Ajax与Gson
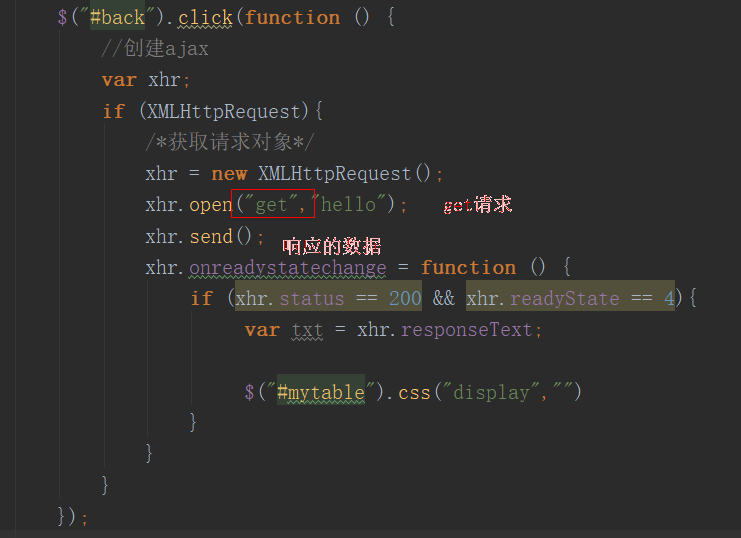
1. ajax的底层操作方法:
 代码get请求
代码get请求 Get请求

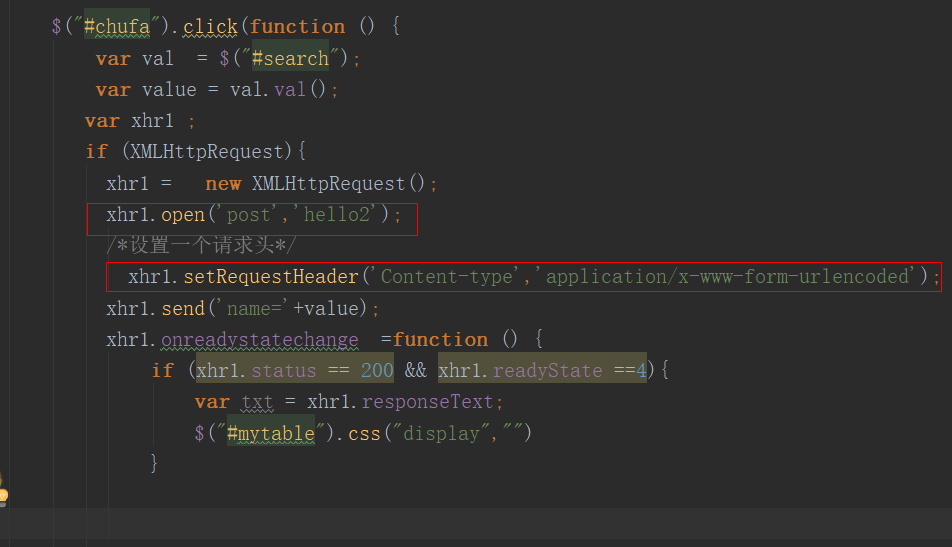
2. Post请求


$("#chufa").click(function () { var val = $("#search"); var value = val.val(); var xhr1 ; if (XMLHttpRequest){ xhr1 = new XMLHttpRequest(); xhr1.open('post','hello2'); /*设置一个请求头*/ xhr1.setRequestHeader('Content-type','application/x-www-form-urlencoded'); xhr1.send('name='+value); xhr1.onreadystatechange =function () { if (xhr1.status == 200 && xhr1.readyState ==4){ var txt = xhr1.responseText; $("#mytable").css("display","") } } } });
3. 使用Gson 代码
Gson 代码的依赖
<!-- https://mvnrepository.com/artifact/com.google.code.gson/gson --> <dependency> <groupId>com.google.code.gson</groupId> <artifactId>gson</artifactId> <version>2.8.5</version> </dependency>
使用Gson 传送集合

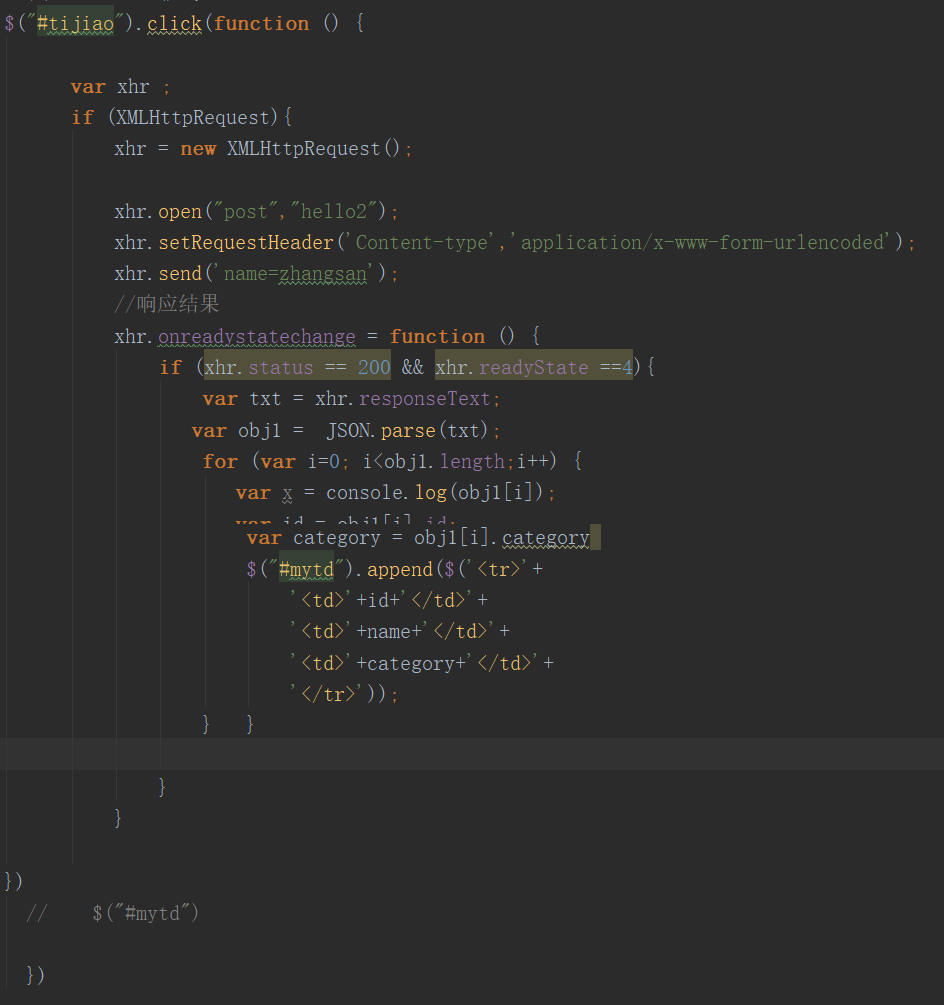
前台接收数据


$("#tijiao").click(function () { var xhr ; if (XMLHttpRequest){ xhr = new XMLHttpRequest(); xhr.open("post","hello2"); xhr.setRequestHeader('Content-type','application/x-www-form-urlencoded'); xhr.send('name=zhangsan'); //响应结果 xhr.onreadystatechange = function () { if (xhr.status == 200 && xhr.readyState ==4){ var txt = xhr.responseText; var obj1 = JSON.parse(txt); for (var i=0; i<obj1.length;i++) { var x = console.log(obj1[i]); var id = obj1[i].id; var name = obj1[i].name var category = obj1[i].category $("#mytd").append($('<tr>'+ '<td>'+id+'</td>'+ '<td>'+name+'</td>'+ '<td>'+category+'</td>'+ '</tr>')); } } } } }) // $("#mytd") })
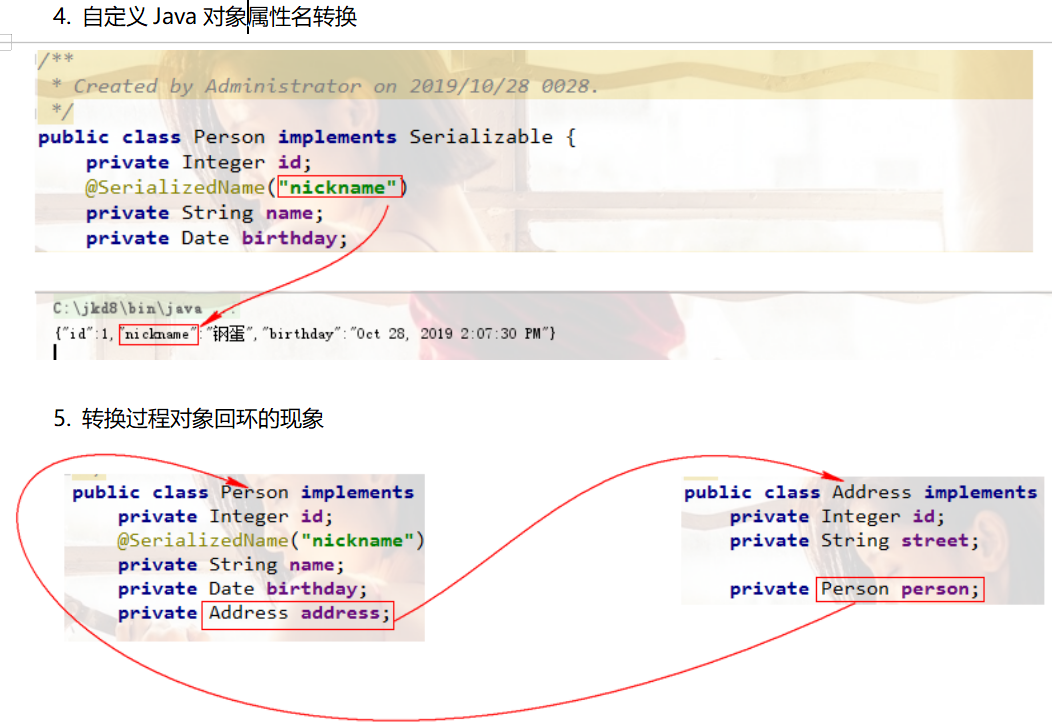
Gson 日期类型 和 ajax的简化写法
get 方式的写法
1. $.get(…): 发送异步的get请求。 $.get(url,data,function(){ … },’json’);


post 方法的简化写法
2. $.post(…):发送异步的post请求。 $.post(url,data,function(){ … },’json’);

第三种方法
3. $.ajax(…); $.ajax({ url: 请求路径, method: get|post, data: 请求参数, success:function(data){ // data 是响应的数据 // 响应成功的回调函数 }, error:function(){ // 出现错误执行的函数 }, dataType:’json’// 自动将响应的json字符串转换成js对象 });
也能完成ajax的请求



ajax 传输数据
$(function () { $('#btn').click(function () { var ids = [1, 3, 4, 5, 6]; //ids=1&ids=2&ids=3 $.ajax({ url:'/ajax_day2/p/ajaxParam', method:'get', // data:'name=小宝', data:{ ids:ids }, traditional:true,// 是否使用传统的方式序列化传递数据 success:function (data) {// data是响应结果 console.log(data); }, error:function () { alert('亲~出错了!~'); }, //dataType:'json'// 将响应的json字符串转换成js对象 }); }); });
ajax 更换图片的操作
<script type="text/javascript"> $(function () { $('#saleImg').click(function () { // 更换图片 $(this).attr('src', 'img/load.gif'); var img = $(this); // 获取当前商品的id var id = $(this).attr('title'); console.log(id); var xhr; if(window.ActiveXObject) { xhr = new ActiveXObject('Microsoft.xmlhttp'); }else { xhr = new XMLHttpRequest(); } xhr.open('get', '/ajax_day2/cart/addCart?id='+id); xhr.send(); xhr.onreadystatechange = function () { if(xhr.status==200 && xhr.readyState==4) { // 获取响应内容 var txt = xhr.responseText; console.log(txt); img.attr('src','img/right.gif'); setTimeout(function () { img.attr('src','img/booksale.gif'); }, 1000); } }; }); }) </script>
基于ajax的 三级联动
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript" src="js/jquery-3.4.1.min.js"></script> <script type="text/javascript"> $(function () { // 初始化省下拉列表 $.get('/ajax_day2/p/findCity',function (data) { //console.log(data); for(var i=0;i<data.length;i++) { $('#province').append($('<option value="'+data[i].id+'">'+data[i].name+'</option>')); } // 手动触发change事件 $('#province').change(); },'json'); // 初始化市 $('#province').change(function () { // 清空历史记录 $('#city').empty(); $.get('/ajax_day2/p/findCity','parentId='+$(this).val(),function (data) { for(var i=0;i<data.length;i++) { $('#city').append($('<option value="'+data[i].id+'">'+data[i].name+'</option>')); } // 手动触发change事件 $('#city').change(); },'json'); }); // 初始化县 $('#city').change(function () { // 清空历史记录 $('#country').empty(); $.get('/ajax_day2/p/findCity','parentId='+$(this).val(),function (data) { for(var i=0;i<data.length;i++) { $('#country').append($('<option value="'+data[i].id+'">'+data[i].name+'</option>')); } },'json'); }) }); </script> </head> <body> 省:<select id="province"></select> 市:<select id="city"></select> 县(区):<select id="country"></select> </body> </html>
ajax 定义聊天框
<script type="text/javascript"> var data = ['corejava', 'oracle', 'jdbc', 'html', 'css', 'servlet', 'jsp', 'struts2', 'mybatis', 'javascript', 'jquery', 'maven']; // 文档加载完毕执行 $(function () { $('#inpu').keyup(function () { // 清除历史记录 $('#tb').empty(); // 获取到输入的内容 var inpuVal = $(this).val(); var flag = 0; if (inpuVal != null) { // 发送ajax请求 var xhr; if (window.ActiveXObject) { xhr = new ActiveXObject('Microsoft.xmlhttp'); } else { xhr = new XMLHttpRequest(); } xhr.open('get', '/ajax_day2/cart/searchCity?name=' + inpuVal); xhr.send(); xhr.onreadystatechange = function () { if (xhr.status == 200 && xhr.readyState == 4) { var txt = xhr.responseText; console.log('txtleng:' + txt.trim().length); var cityArr = txt.split(':'); if (txt.trim().length > 0) { flag++; for (var i = 0; i < cityArr.length; i++) { $('#tb').append($('<tr><td>' + cityArr[i] + '</td></tr>')) } } } if (flag > 0) { // 展示div $('#dv').slideDown(300);// 向下划出 参数是时间/毫秒 } else { $('#dv').hide();// 隐藏元素 } } } }); });




