bootstrap的基本使用
1. bootstrap 中的用法
1. 表格的使用方法
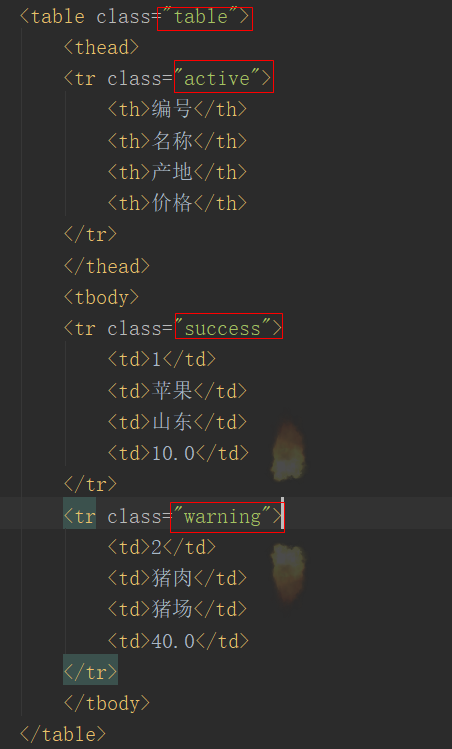
默认基础样式:

效果展示:还带有颜色

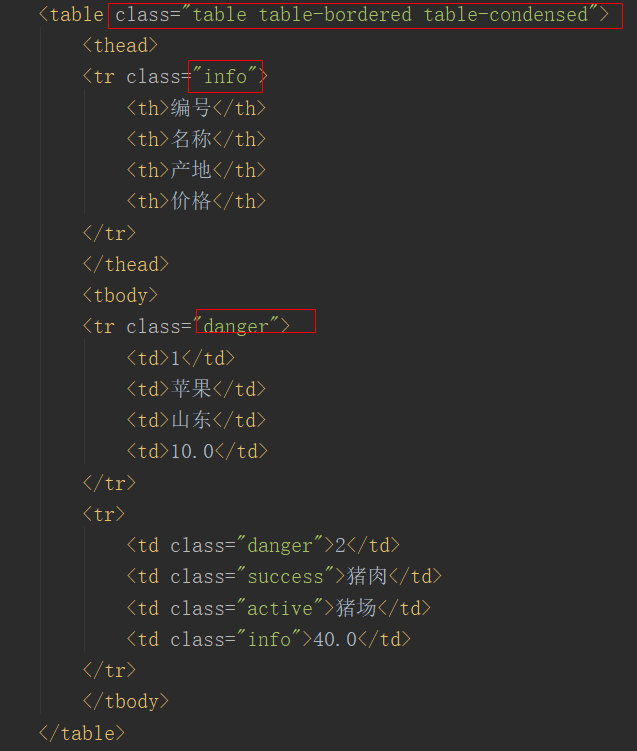
2. 带边框的表格&紧缩展示

展示效果:

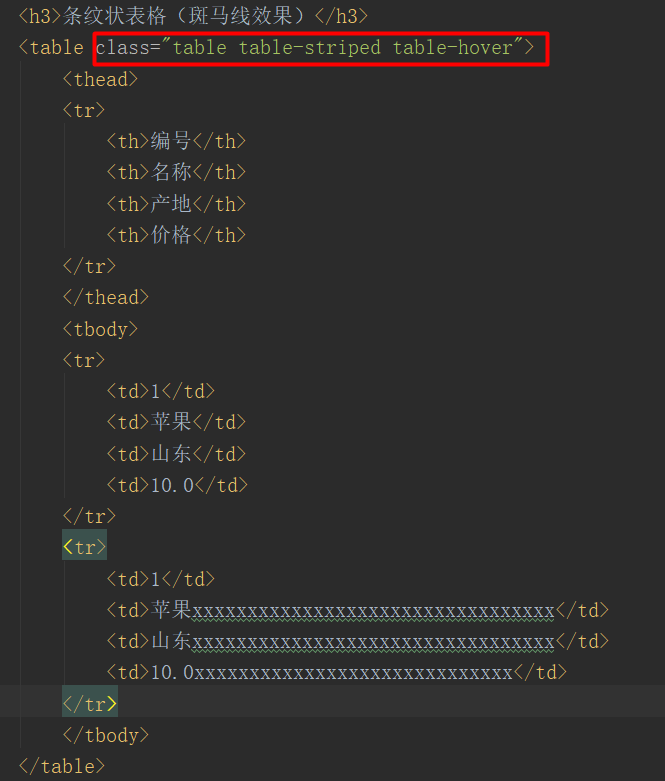
条纹表格:

展示效果:

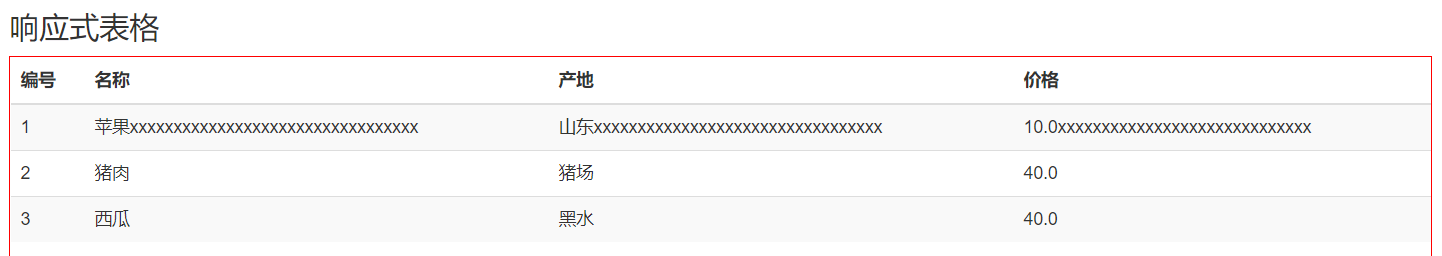
响应式表格:

展示效果:

列表的展示:

展示效果:


展示效果:


展示效果:背景颜色改变

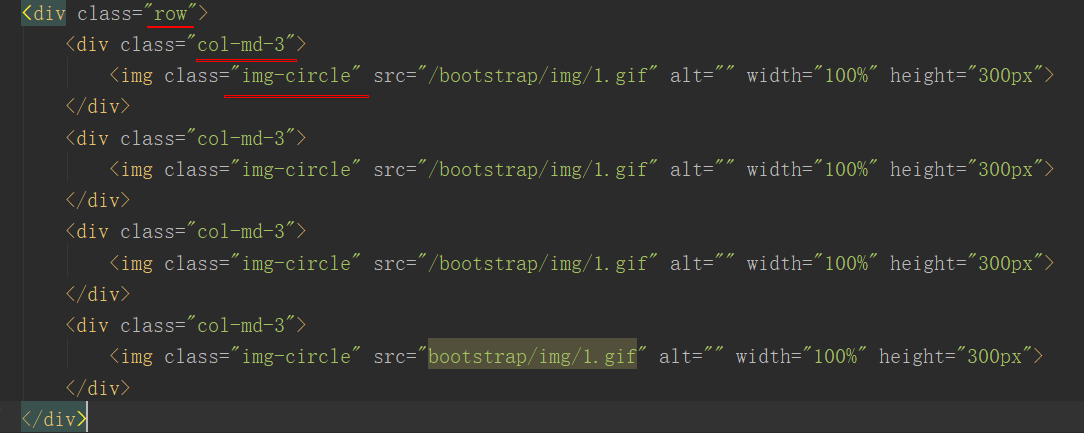
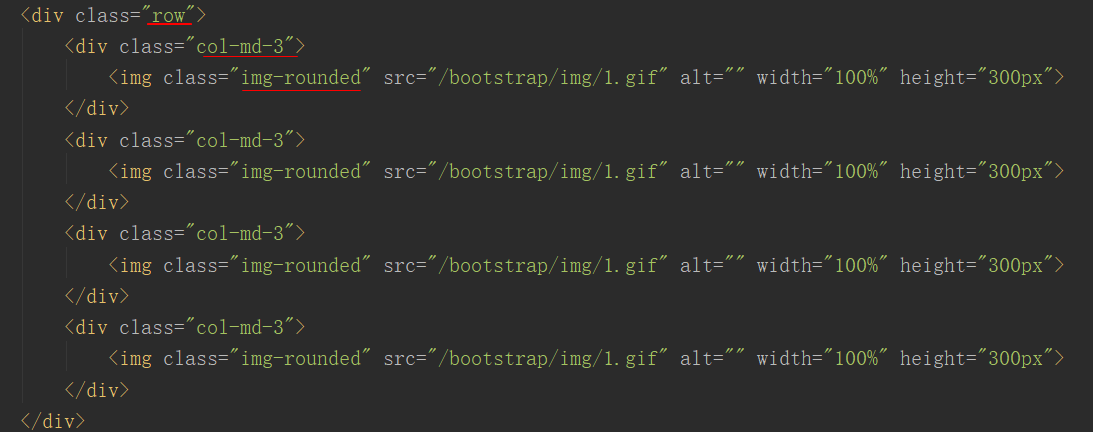
图片的展示:

效果展示:

第二种展示:

效果展示:

第三种:


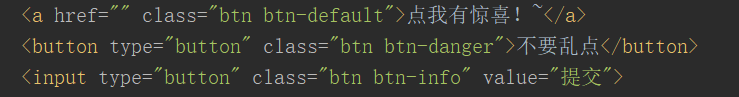
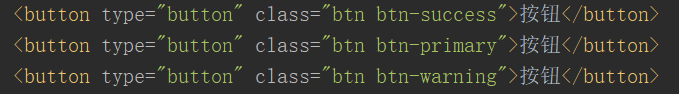
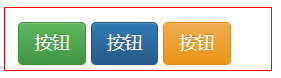
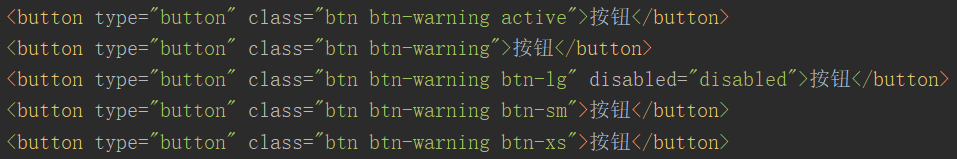
按钮的设置:

展示效果:


展示效果:


展示效果:

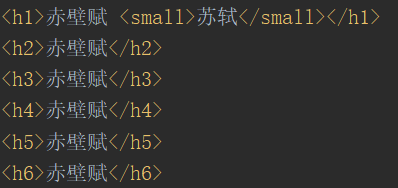
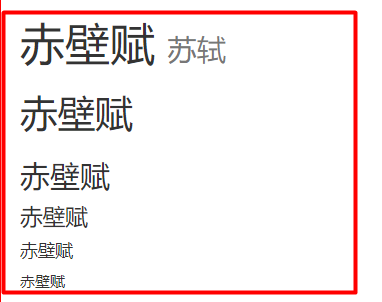
排版:

展示效果:


展示效果:


展示效果:


展示效果:


展示效果:


展示效果:


展示效果:

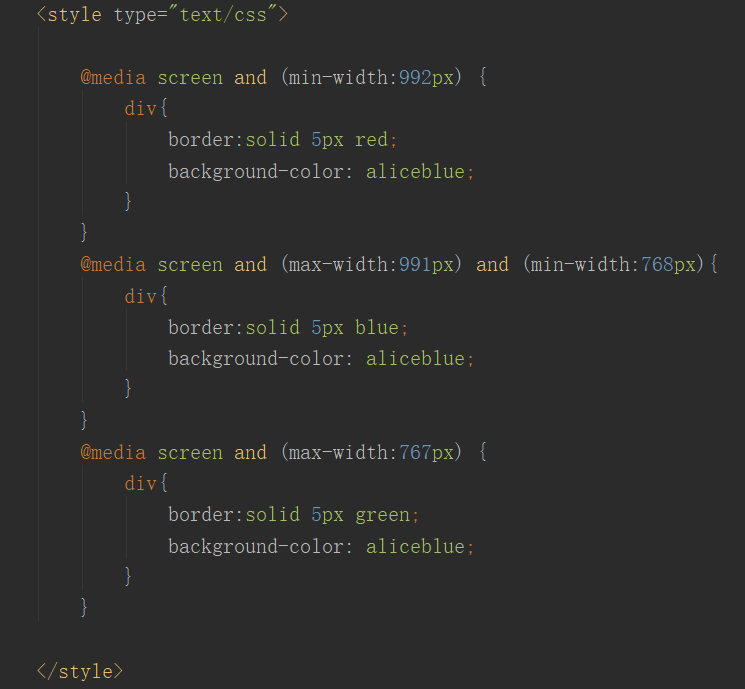
media 展示:


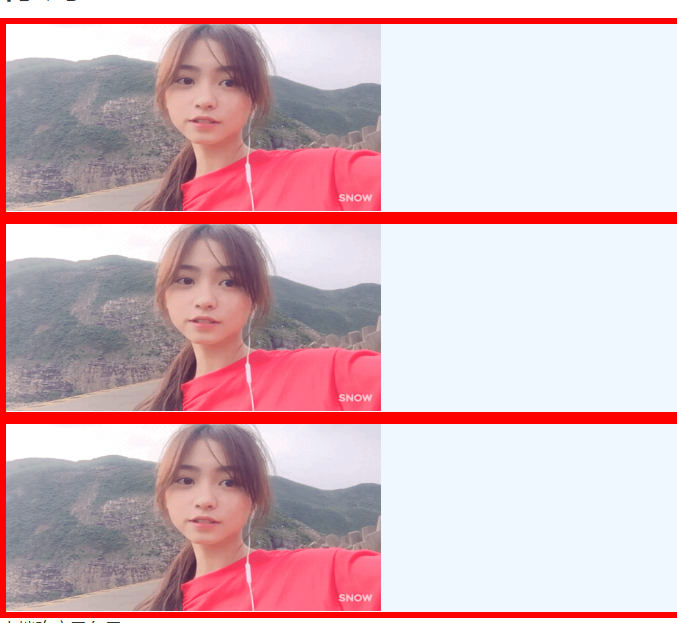
展示效果:

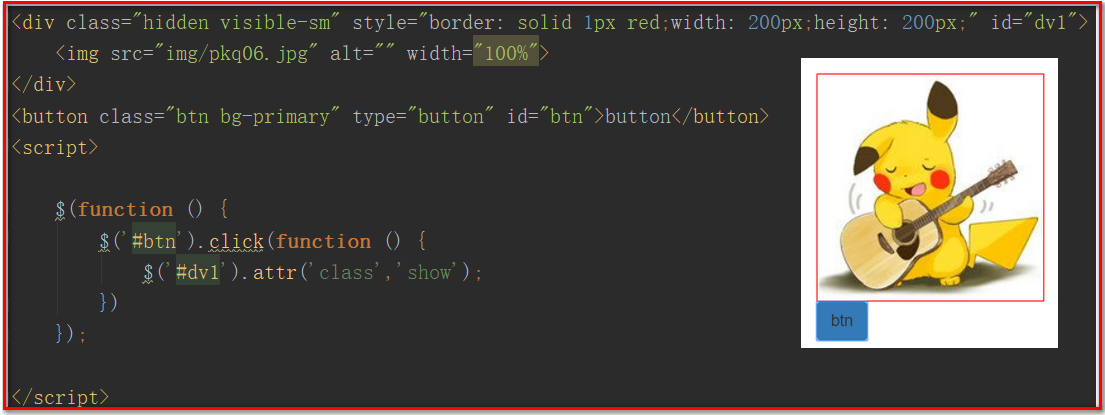
当你缩小屏幕时 就会发生改变:

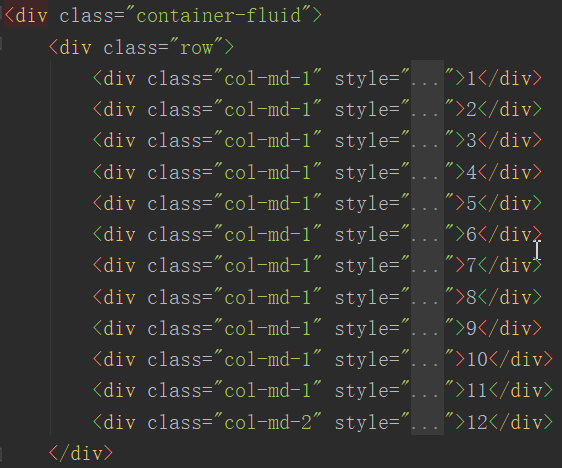
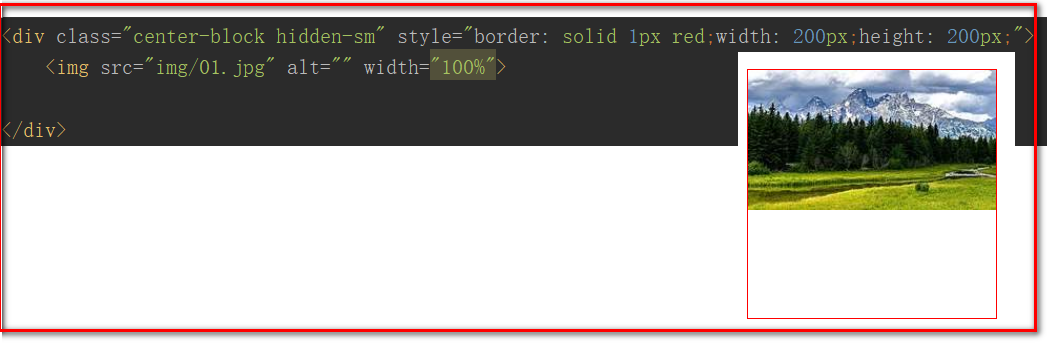
布局容器:


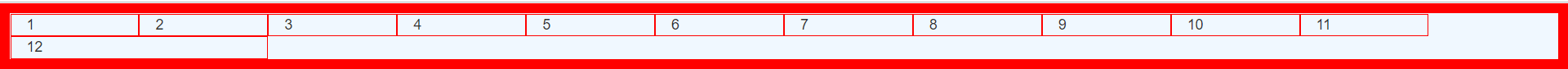
展示效果:


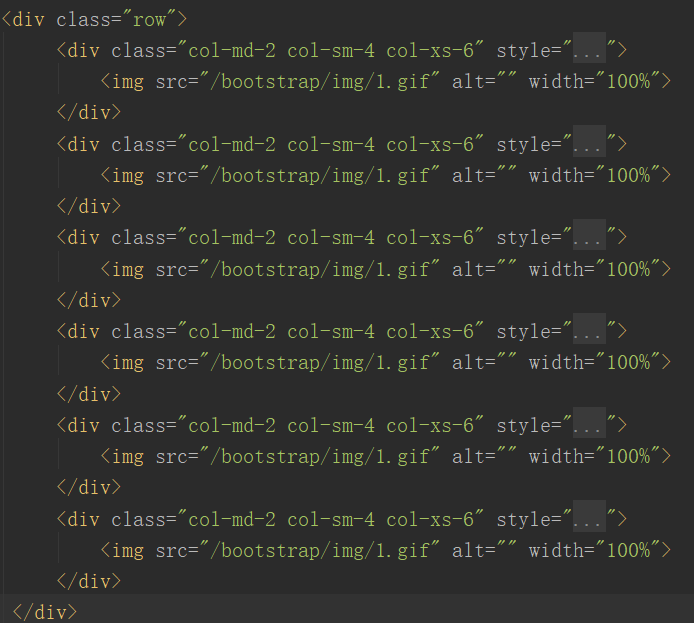
展示效果:


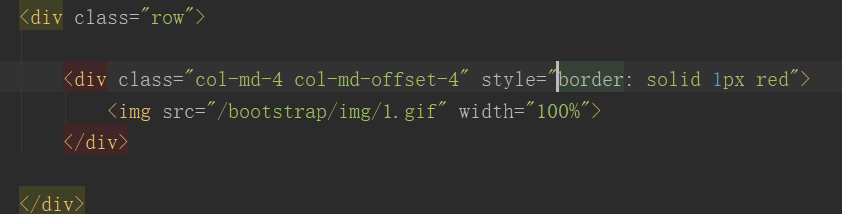
展示效果:


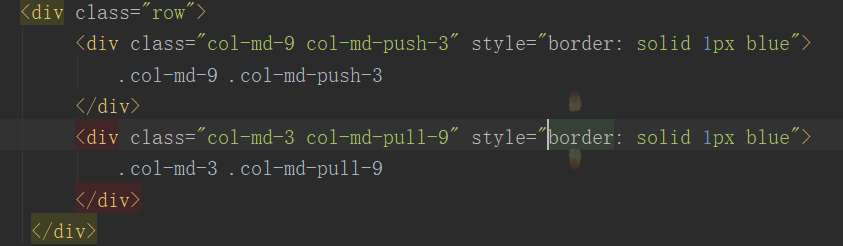
展示效果:
![]()

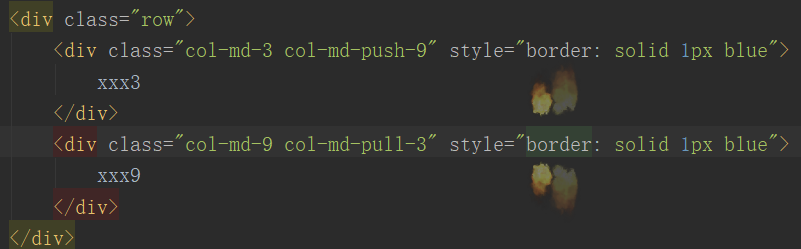
展示效果:
![]()

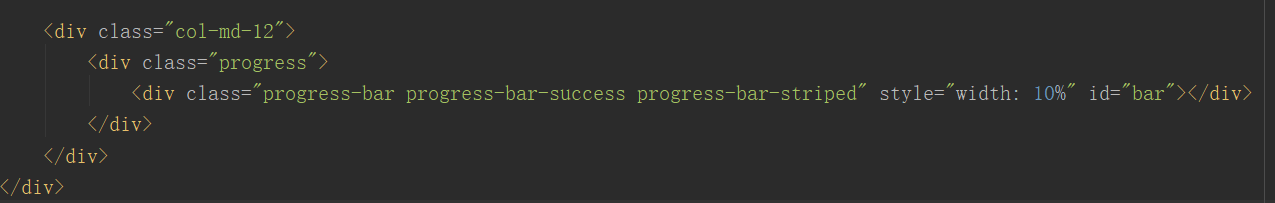
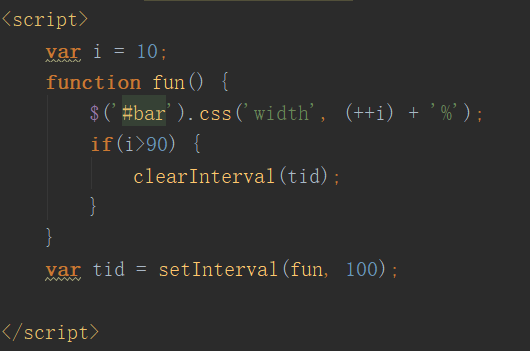
展示效果:
![]()


展示效果是滚动的

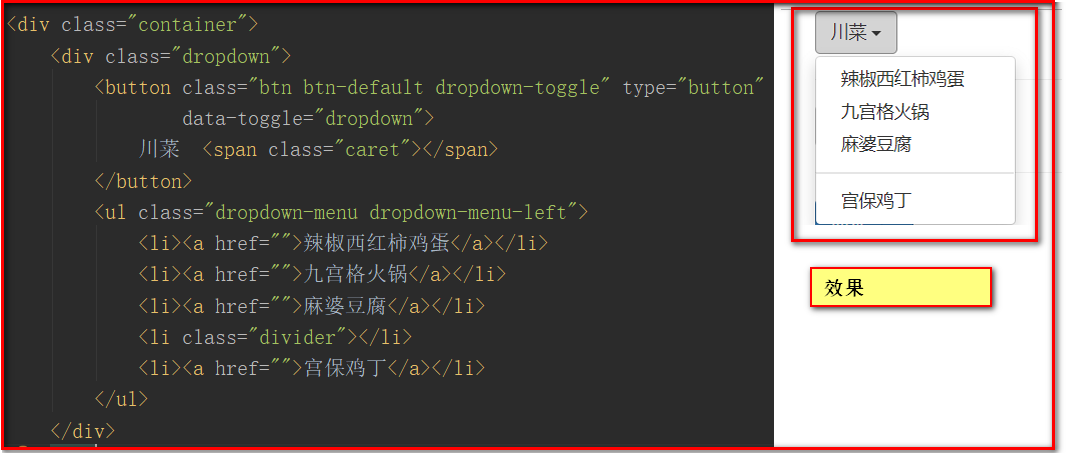
下拉菜单 一

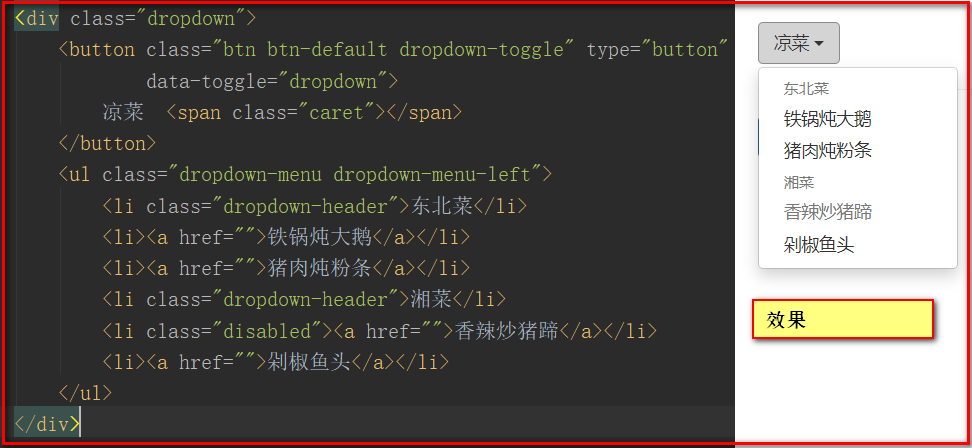
下拉菜单二:

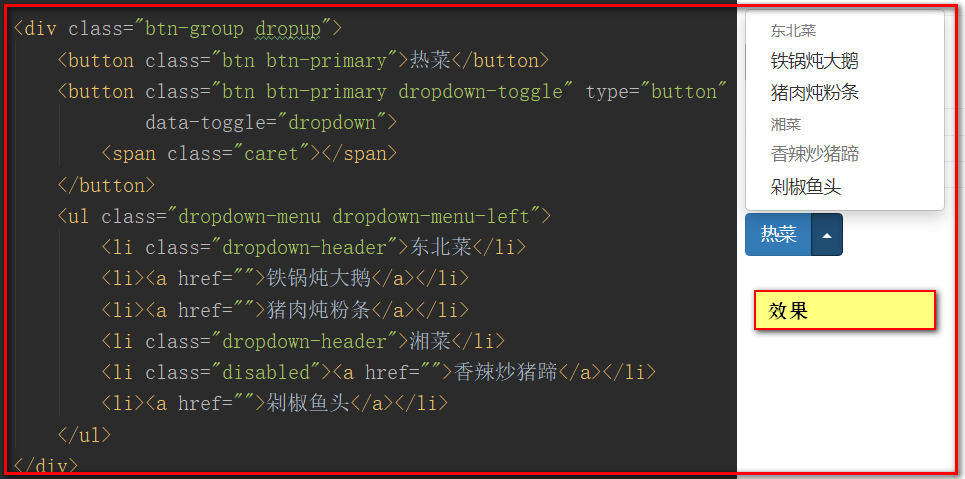
下拉菜单三:

下拉菜单四:

辅助样式:


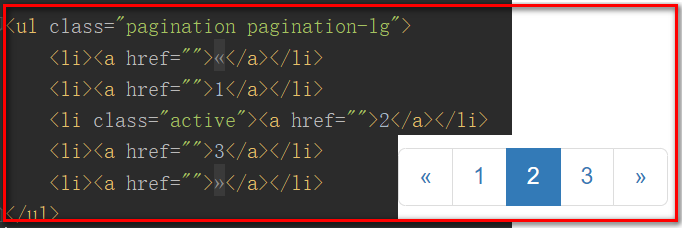
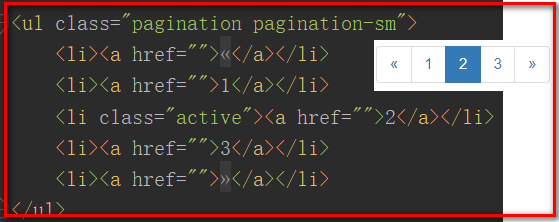
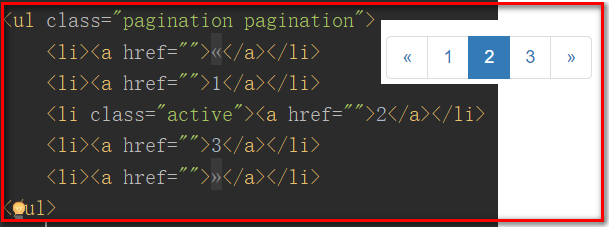
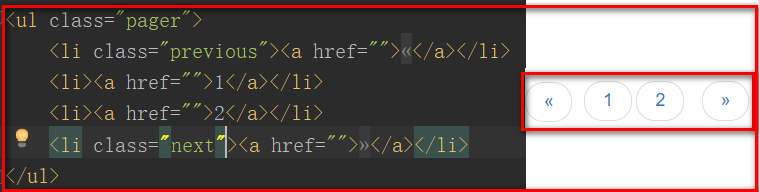
分页:

小号分页:



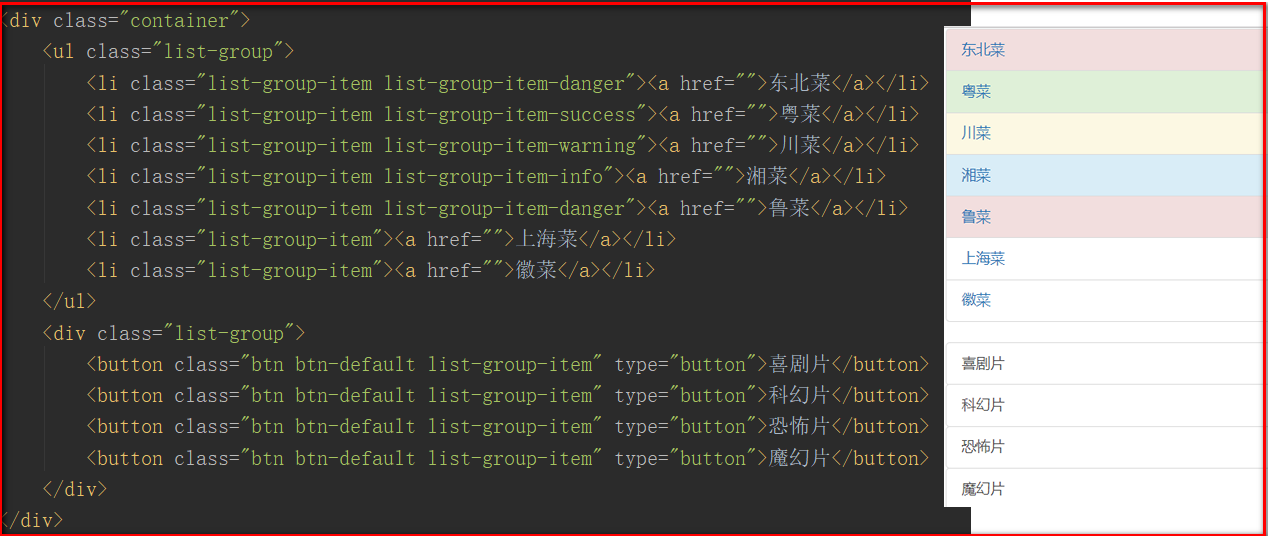
列表组:

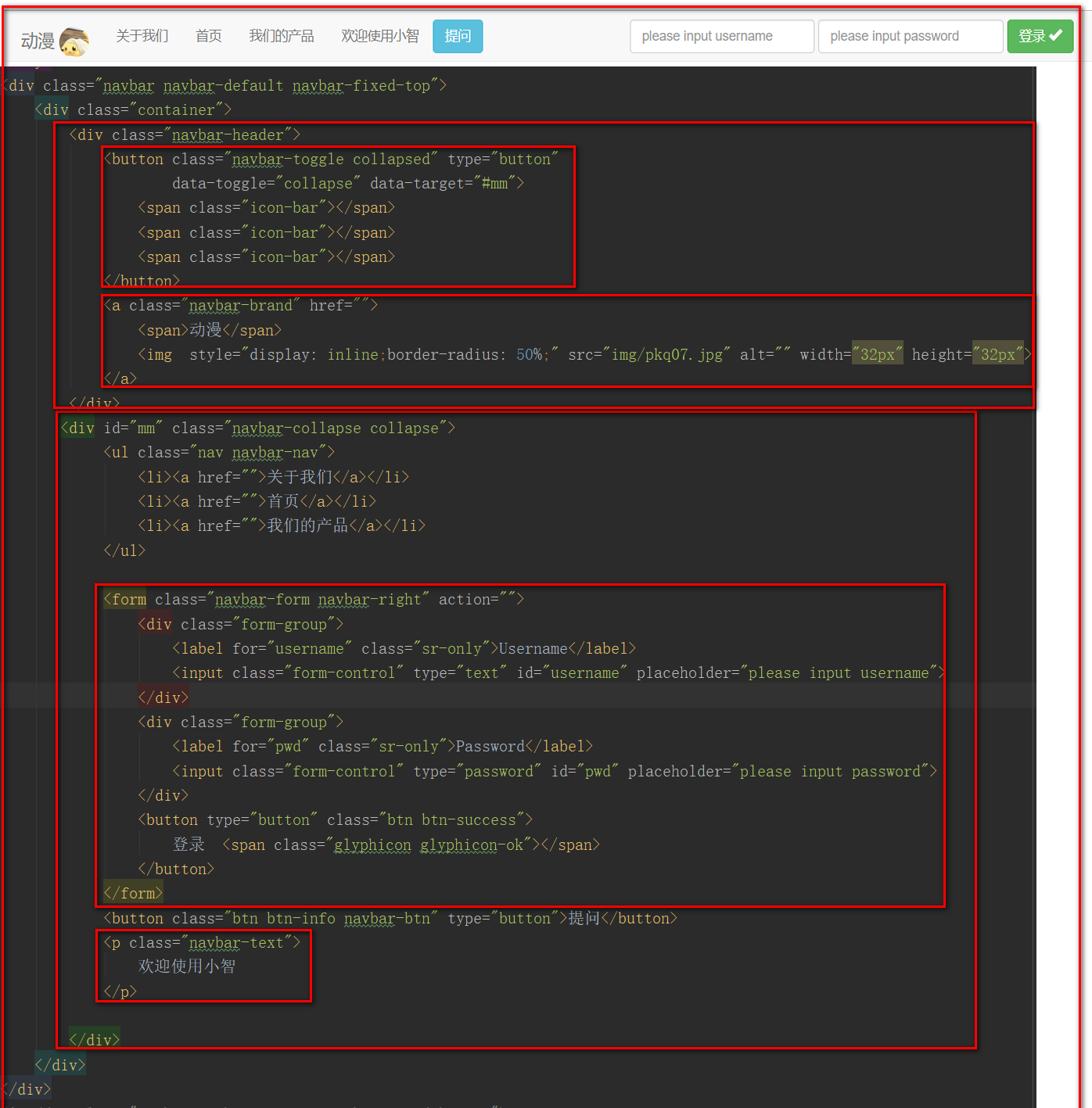
响应式导航条:顶部

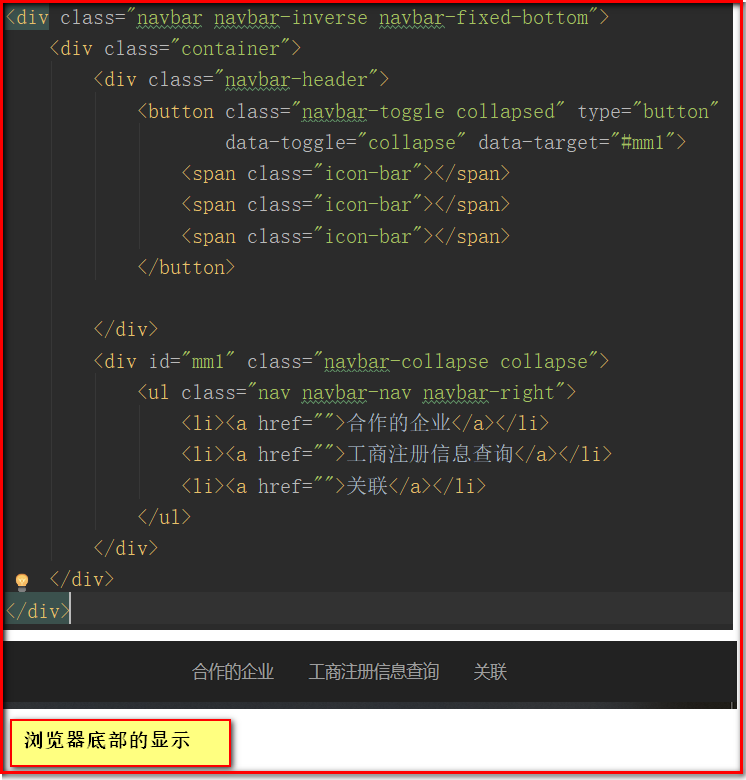
浏览器显示的信息:底部

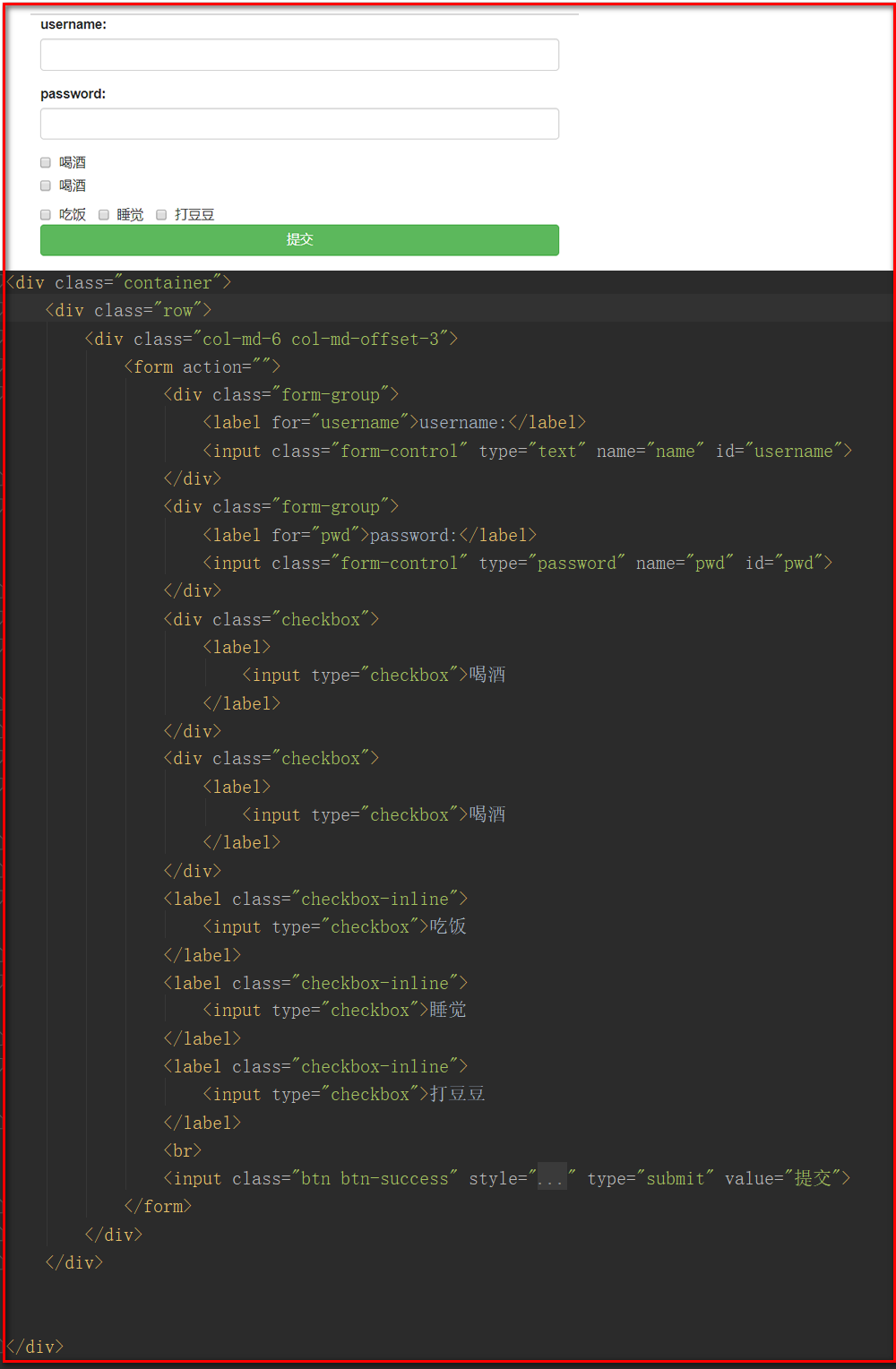
基本表单样式:

媒体对象:

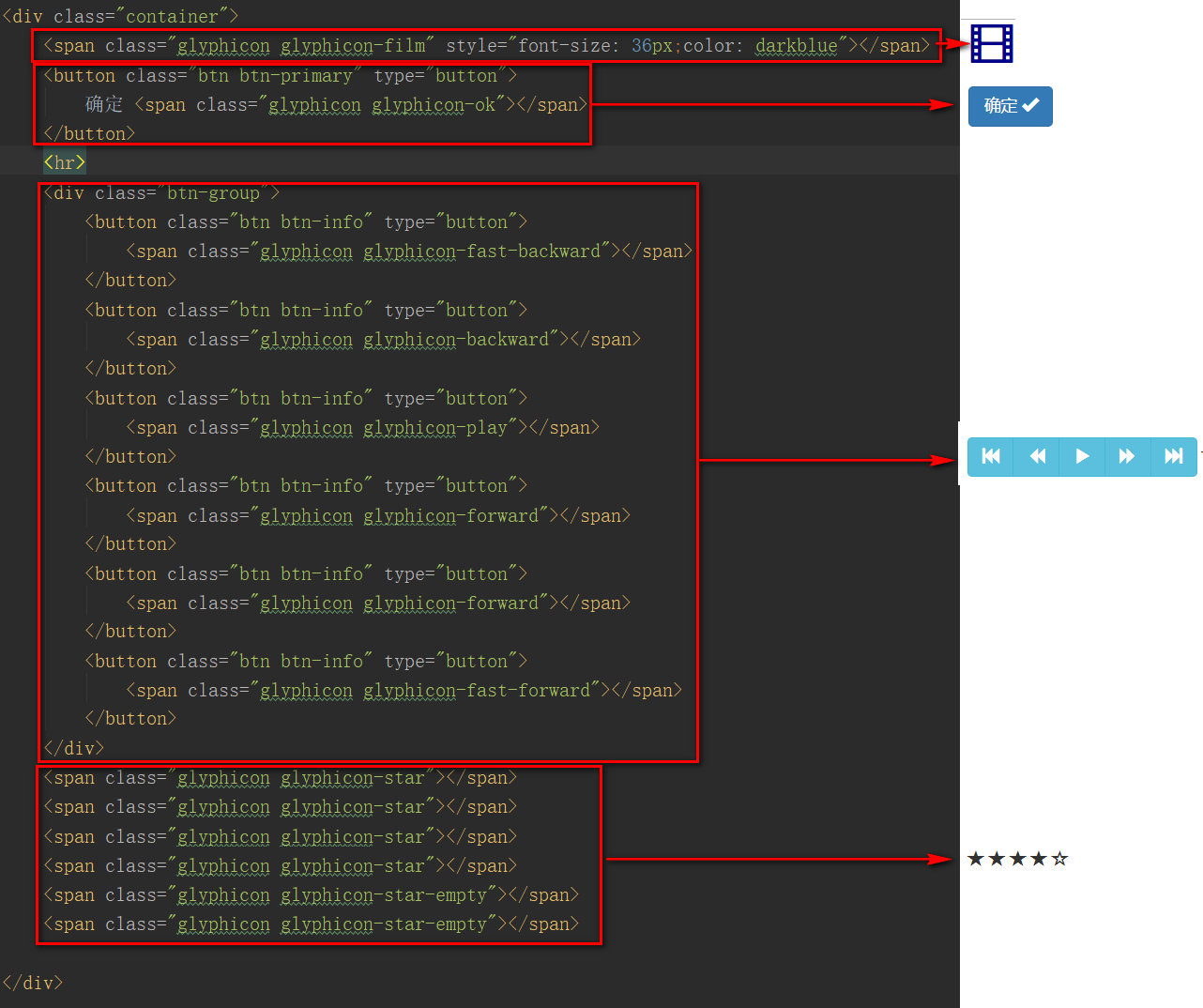
字体图标和按钮组:

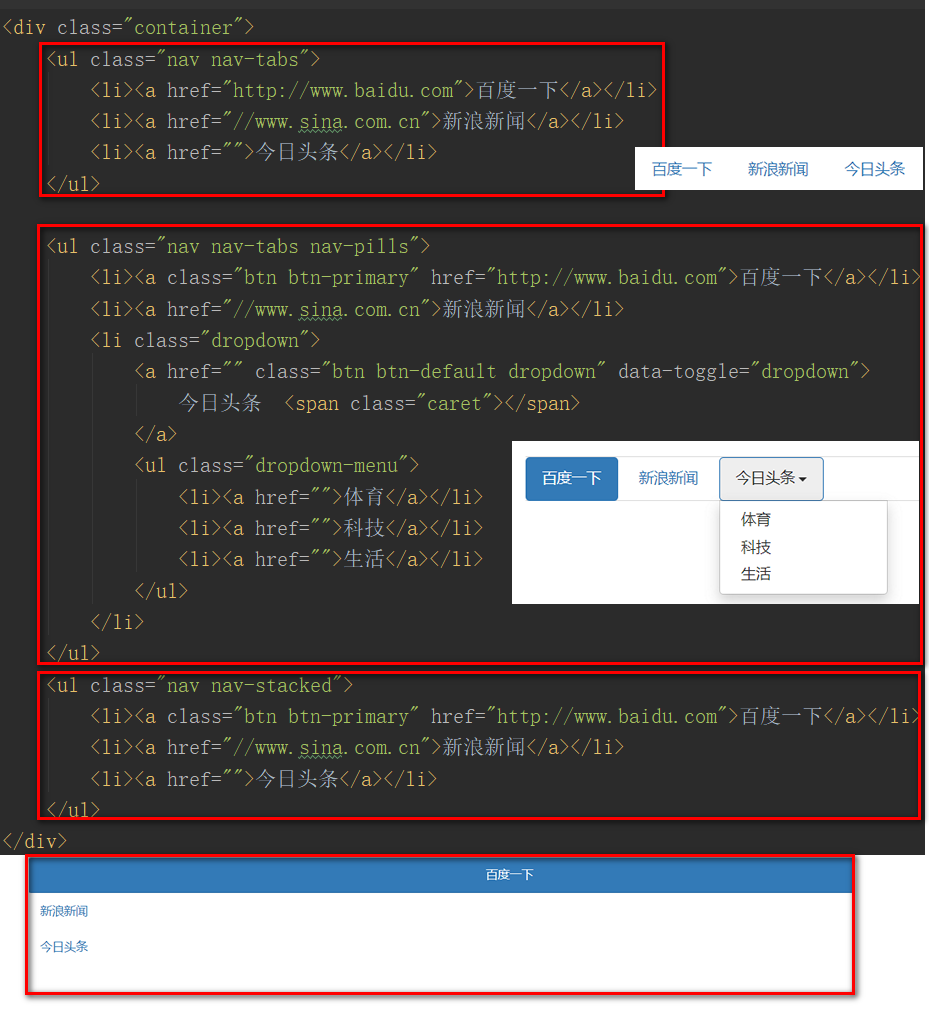
导航:

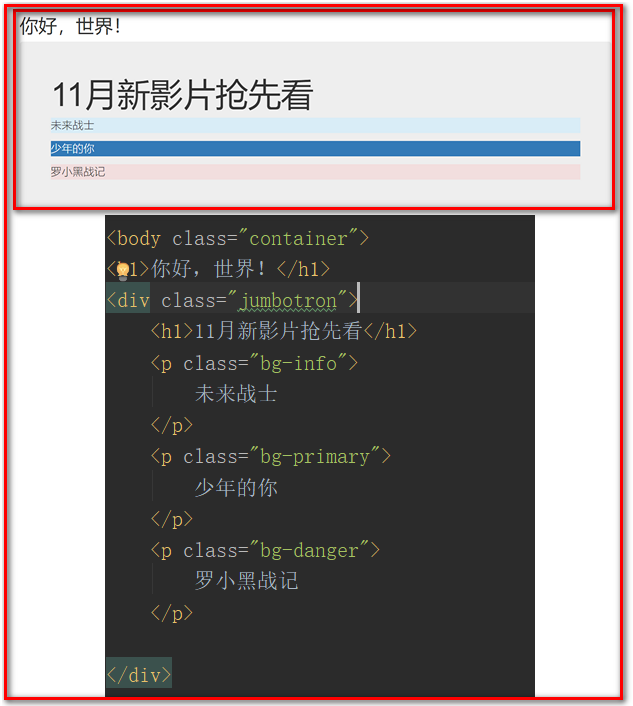
巨幕:

徽章:

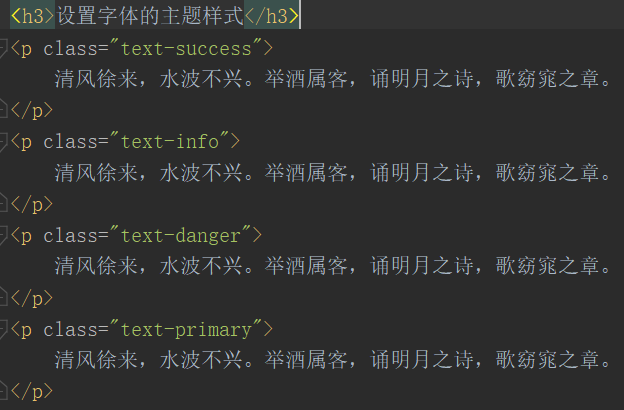
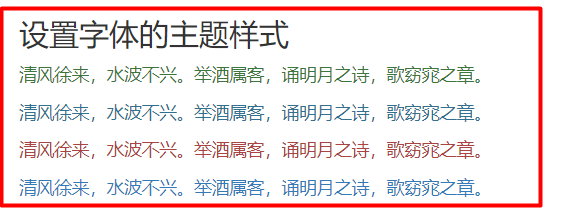
情景文本:

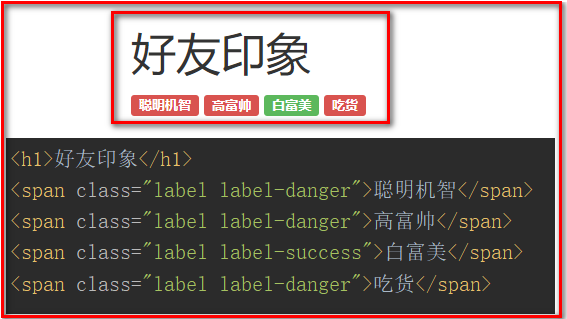
标签:

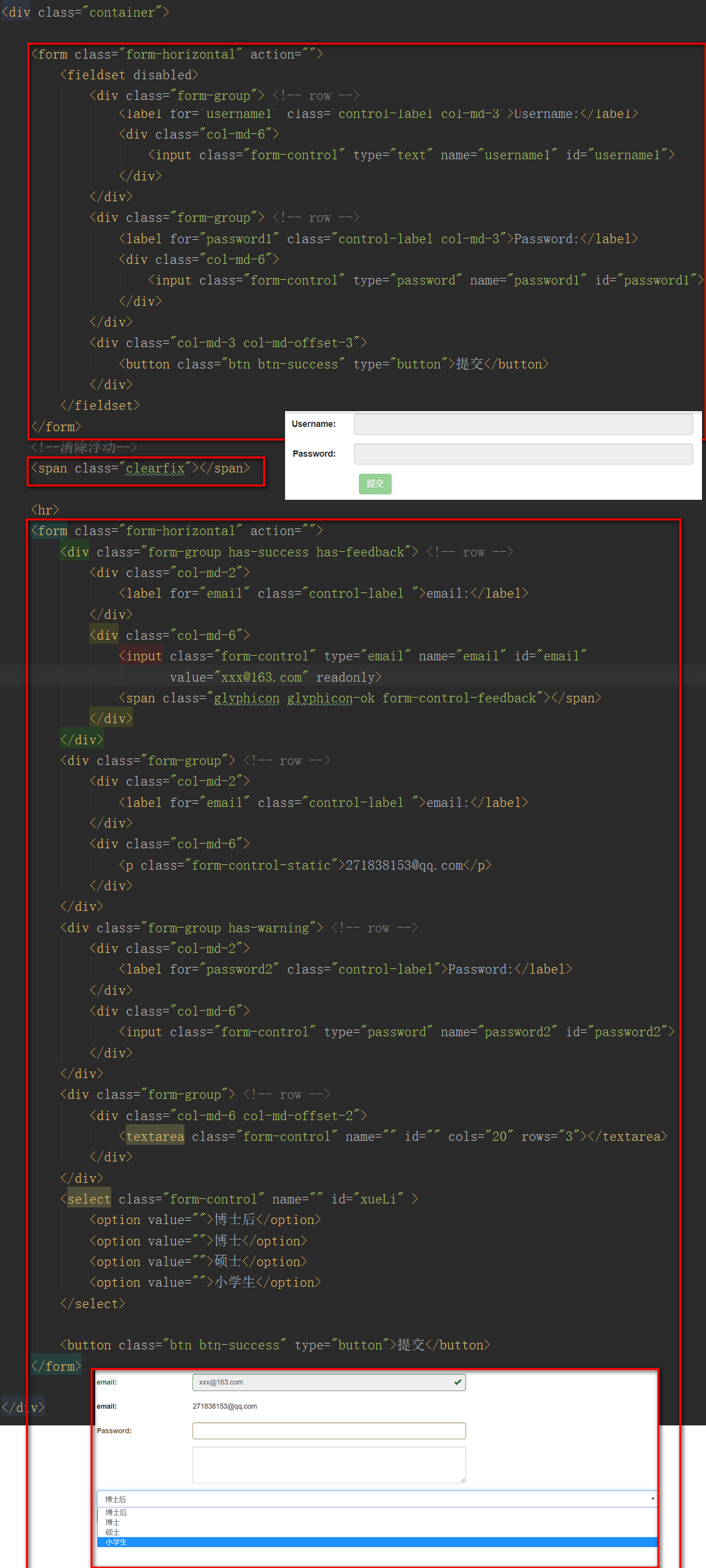
水平排列表单:

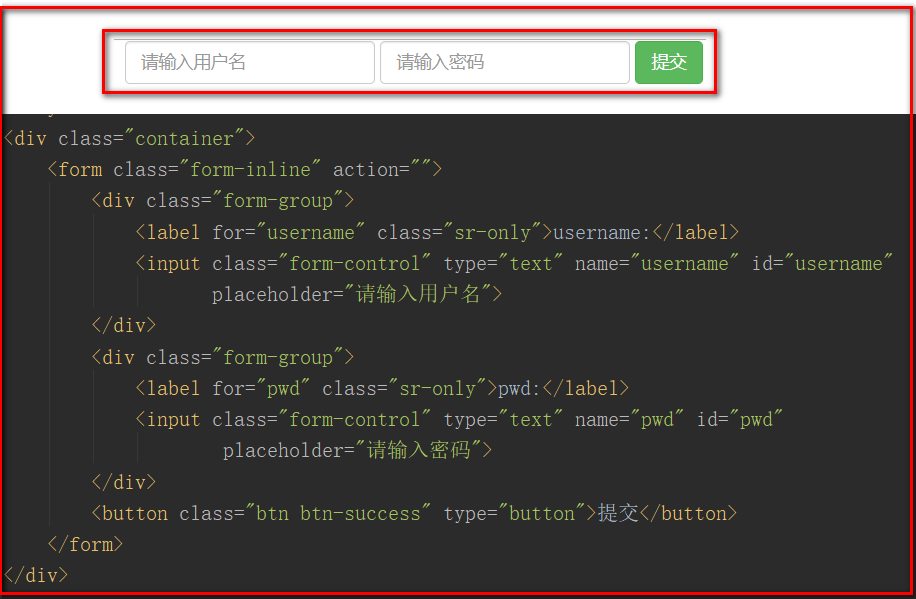
行内表单:

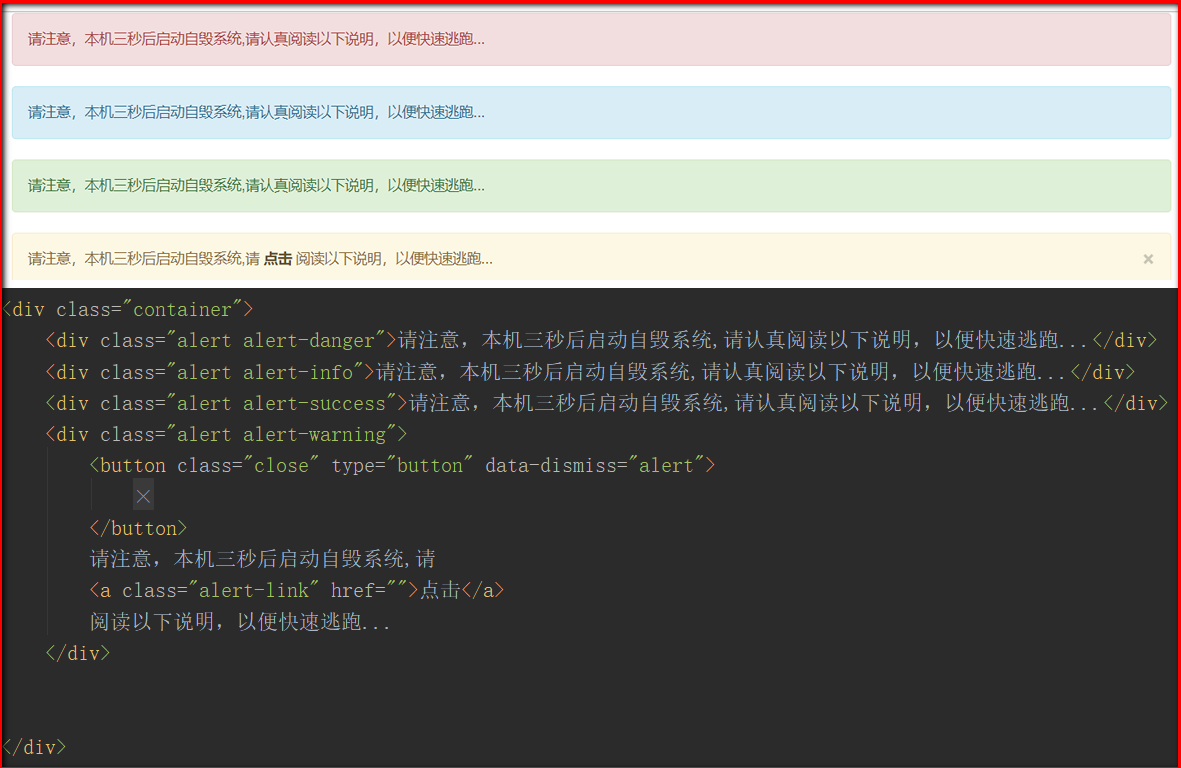
警告框:

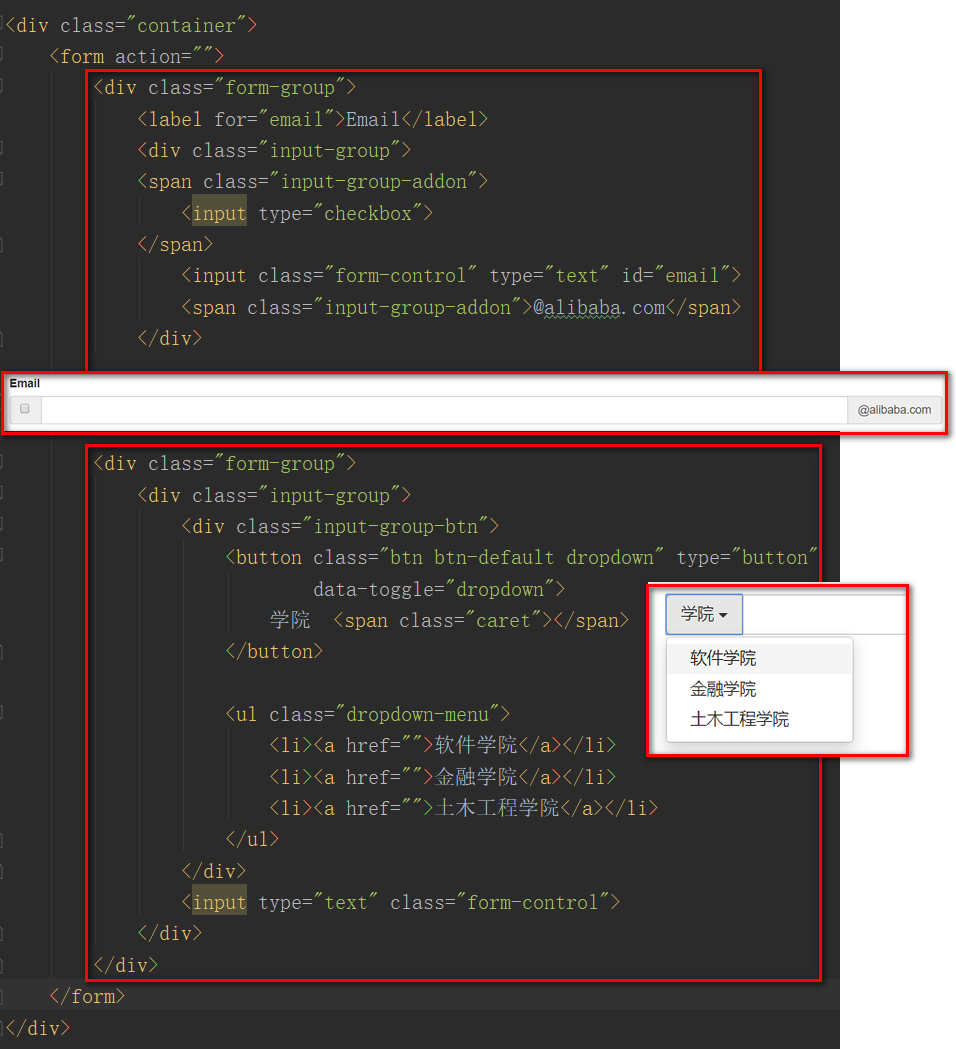
输入框组:

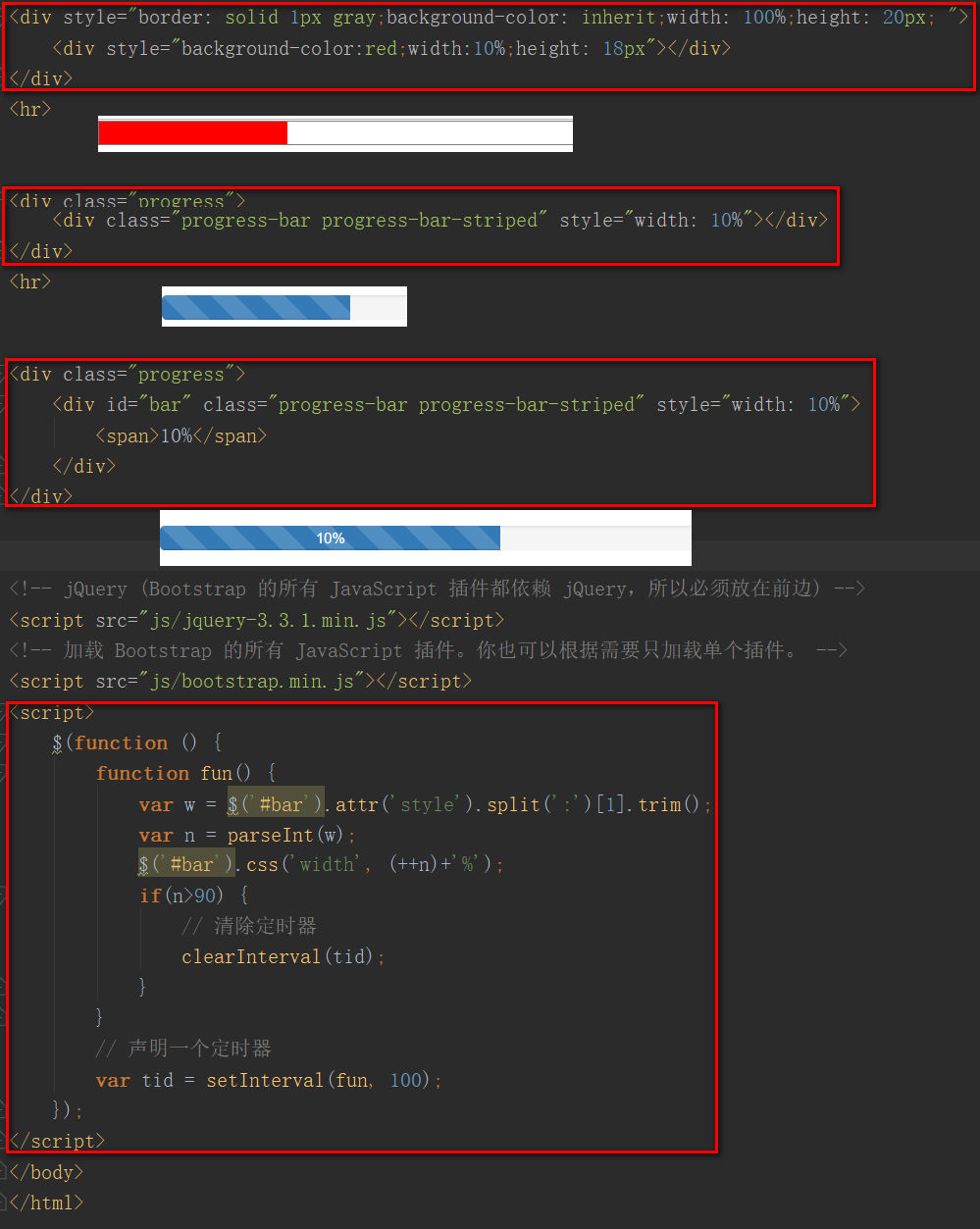
进度条:

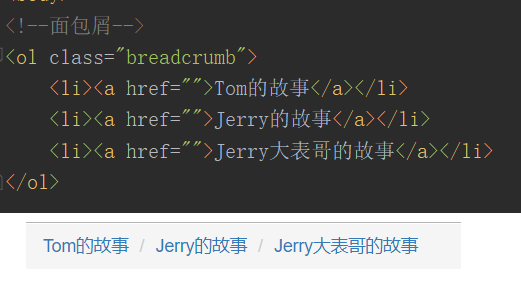
面包屑:

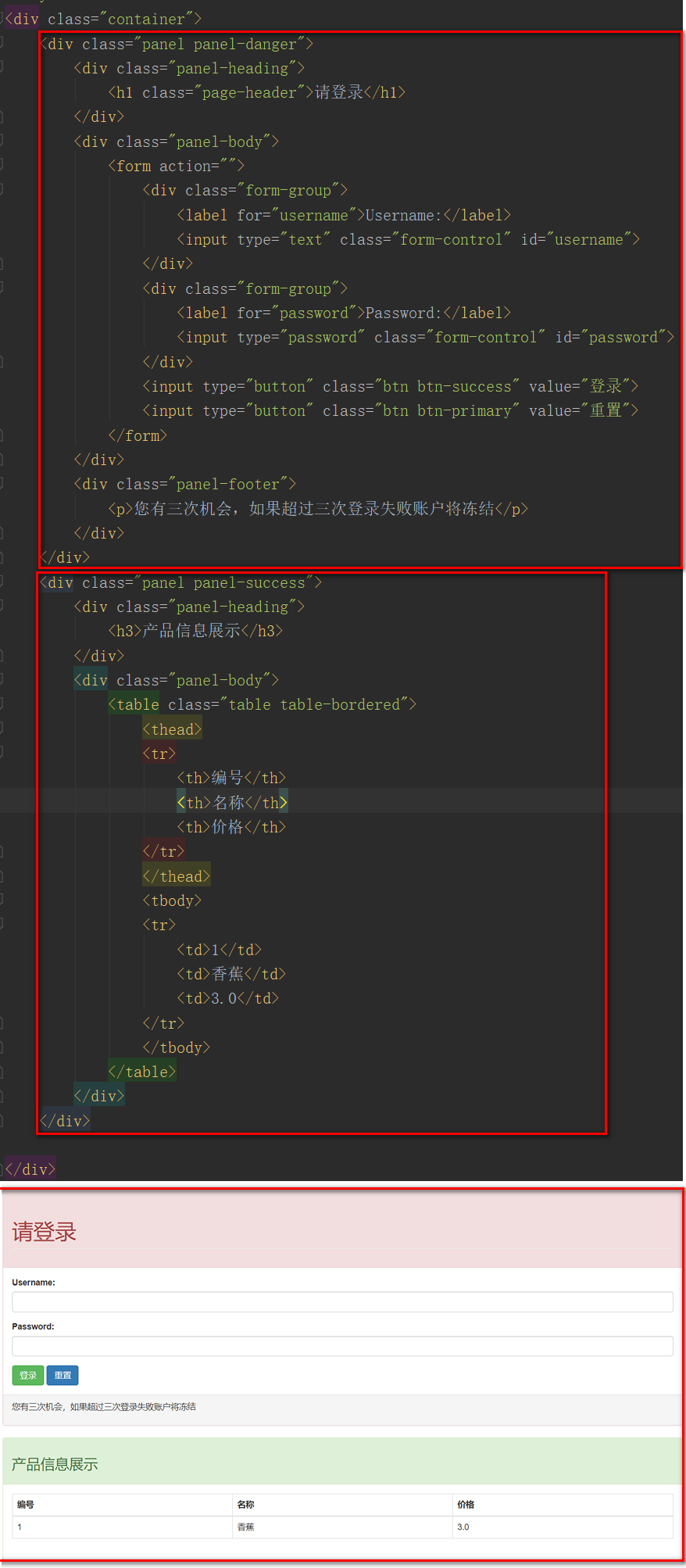
面板:

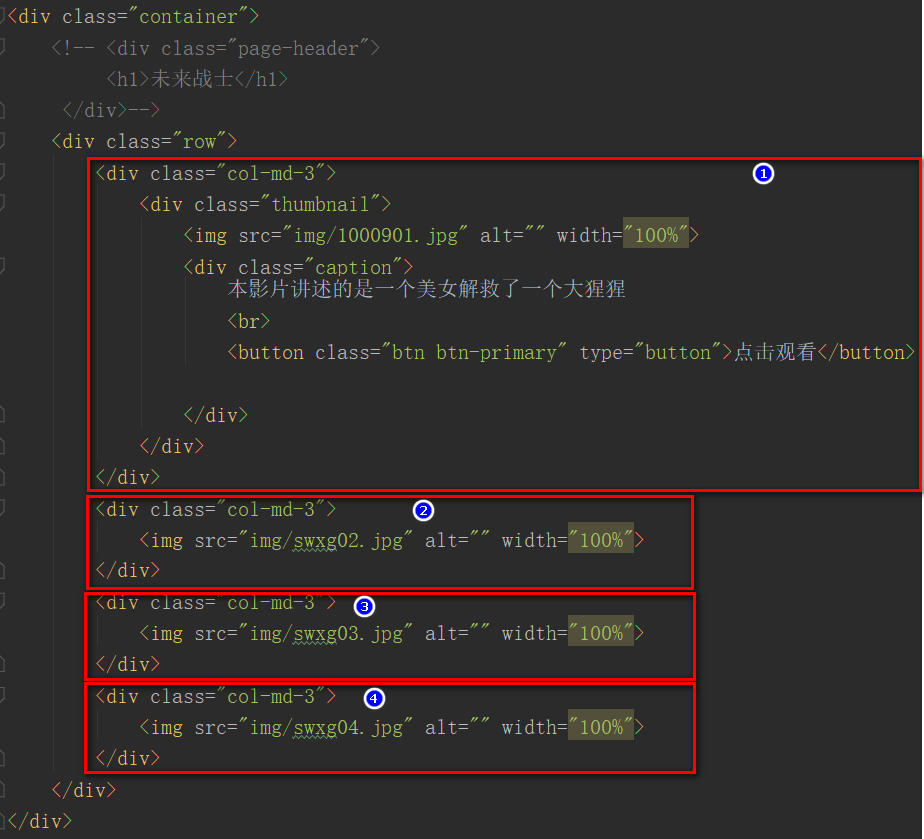
页头电影:

展示效果:

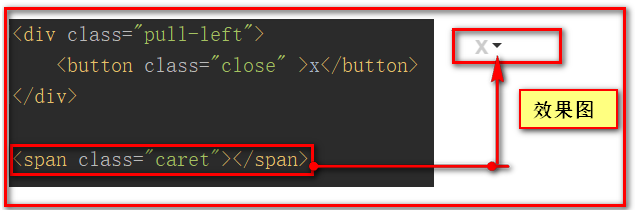
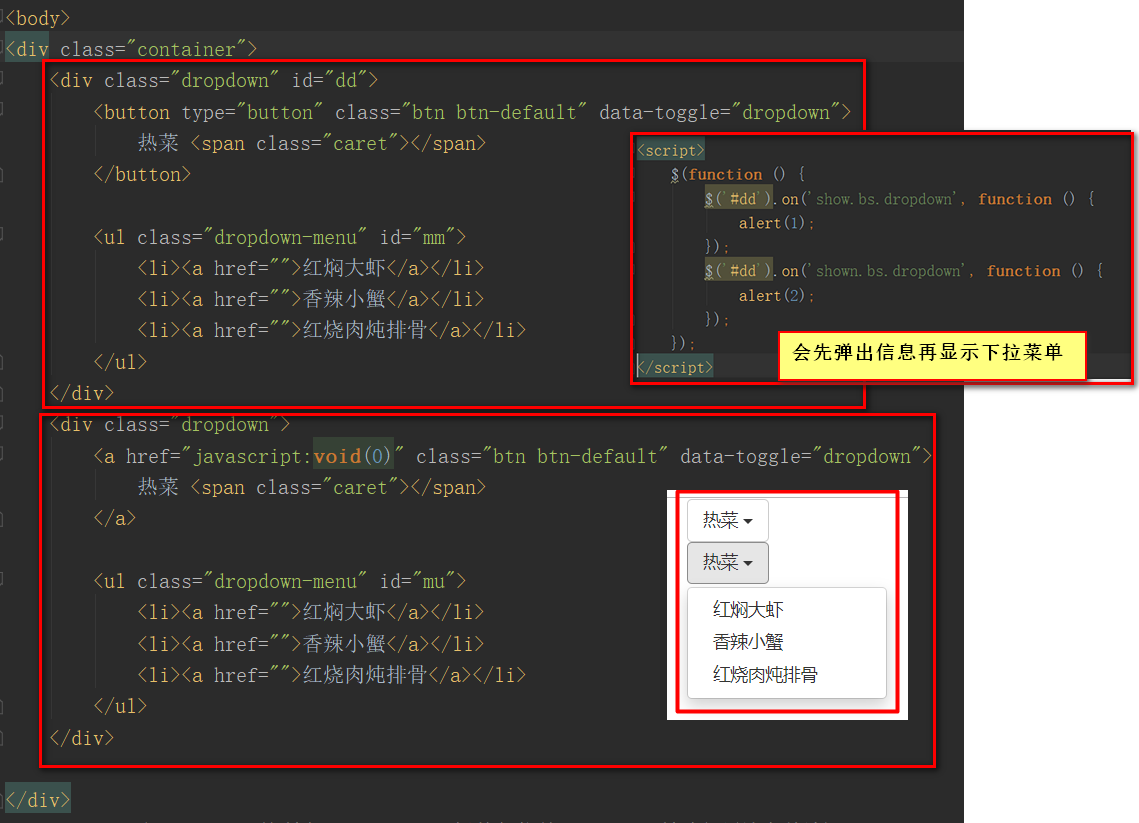
下拉菜单:

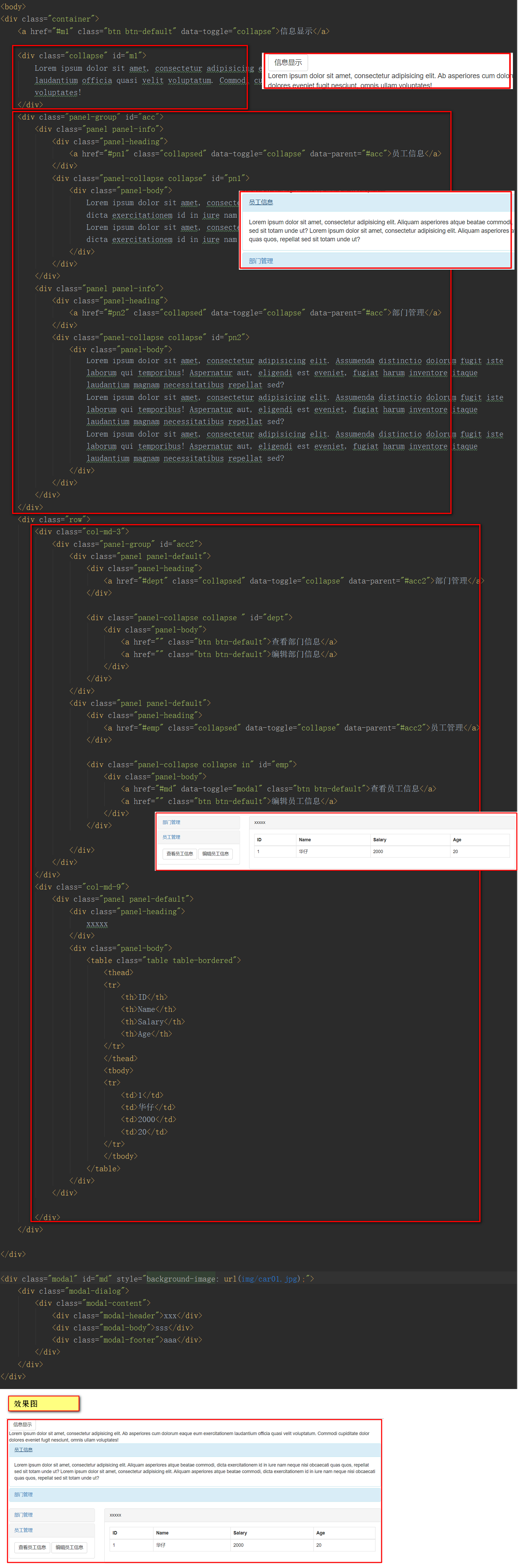
手风琴:

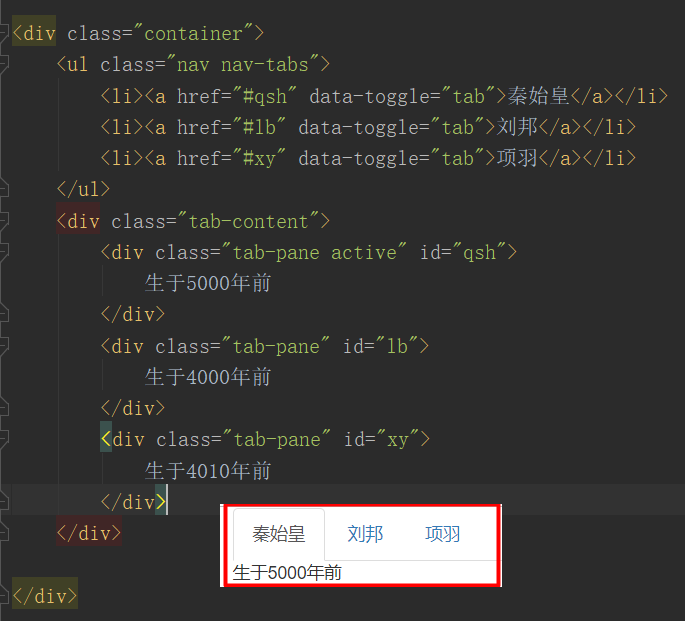
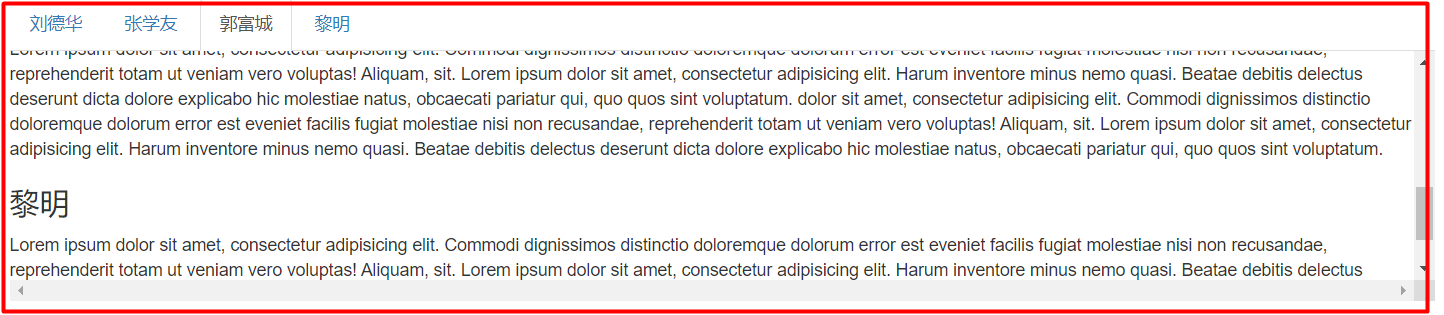
标签页:

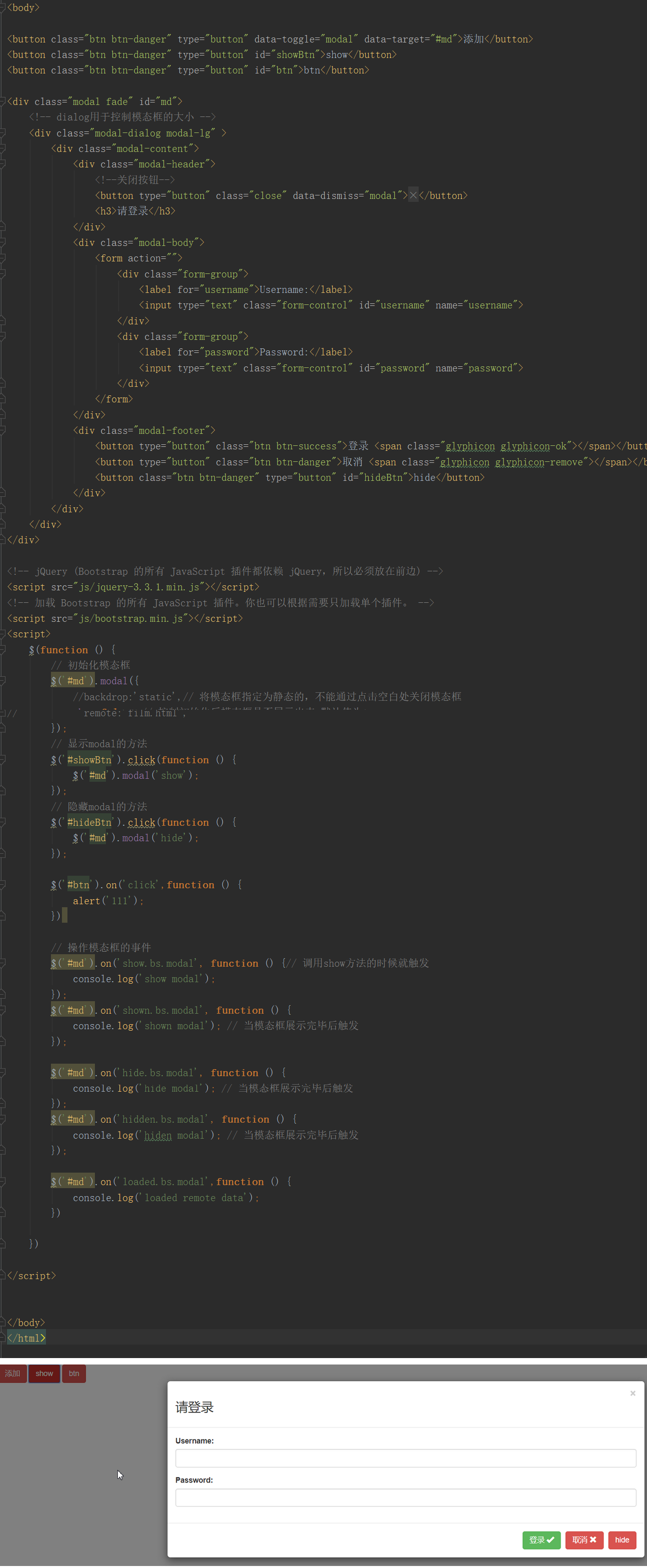
模态框:

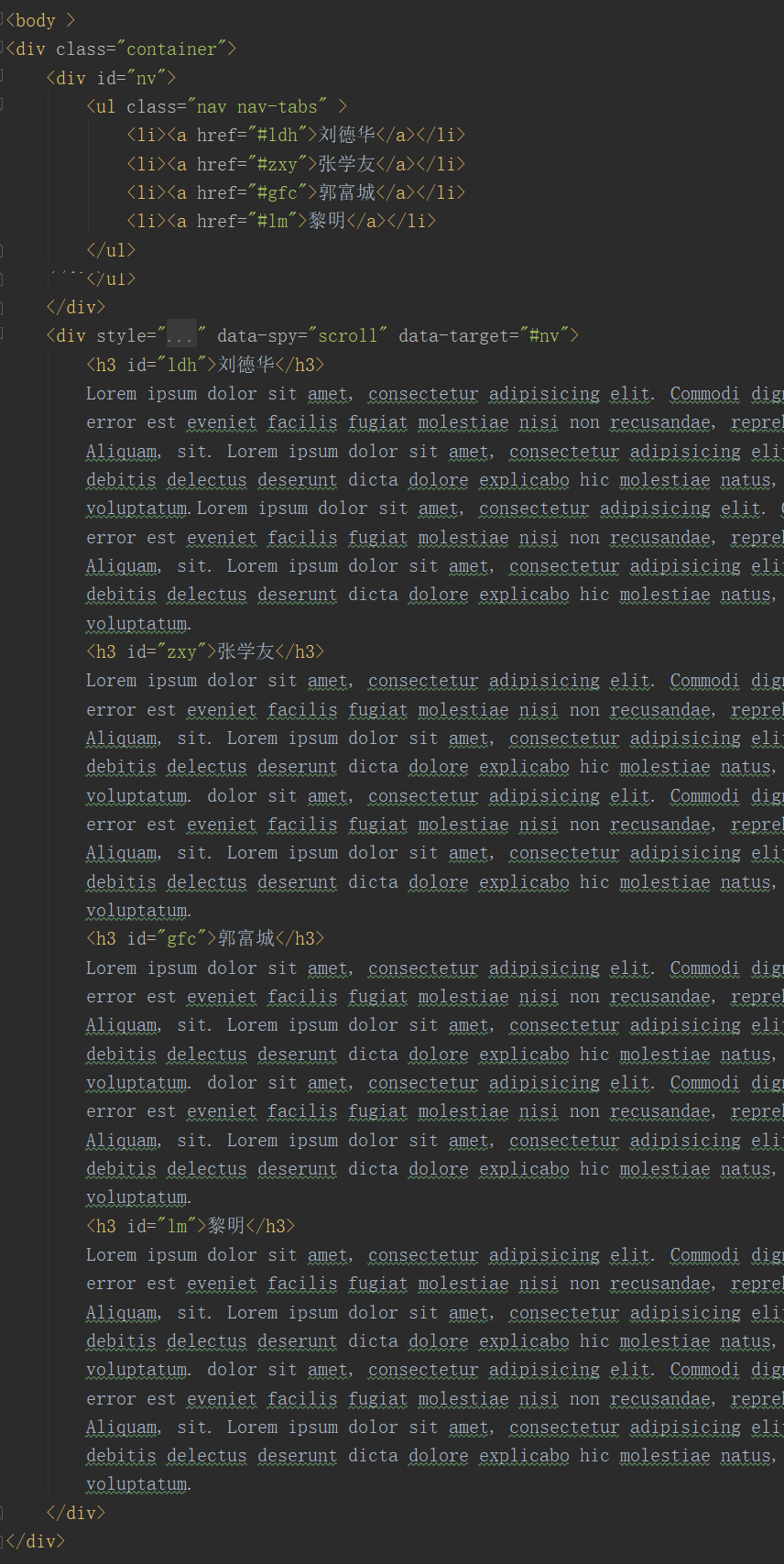
滚动监听:


警告框:

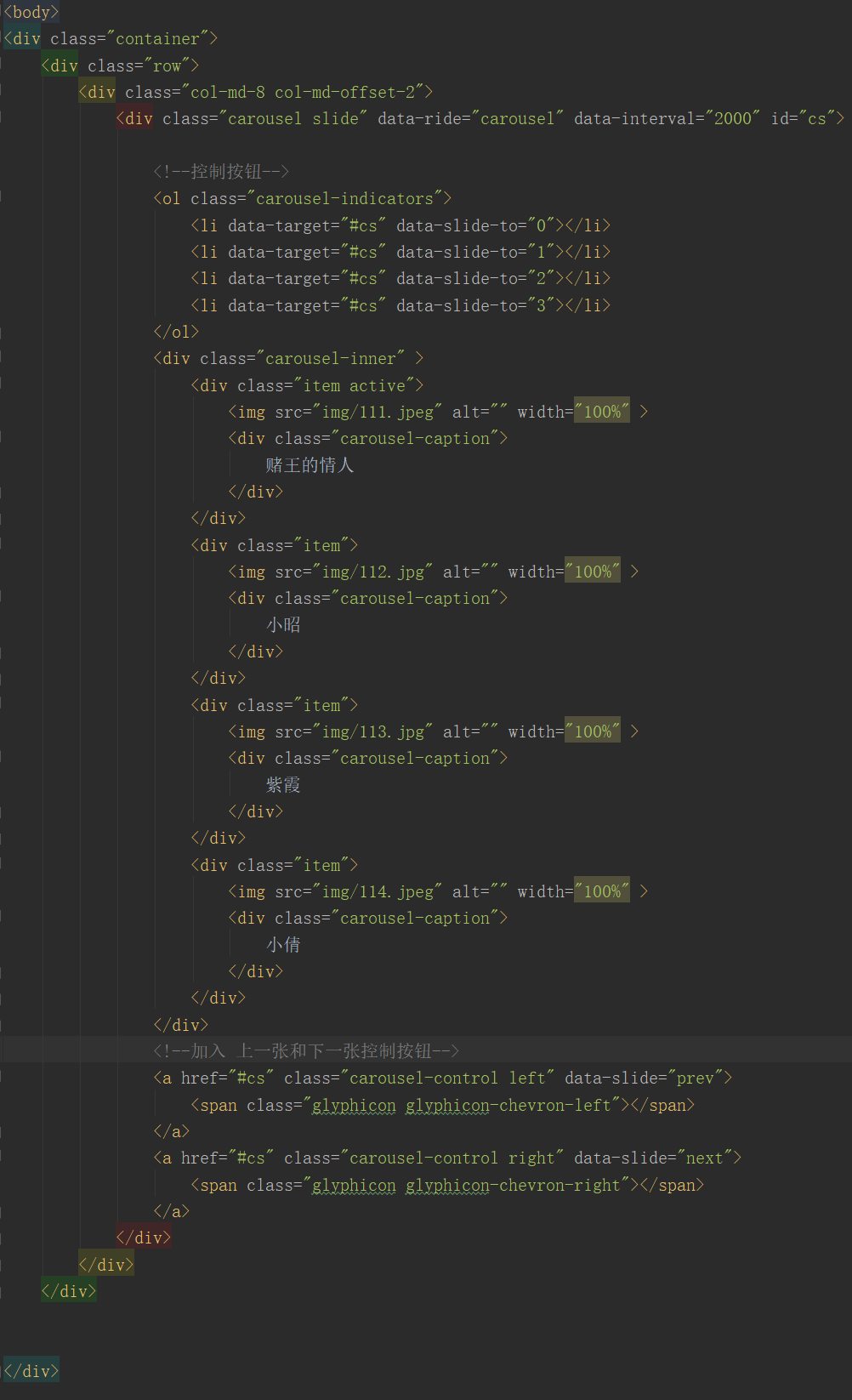
轮播图:

效果图: