Vue 初学
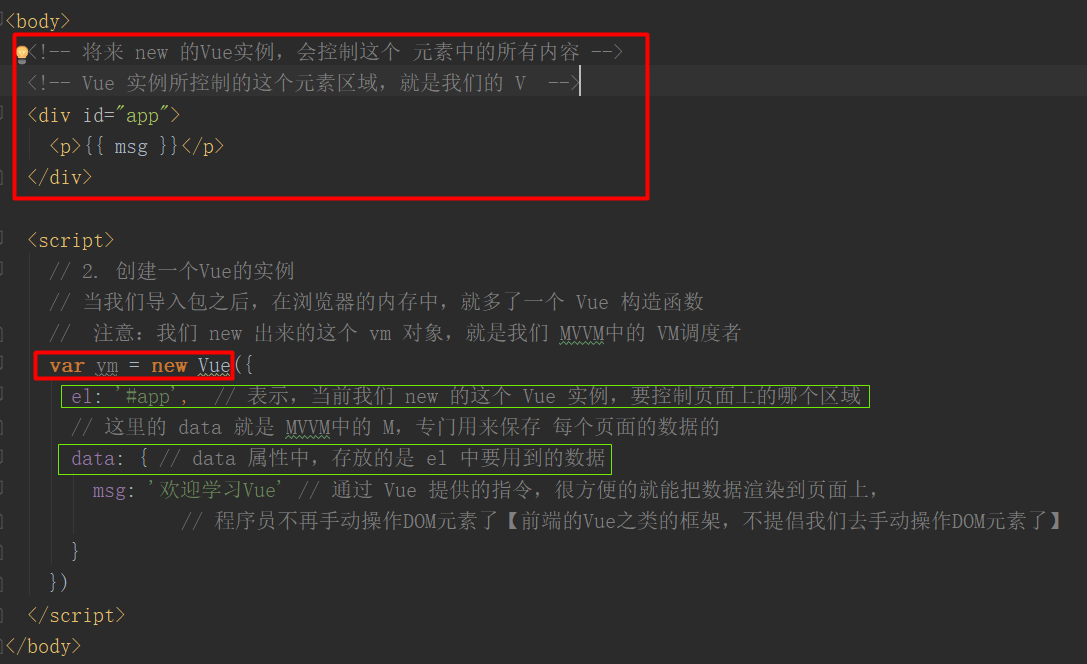
Vue 的基本代码:
概念简介:Vue.js 是目前最火的一个前端框架,

1. v-cloak 与 v-text 的 区别


v-cloak 起到占位符的作用不会将整个元素的内容清空
v-text 会覆盖元素中原本的内容
2. v-html 与 v-text 的 区别


v-html会展示标签效果
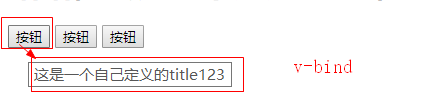
3. v-bind 与v-on 的区别于联系



4. 事件的修饰符
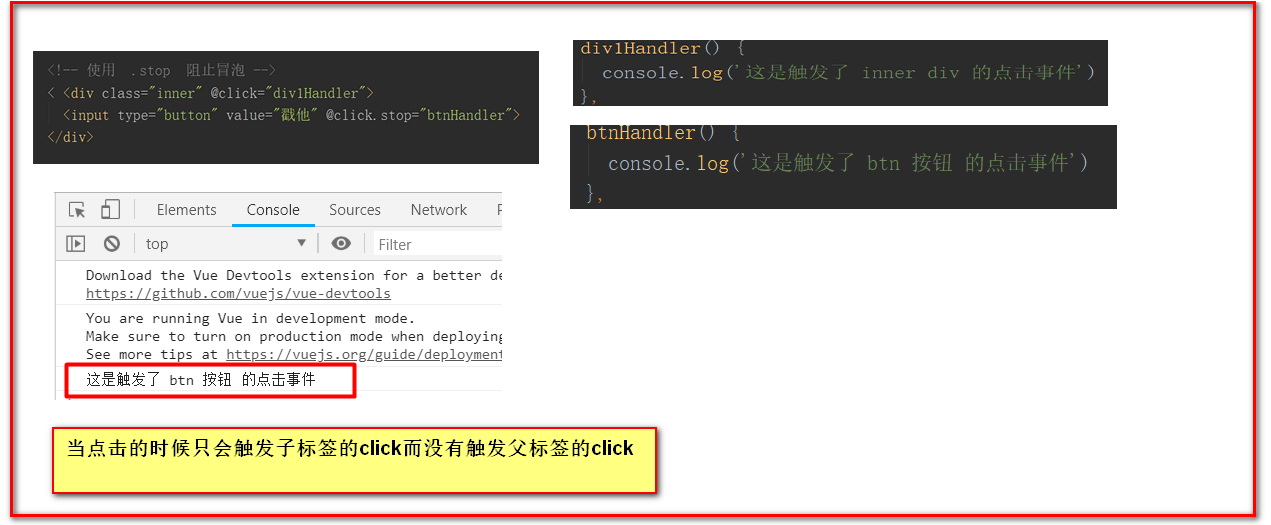
1. @click.stop

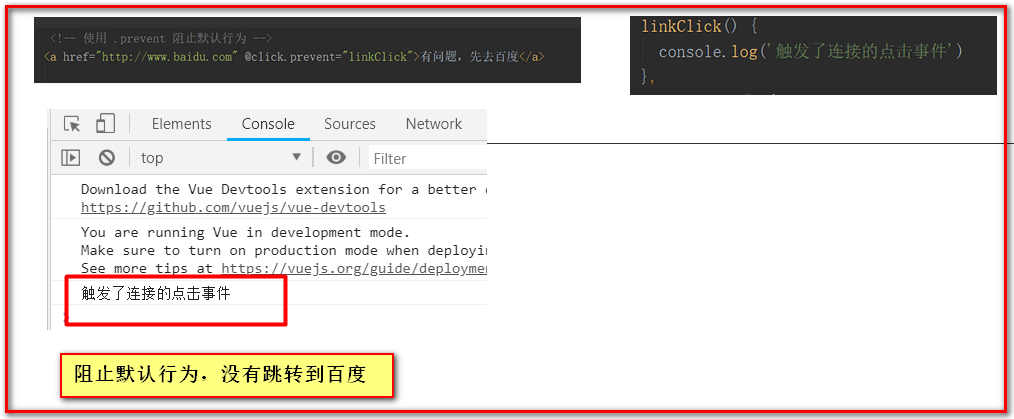
2. @click.prevent

3. @click.capture 实现捕获触发机制

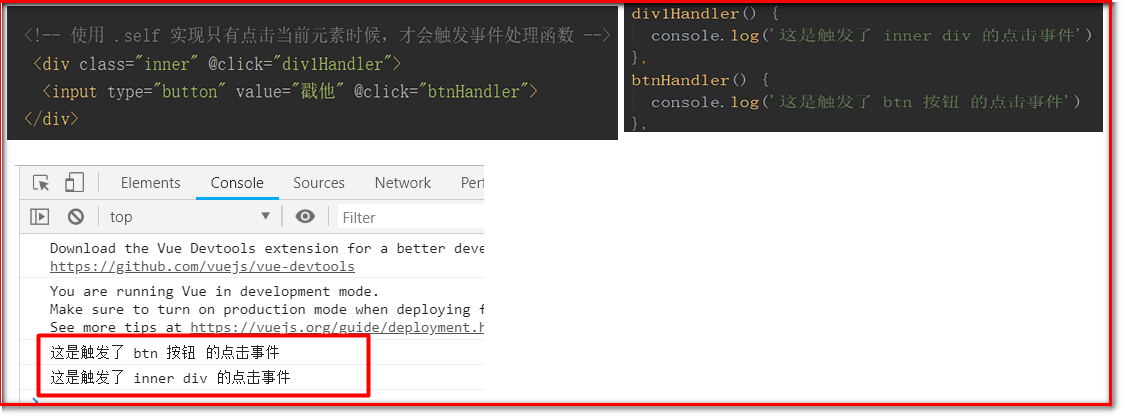
4. @click.self

5. @click.prevent.once

注意:只会阻止一次
6. .stop 与.self的 区别

只触发了btn 而 div1 div2 没有触发
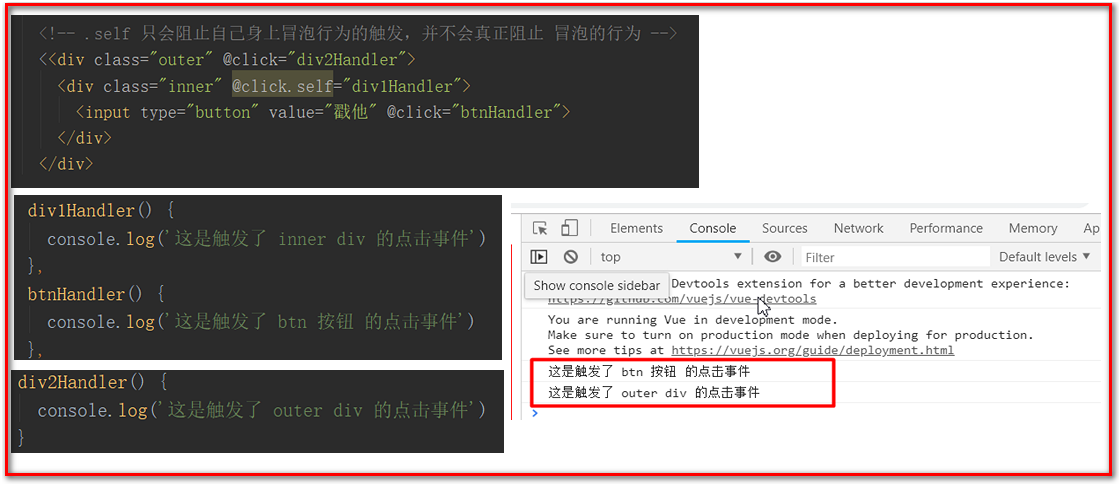
7. self 只会阻止自己的冒泡行为的触发

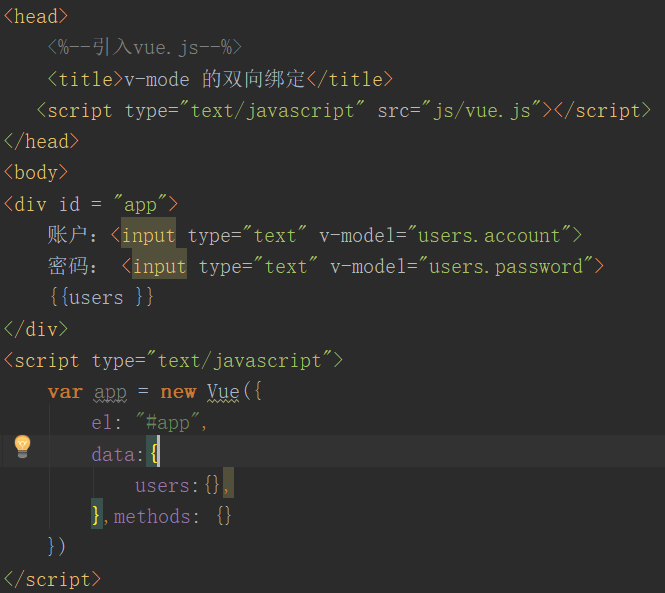
8. v-mode 双向绑定

执行效果:
![]()

只要v-mode 属性绑定的参数带有users.就可以将事件绑定
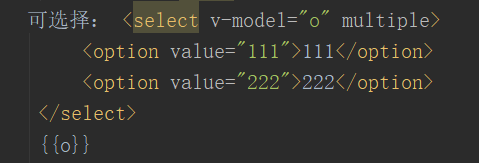
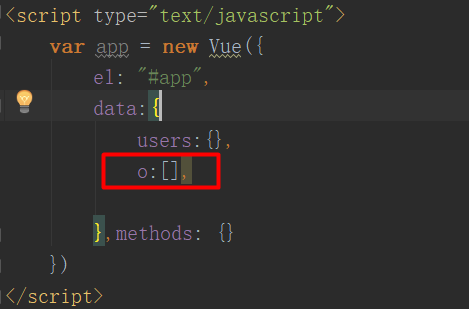
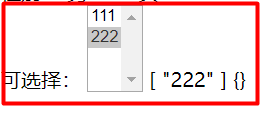
select 标签中的v-model (1)


页面效果

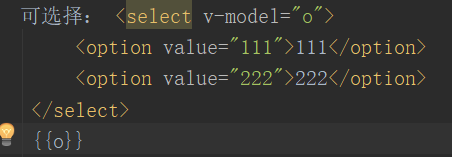
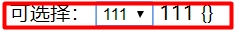
select 标签中的v-model (2)

将multiple 去掉
执行效果:
3. computed 的使用:


执行结果:

4. v-bind 绑定可以改变事件原有属性
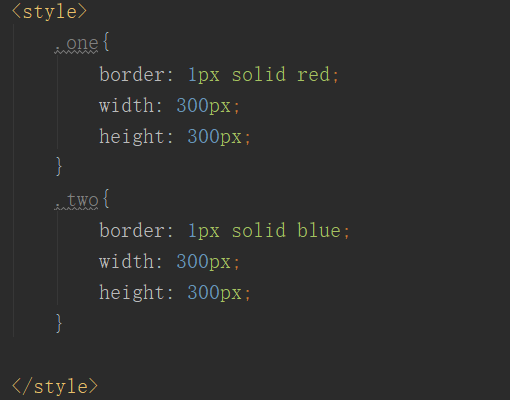
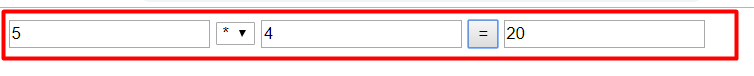
方式1:
先定义一个css样式:



执行效果:

注意: v-bind 可以有简写
原:<div v-bind:class="myClass"></div>
简写:<div :class="myClass"></div>
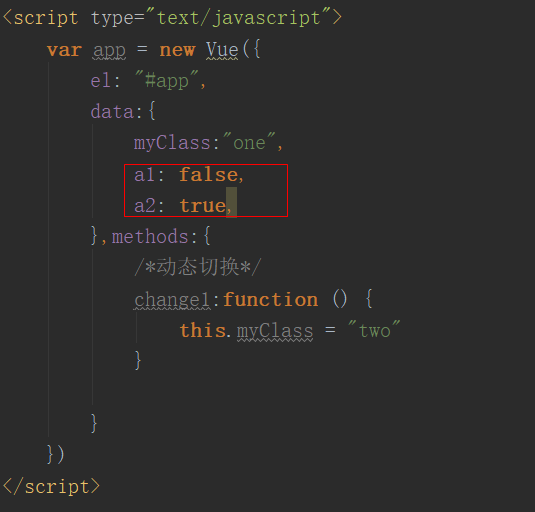
方式二:
<div :class="{one:a1,two:a2}"></div>

方式三:
<div :class="{one:a1,two:!a1}"></div>
方式四:

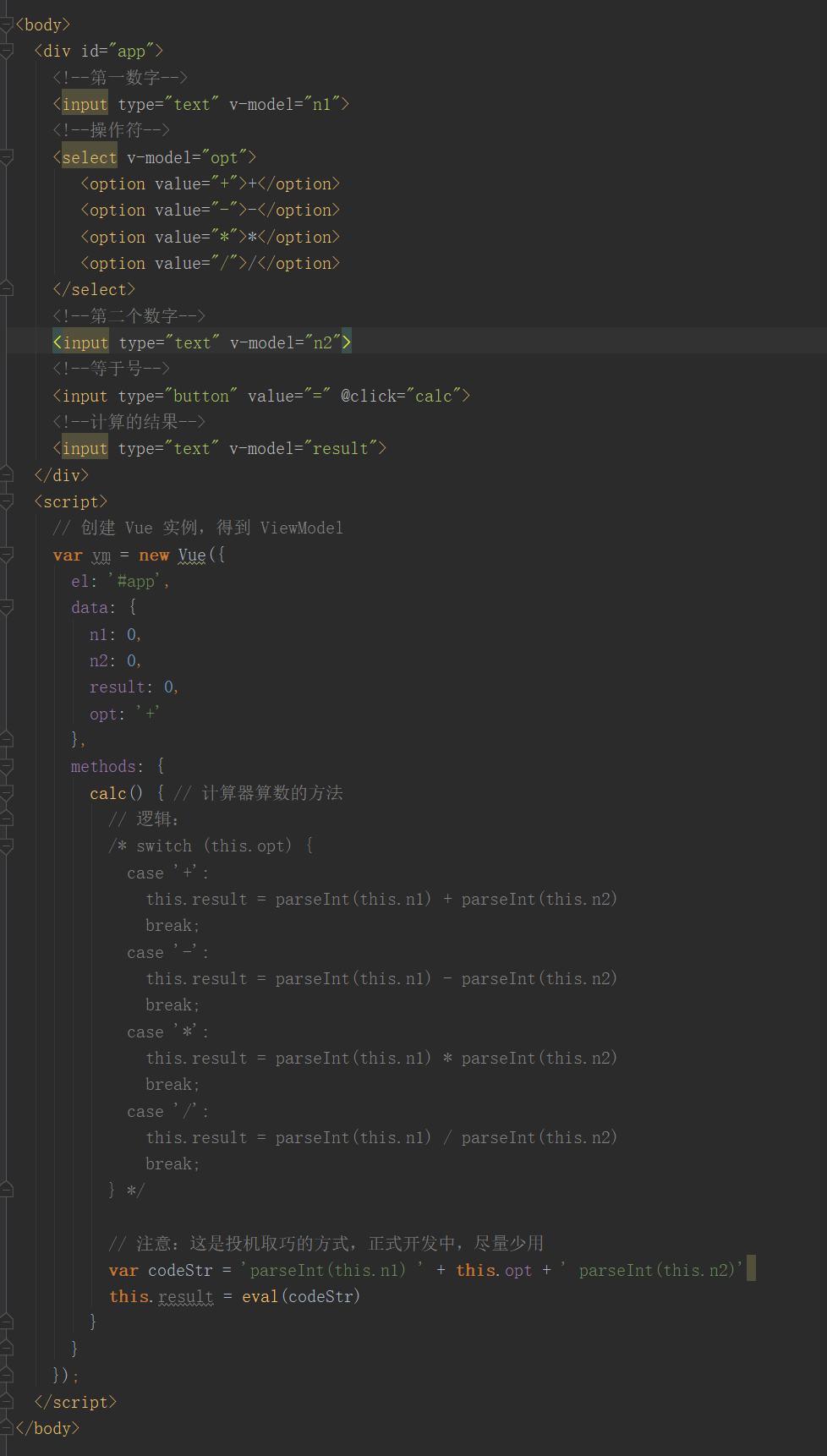
计算器的小练习 利用v-model

执行的效果:

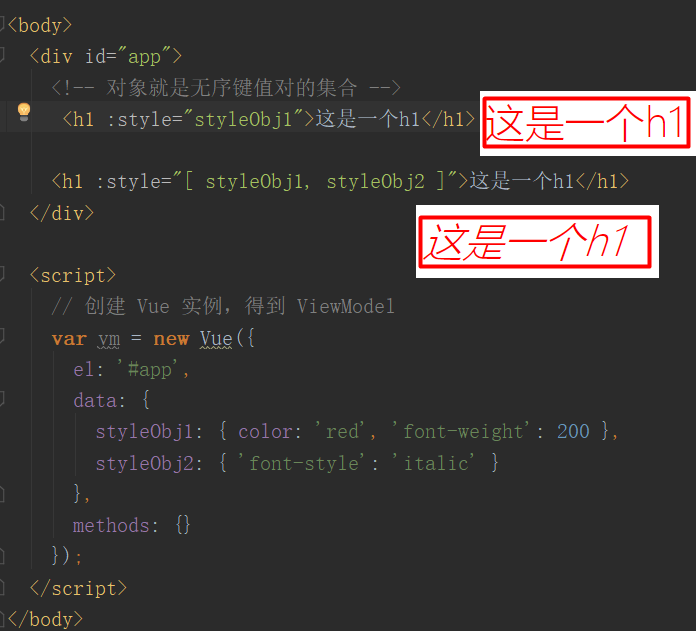
9. Vue中的样式

10. vue 中的样式,这样使用

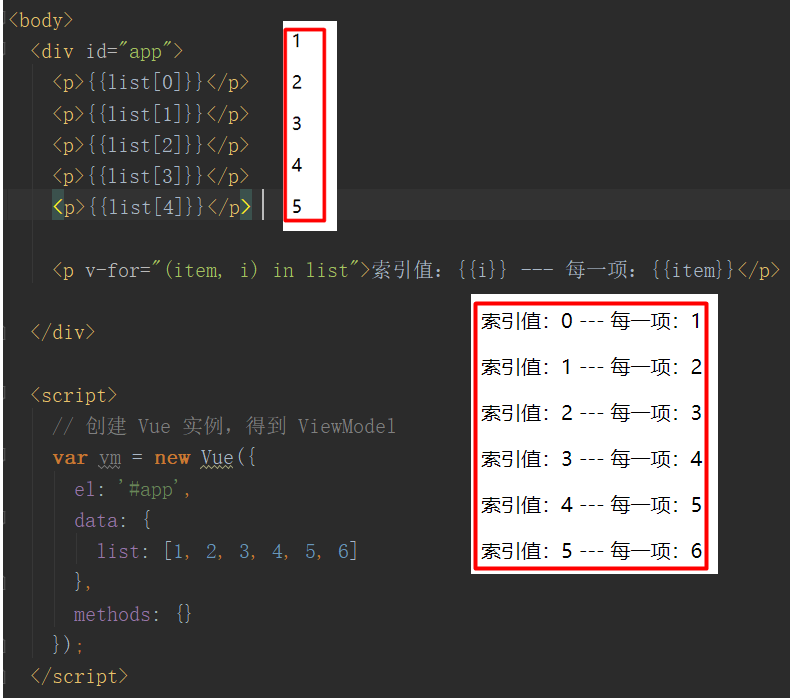
11. vue for 循环 普通数组

vue for 循环对象数组

vue for 循环对象

vue for 迭代数字

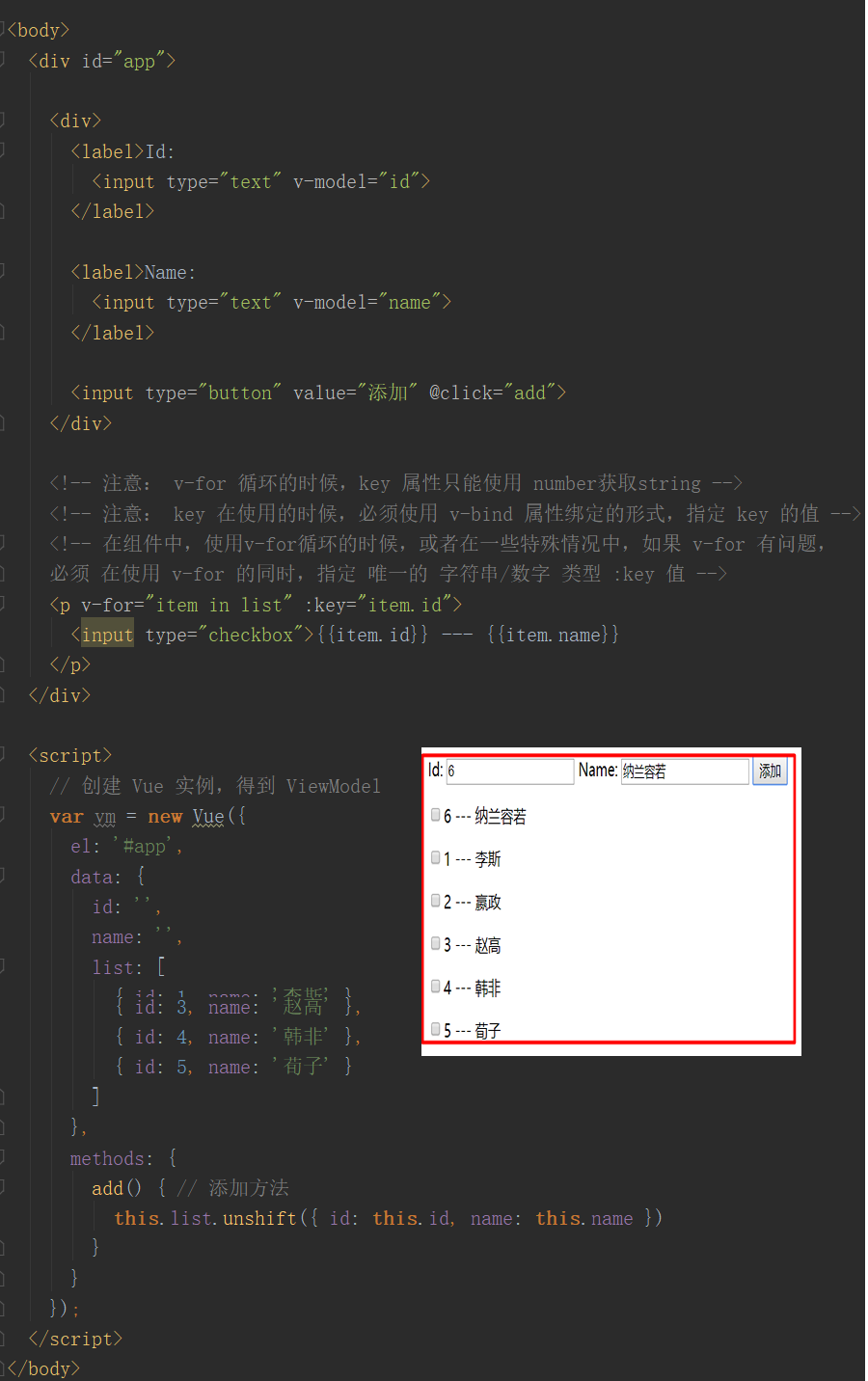
vue-for 循环中key属性的使用

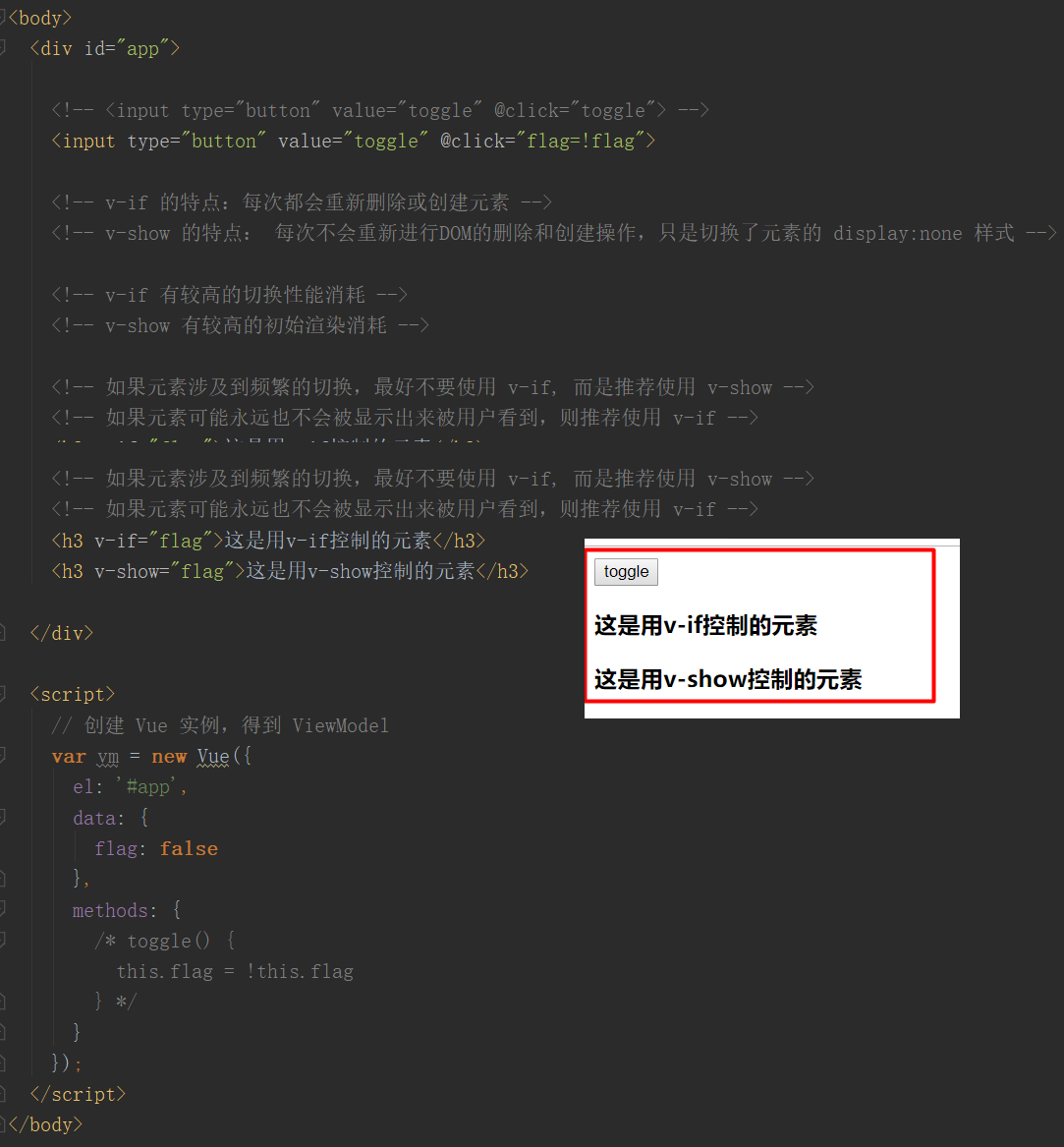
12. v-if 和v-show 的使用

小结:
<!-- 1. MVC 和 MVVM 的区别 --> <!-- 2. 学习了Vue中最基本代码的结构 --> <!-- 3. 插值表达式 v-cloak v-text v-html v-bind(缩写是 :) v-on(缩写是 @) v-model v-for v-if v-show --> <!-- 4. 事件修饰符 : .stop .prevent .capture .self .once --> <!-- 5. el 指定要控制的区域 data 是个对象,指定了控制的区域内要用到的数据 methods 虽然带个s后缀,但是是个对象,这里可以自定义了方法 --> <!-- 6. 在 VM 实例中,如果要访问 data 上的数据,或者要访问 methods 中的方法, 必须带 this --> <!-- 7. 在 v-for 要会使用 key 属性 (只接受 string / number) --> <!-- 8. v-model 只能应用于表单元素 --> <!-- 9. 在vue中绑定样式两种方式 v-bind:class v-bind:style -->
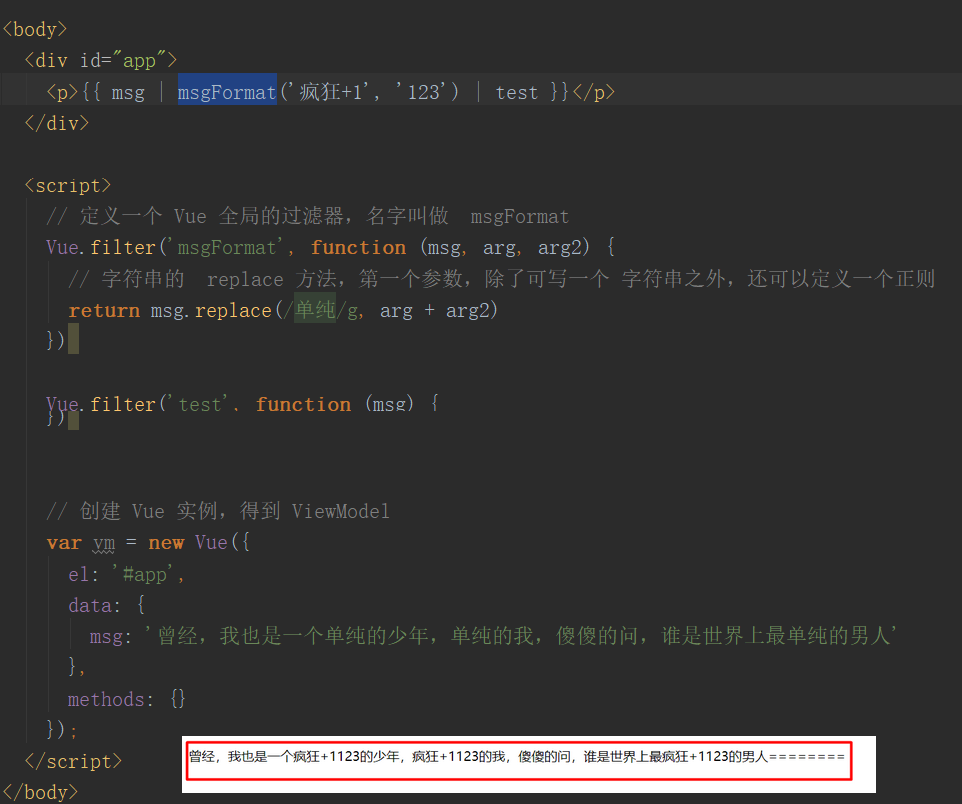
13. 过滤器的基本使用

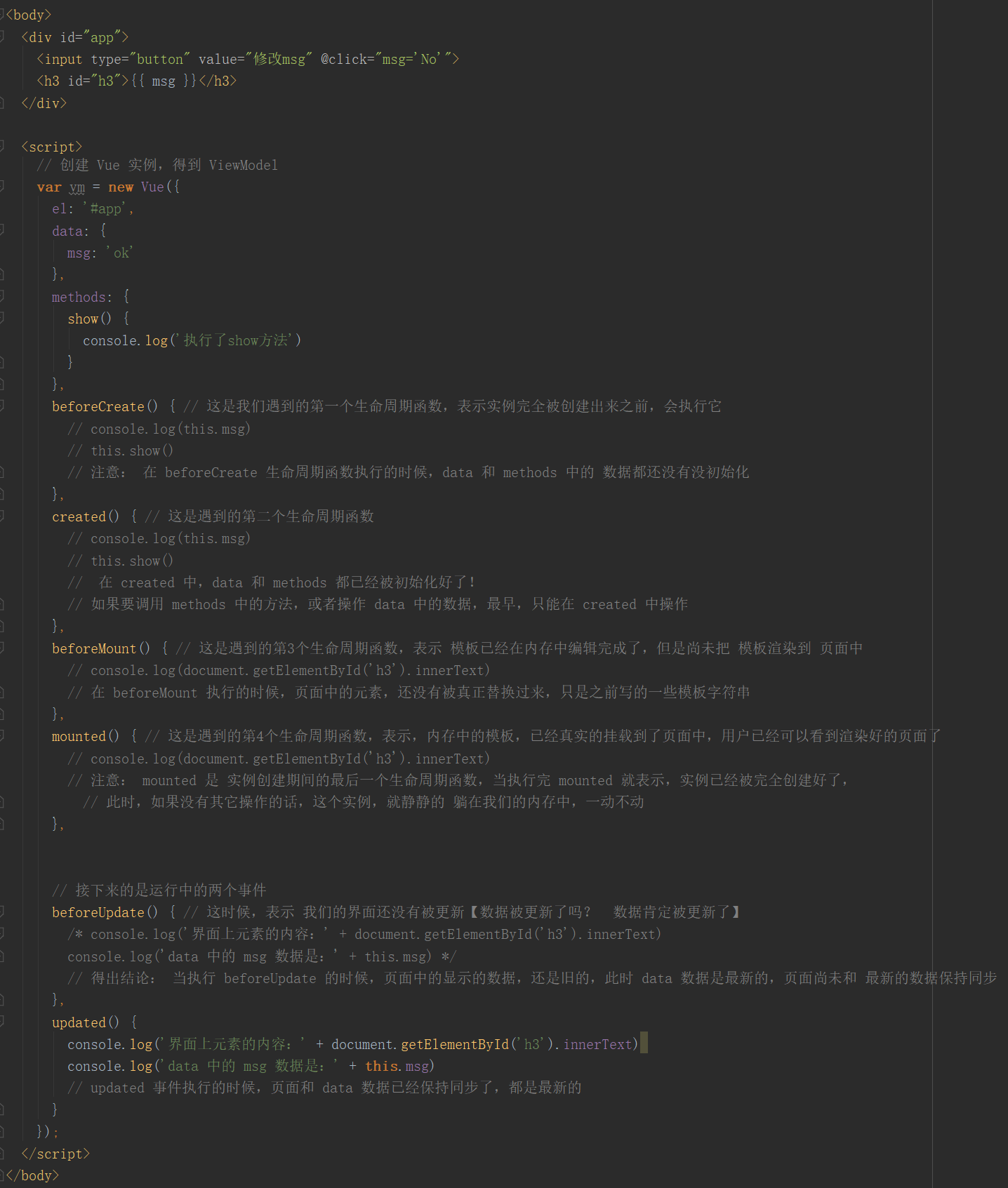
14. 生命周期函数演示

15. vue-resource 的基本使用
vue-resource是一个非常轻量的用于处理HTTP请求的插件,它提供了两种方式来处理HTTP请求:
(1)使用Vue.http或this.$http
( 2)使用Vue.resource或this.$resource
这两种方式本质上没有什么区别,阅读vue-resource的源码,你可以发现第2种方式是基于第1种方式实现的。
重点:
// 注意:在 VM实例中,如果想要获取 data 上的数据,或者 想要调用 methods 中的 方法,必须通过 this.数据属性名 或 this.方法名 来进行访问,这里的this,就表示 我们 new 出来的 VM 实例对象
例子2:动态切换美元符号




