js 解决中文乱码的问题
1.对象 request response 对象setCharacterEncoding=UTF-8
1 <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
2 <%
3 //解决post/get 请求中文乱码的方法
4 request.setCharacterEncoding("UTF-8");
5 response.setCharacterEncoding("UTF-8");
6 %>
7 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
8 <html>
9 <head>
10 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
11 <title>代码段标签</title>
12 </head>
13 <body>
14 <%!
15 int name;
16 int password;
17 %>
18 <%
19 String name=request.getParameter("username");
20 String password =request.getParameter("pwd");
21 out.println("hello "+name+" success! "+"<br/>");
22 out.println("密码泄露 "+password);
23 %>
24 </body>
2. 方法二 (比较简单)
找到tomcat 配置文件 server.xml ,加入code: URIEncoding="utf-8"
1 <Connector port="8080" protocol="HTTP/1.1" 2 connectionTimeout="20000" 3 URIEncoding="utf-8" 4 redirectPort="8443" /> 5 <!-- URIEncoding="utf-8" 解决get/post 请求 中文乱码 -->
方法三
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
将js代码用记事本打开重新保存选择一个你需要的版本
方法4
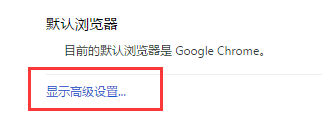
打开浏览器,选择 设置->显示高级设置

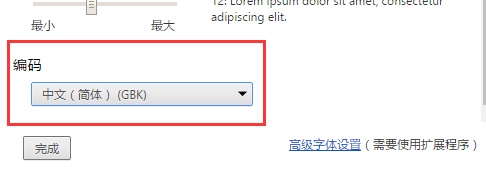
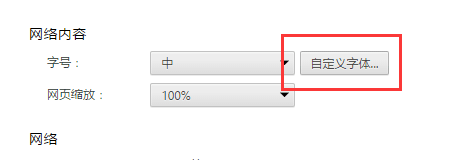
自定义字体

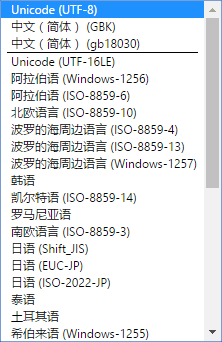
编码,选择UTF-8