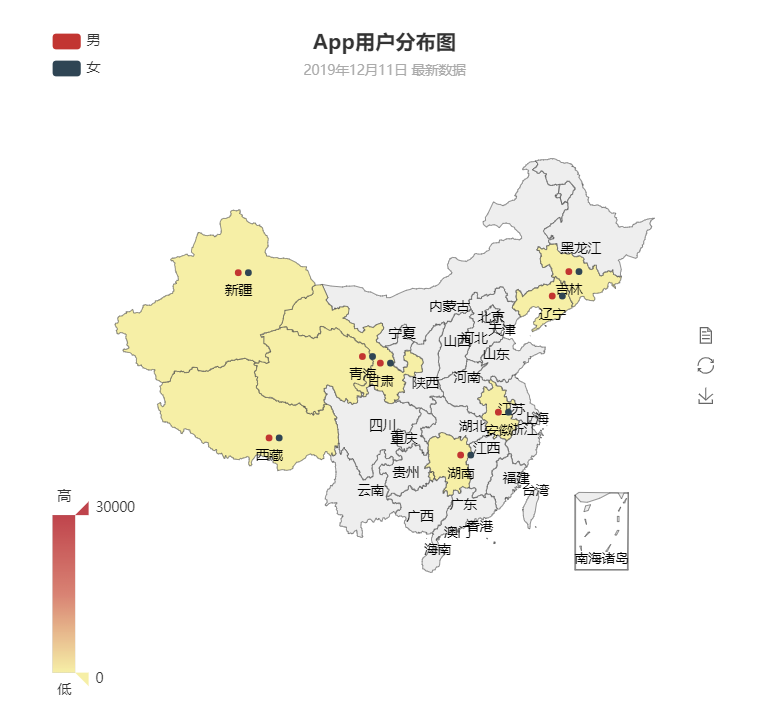
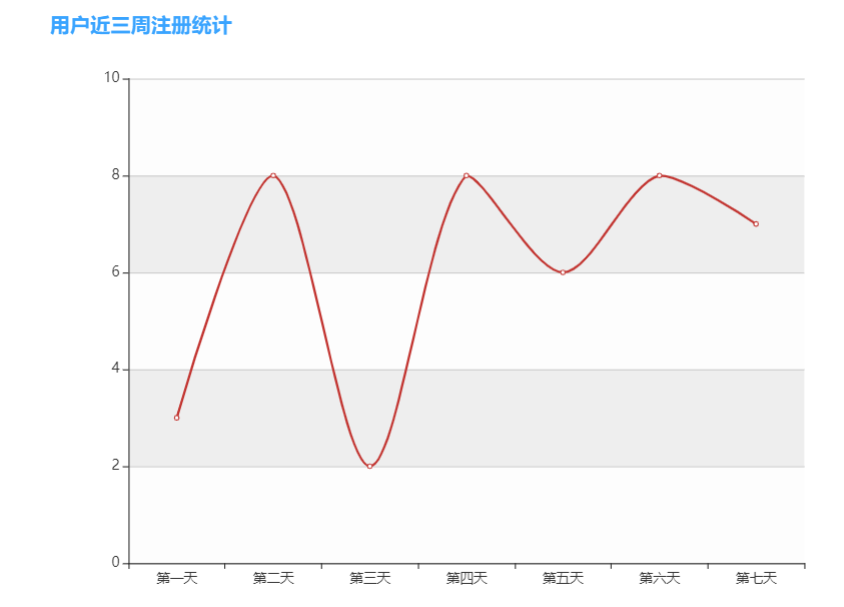
我有使用到了echarts图


<%@page pageEncoding="UTF-8" contentType="text/html; UTF-8" isELIgnored="false" %> <!doctype html> <html lang="en"> <head> <title>Echarts使用</title> <!-- 引入 ECharts 文件 --> <%--<script type="text/javascript" src="${pageContext.request.contextPath}/statics/boot/js/jquery-3.3.1.min.js"></script>--%> <%-- <script src="${pageContext.request.contextPath}/echarts/echarts.js"></script> <script type="text/javascript" src="http://cdn.goeasy.io/goeasy-1.0.3.js"></script>--%> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 750px;height:550px; margin-left: 90px" ></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); $.ajax({ url:'${pageContext.request.contextPath}/user/selectAll', type:'post', datatype:'json', success:function (result) { //ajax请求成功后执行success后面的echarts图 // 指定图表的配置项和数据 var option = { title: { //这是一个属性 text: '用户近三周注册统计', link:'http://www.jd.com', //可以根据text 跳转页面 textStyle:{ color:'#3aa4ff' //设置title的样式 } }, tooltip: {}, //这个能够当触发柱状图的时候显示信息 legend: { data:['周统计量','活跃量'] }, xAxis: { data: ["近一周","近两周","近三周"] }, yAxis: {}, series: [{ name: '周统计量', type: 'bar', // barwidth:10, data:[result.week1,result.week2,result.week3] }, { name: '活跃量', type: 'bar', barwidth:10, data:[result.active1,result.active2,result.active3] } ] }; myChart.setOption(option); } }) /*Goeasy 对象*/ var goEasy = new GoEasy({ host:'hangzhou.goeasy.io', //应用所在的区域地址: 【hangzhou.goeasy.io |singapore.goeasy.io】 appkey: "BC-ef02a1a9c51844e09ffc1baf2c9e32d3", //替换为您的应用appkey }); goEasy.subscribe({ channel: "admin", //替换为您自己的channel onMessage: function (message) { $.ajax({ url:'${pageContext.request.contextPath}/user/selectAll', type:'post', datatype:'json', success:function (result) { //要获取请求数据 var option = { series: [{ data:[result.week1,result.week2,result.week3] },{ data:[result.active1,result.active2,result.active3] }] } myChart.setOption(option); } }) } }); </script> </body> </html>

// 查找所有的 @RequestMapping("selectAll") public Map<String,Object> selectAllUser(@RequestParam(name = "week",defaultValue = "7") int week){ HashMap<String, Object> map = new HashMap<>(); // 从数据库中查询 // 第一周 int week1 = userService.seletUserwekked(week); // 第二周 int week2 = userService.seletUserwekked(2*week); // 第三周 int week3 = userService.seletUserwekked(3*week); map.put("week1",week1); map.put("week2",week2); map.put("week3",week3); map.put("active1",week1-2); map.put("active2",week2+1); map.put("active3",week3-1); return map; }


<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8" %> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="china" style="width: 600px;height: 600px;margin-top: 30px;margin-left: 100px"> </div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('china')); function randomData() { return Math.round(Math.random() * 10000); } var res=[]; $.ajax({ url:'${pageContext.request.contextPath}/user/selectProvince', type:'post', datatype:'json', success:function (result) { var data = new Array(); //遍历当前集合 for (var i=0;i<result.admins.length;i++) { data[i] = result.admins[i]; } // for (var j=0;j<data.length;j++){ // console.log(data[j]); // } // $.each(data,function (key,v) { // res.push({ // value:v.num, // name:v.name // }) // }) var option = { title: { text: 'App用户分布图', subtext: '2019年12月11日 最新数据', left: 'center' }, tooltip: {}, // 说明 legend: { orient: 'vertical', left: 'left', data: ['男', '女'] }, visualMap: { min: 0, max: 30000, left: 'left', top: 'bottom', text: ['高', '低'], // 文本,默认为数值文本 calculable: true }, // 工具箱 toolbox: { show: true, orient: 'vertical', left: 'right', top: 'center', feature: { dataView: {readOnly: false}, restore: {}, saveAsImage: {} } }, series: [ { name: '男', type: 'map', mapType: 'china', roam: false, label: { normal: { show: true }, emphasis: { show: true } }, data: data }, { name: '女', type: 'map', mapType: 'china', label: { normal: { show: true }, emphasis: { show: true } }, data: data } ] } myChart.setOption(option); } }) </script>

和goEasy 进行通信实时刷新

<%@page pageEncoding="UTF-8" contentType="text/html; UTF-8" isELIgnored="false" %> <!doctype html> <html lang="en"> <head> <title>Echarts使用</title> <!-- 引入 ECharts 文件 --> <%--<script type="text/javascript" src="${pageContext.request.contextPath}/statics/boot/js/jquery-3.3.1.min.js"></script>--%> <%-- <script src="${pageContext.request.contextPath}/echarts/echarts.js"></script> <script type="text/javascript" src="http://cdn.goeasy.io/goeasy-1.0.3.js"></script>--%> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 750px;height:550px; margin-left: 90px" ></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); $.ajax({ url:'${pageContext.request.contextPath}/user/statiusUser', type:'post', datatype:'json', success:function (result) { //ajax请求成功后执行success后面的echarts图 // 指定图表的配置项和数据 option = { title: { //这是一个属性 text: '用户近三周注册统计', link:'http://www.jd.com', //可以根据text 跳转页面 textStyle:{ color:'#3aa4ff' //设置title的样式 } }, tooltip: {}, //这个能够当触发柱状图的时候显示信息 xAxis: { type: 'category', data: ['第一天', '第二天', '第三天', '第四天', '第五天', '第六天', '第七天'] }, yAxis: { type: 'value', minInterval : 1, min: 0, max: 10, splitArea: { show: true } }, series: [{ data: [result.day1,result.day2, result.day3, result.day4, result.day5, result.day6, result.day7], type: 'line', smooth: true }] }; myChart.setOption(option); } }) // 使用GoEasy显示用户信息 /*Goeasy 对象*/ var goEasy = new GoEasy({ host:'hangzhou.goeasy.io', //应用所在的区域地址: 【hangzhou.goeasy.io |singapore.goeasy.io】 appkey: "BC-ef02a1a9c51844e09ffc1baf2c9e32d3", //替换为您的应用appkey }); goEasy.subscribe({ channel: "admin", //替换为您自己的channel onMessage: function (message) { // alert(message); console.log(message) $.ajax({ url:'${pageContext.request.contextPath}/user/statiusUser', type:'post', datatype:'json', success:function (result) { //要获取请求数据 var option = { series: [{ data: [result.day1,result.day2, result.day3, result.day4, result.day5, result.day6, result.day7], }] } myChart.setOption(option); } }) } }); </script> </body> </html>

不想写了,把easypoi的代码展出来
1.excel 文件的导入导出
导入:


// 文件导入2 加上校验信息 @PostMapping("/complexImport") public void complexImport(MultipartFile fileExcel, HttpServletResponse response) throws Exception { ImportParams params = new ImportParams(); //在有标题列的时候,需要指明标题列在1,默认是0 params.setTitleRows(1); params.setNeedVerfiy(true); params.setVerifyHandler(new MyVerifyHandler()); params.setNeedSave(true); ExcelImportResult importResult = new ExcelImportService().importExcelByIs(fileExcel.getInputStream(), Artical.class, params, true); //list里面包含的是所有校验成功的数据 List<Artical> list = importResult.getList(); //获取到了所有的数据 if (list!=null){ for (Artical artical : list) { String[] split = artical.getAcover().split("\\\\"); String path = "login.uploadImage"+split[split.length-1]; artical.setAcover(path); // 将数据保存到数据库 System.out.println(artical); } } System.out.println("==================================="); //failWorkbook和failList里面包含的是所有校验失败的数据 //我们可以直接将他们返回给前端 List<Artical> failList = importResult.getFailList(); for (Artical artical : failList) { System.out.println("错误的信息"); System.out.println(artical); } List<ArticleFailed> faileds = ArticleFailed.article2ArticleFaileds(failList); ExportParams exportParams = new ExportParams(); Workbook workbook = ExcelExportUtil.exportExcel(exportParams, ArticleFailed.class, faileds); // 告诉浏览器用什么 软件可以打开此文件 response.setHeader("content-Type", "application/vnd.ms-excel"); // 下载文件的默认名称 response.setHeader("Content-Disposition", "attachment;filename=" + URLEncoder.encode("用户数据表","UTF-8") + ".xls"); //编码 response.setCharacterEncoding("UTF-8"); workbook.write(response.getOutputStream()); }

// 自定义导入校验器 public class MyVerifyHandler implements IExcelVerifyHandler<Artical> { @Override public ExcelVerifyHandlerResult verifyHandler(Artical artical) { ExcelVerifyHandlerResult excelVerifyHandlerResult = new ExcelVerifyHandlerResult(); //添加用户, // //现在去数据库查询id,如果存在则表示校验不通过。 if ("11".equals(artical.getAuthor())) { excelVerifyHandlerResult.setMsg("该用户已存在"); excelVerifyHandlerResult.setSuccess(false); return excelVerifyHandlerResult; } excelVerifyHandlerResult.setSuccess(true); return excelVerifyHandlerResult; } }
导出:



// 导出文章 @RequestMapping("exportArticle") public void exportArticle() throws Exception { // 查找子专辑的时候把父文章也查找出来。 List<Artical> articals = articalService.querySelectAllDetailsAndChapter(); // 遍历指定文件 for (Artical artical : articals) { String acover = artical.getAcover(); String path = "http://localhost:8088/"+ acover; artical.setAcover(path); } // 创建一个对象 Workbook workbook = ExcelExportUtil.exportExcel(new ExportParams("文章", "article"), Artical.class, articals); // 指定导出的位置 try { workbook.write(new FileOutputStream("D:\\java软件\\article.xlsx")); // 关闭流 workbook.close(); } catch (IOException e) { e.printStackTrace(); } }

package com.lqh.entity; import cn.afterturn.easypoi.excel.annotation.Excel; import cn.afterturn.easypoi.excel.annotation.ExcelCollection; import cn.afterturn.easypoi.excel.annotation.ExcelEntity; import cn.afterturn.easypoi.excel.annotation.ExcelTarget; import lombok.AllArgsConstructor; import lombok.Data; import lombok.NoArgsConstructor; import lombok.ToString; import javax.persistence.Entity; import javax.persistence.Id; import javax.persistence.Table; import javax.validation.constraints.NotEmpty; import javax.validation.constraints.NotNull; import java.util.Date; import java.io.Serializable; import java.util.List; /** * (ZhulnArtical)实体类 * * @author makejava * @since 2019-12-06 13:40:09 */ @Data @NoArgsConstructor @AllArgsConstructor @ToString @Table(name = "zhuln_artical") @ExcelTarget(value = "artical") public class Artical implements Serializable { private static final long serialVersionUID = -62133514158459452L; @Excel(name = "编号") @Id @NotEmpty private String aid; @Excel(name = "姓名") @NotNull private String aname; @Excel(name = "作者") private String author; @Excel(name = "封面",type = 2,width = 40,height = 20,savePath = "D:\\JavaPractice\\zhuln\\src\\main\\webapp\\login\\uploadImage") //savePath = "/images/head"图片在项目中的路径 private String acover; @Excel(name = "集数") private Integer acount; @Excel(name = "简介") private String abrief; @Excel(name = "日期") private Date adate; @ExcelCollection(name = "文章专辑") private List<Adetails> adetails; //如果是关联对象的话在关联对象的属性上面打上@ExcelEntity //自定义errorMsg接收IExcelModel.setErrorMsg传过来的errorMsg private String errorMsg; public String getErrorMsg() { return errorMsg; } public void setErrorMsg(String errorMsg) { this.errorMsg = errorMsg; } }
goeasy 的代码
GoEasy goEasy = new GoEasy( "http://rest-hangzhou.goeasy.io", "BC-ef02a1a9c51844e09ffc1baf2c9e32d3"); // 定义一个通道 并指定数据改变并指定响应信息 goEasy.publish("admin", "添加用户成功");
var goEasy = new GoEasy({ host:'hangzhou.goeasy.io', //应用所在的区域地址: 【hangzhou.goeasy.io |singapore.goeasy.io】 appkey: "BC-ef02a1a9c51844e09ffc1baf2c9e32d3", //替换为您的应用appkey }); goEasy.subscribe({ channel: "admin", //替换为您自己的channel onMessage: function (message) { // alert(message); console.log(message) $.ajax({ url:'${pageContext.request.contextPath}/user/statiusUser', type:'post', datatype:'json', success:function (result) { //要获取请求数据 var option = { series: [{ data: [result.day1,result.day2, result.day3, result.day4, result.day5, result.day6, result.day7], }] } myChart.setOption(option); } }) } });

代码已上传到git上




