第07组 团队项目-需求分析报告
组队后的团队项目的整体计划安排
| 时间 | 计划 | 完成情况 |
|---|---|---|
| 9.10 | 确认选题 | 已完成 |
| 9.10-9.18 | 确认分工 | 已完成 |
| 9.19-10.19 | 前期准备及学习 | 已完成 |
| 10.1-10.21 | 选题报告及答辩 | 已完成 |
| 10.20-10.26 | 需求分析报告及答辩 | 已完成 |
| 10.27-11.22 | Alpha阶段 | 未完成 |
| 11.23-12.13 | Beta阶段 | 未完成 |
| 12.14-? | 完善 | 未完成 |
团队分工
alpha 版本需要做哪些事情
1.登录注册
2.发布博客
3.项目分类
4.编辑资料
| 团队成员 | 分工明细 | TODO list |
|---|---|---|
| 杨明哲 | 团队规划、后端功能实现、文档编写 | 规划项目进程、组织会议、后端功能实现 |
| 卞永亨 | 后端功能实现、后端数据库搭建 | 后端数据库搭建 |
| 林兴源 | 后端功能实现、文档编写 | 后端功能实现 |
| 林鑫 | 后端功能实现、后端服务器搭建 | 后端服务器搭建 |
| 薛紫微 | 前端界面、前端功能实现 | 前端界面、功能 |
| 陈碧芬 | 文档编写、博客撰写、前端界面 | 前端界面、功能 |
| 朱丽辰 | 前端界面、原型设计、视频剪辑 | 前端界面 |
| 黄森敏 | 前端界面、前端功能实现 | 前端界面、功能 |
| 容慧珺 | 前端界面、前端功能实现 | 前端界面、功能 |
| 高星 | 前端界面、前端功能实现 | 前端界面、功能 |
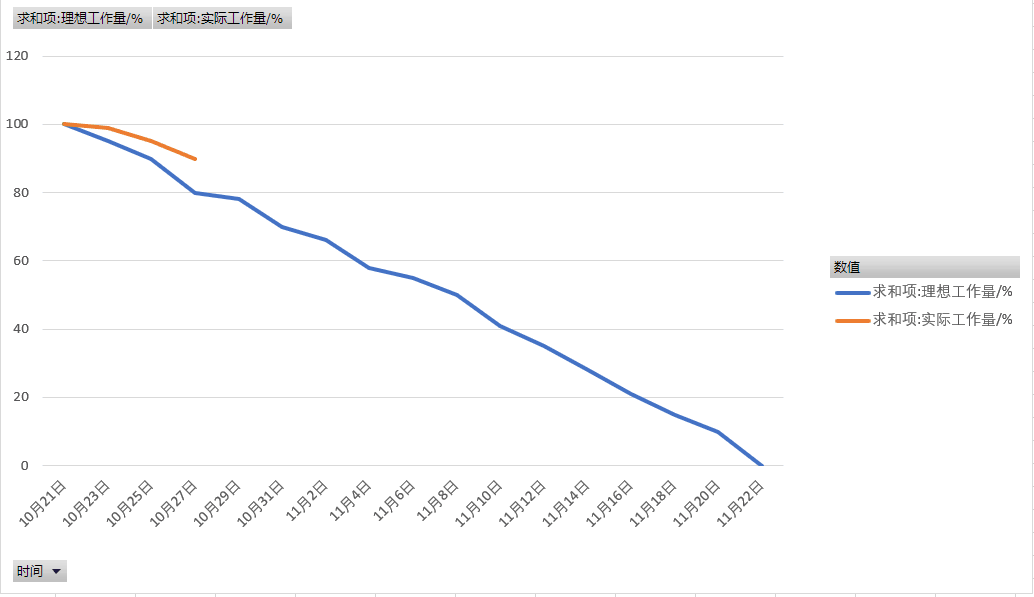
燃尽图

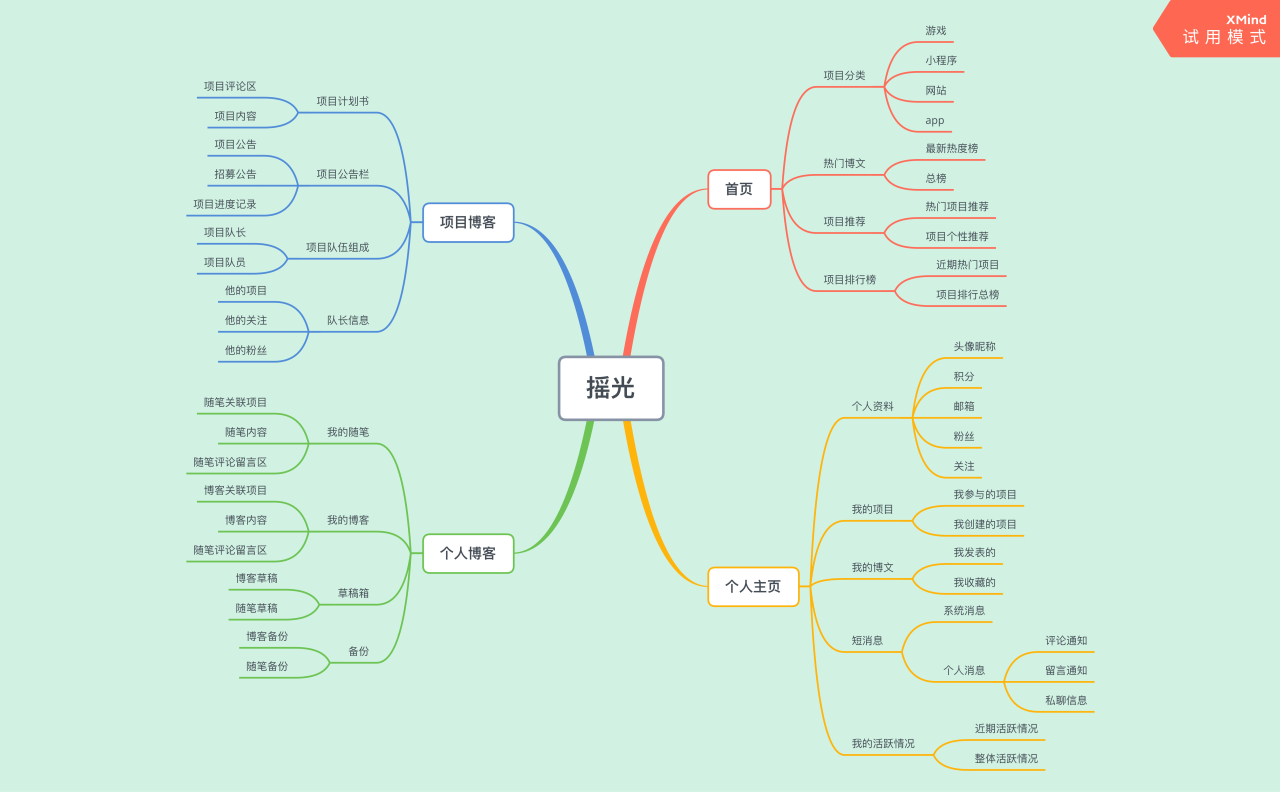
思维导图(3 2分)

贡献比例
| 成员 | 贡献比例(%) | 分工 |
|---|---|---|
| 杨明哲 | 5% | 制作需求报告 |
| 卞永亨 | 9% | 评审其他组,验收标准 |
| 林兴源 | 15% | 讲ppt,评审其他组 |
| 林鑫 | 9% | UML图,验收标准 |
| 薛紫微 | 9% | UML图,验收标准 |
| 陈碧芬 | 10% | 思维导图 |
| 朱丽辰 | 10% | 页面设计 |
| 黄森敏 | 9% | 接口功能 |
| 容慧珺 | 12% | UML图,博客 |
| 高星 | 12% | ppt,博客 |
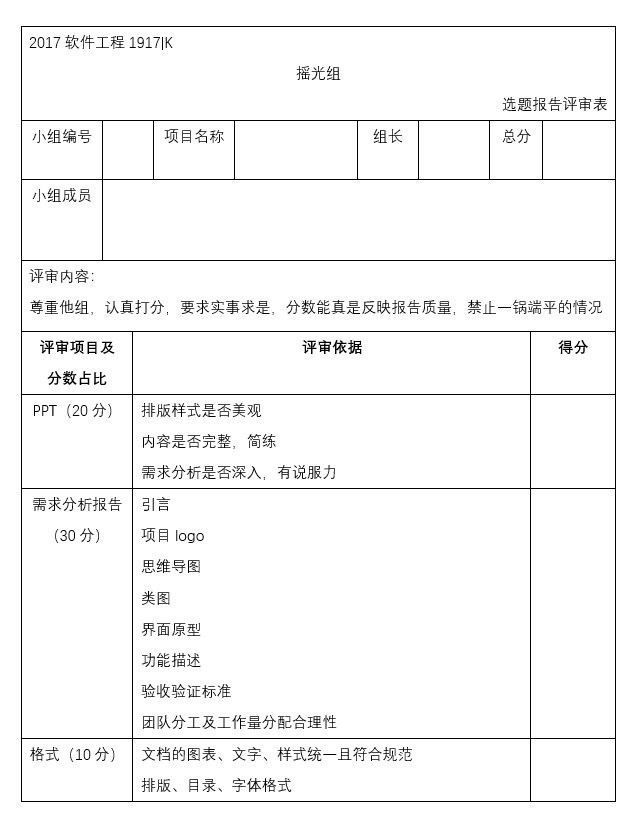
评审表格设计(5 1分)

UML
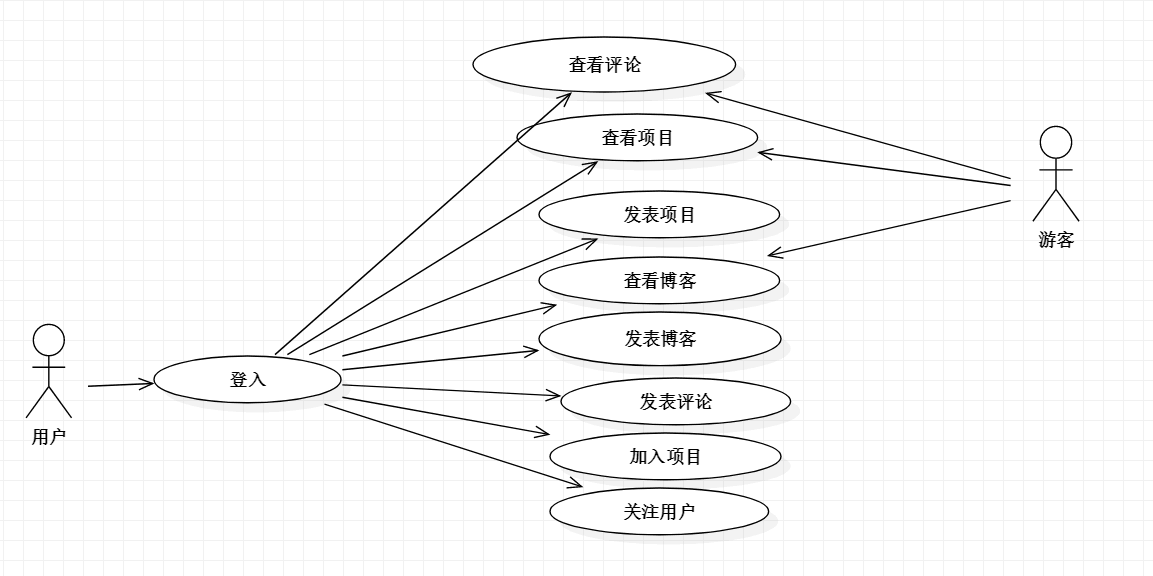
用例图
- 这里描述的是系统哪部分?
用户和游客的交互用例 - 这部分要面临什么样的问题?
用户能干什么 - 以下设计解决了哪些问题?
明晰用户类型以及操作

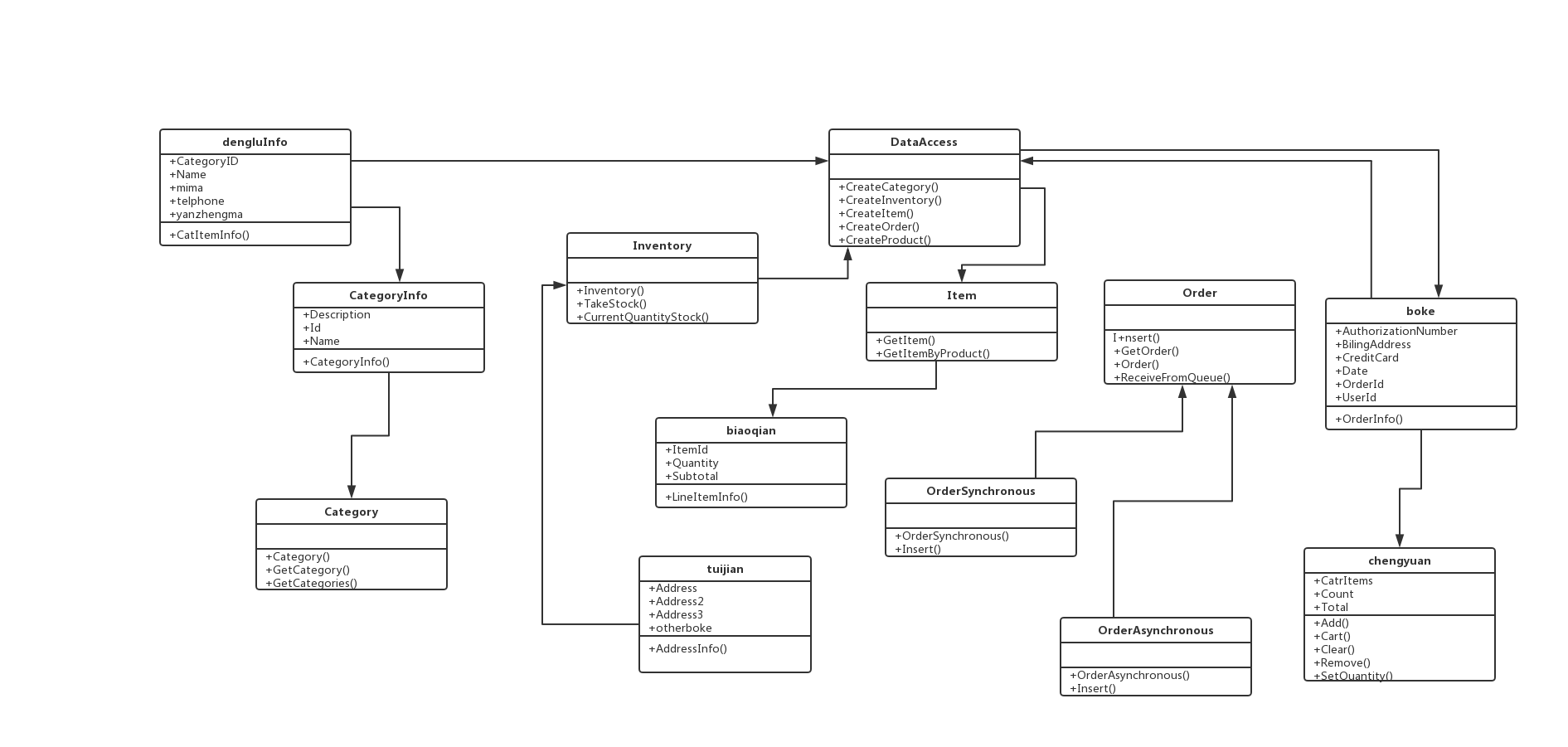
类图
- 这里描述的是系统哪部分?
各部分数据的关系 - 这部分要面临什么样的问题?
各类整体框架设计 - 以下设计解决了哪些问题?
指明各类之间的关系

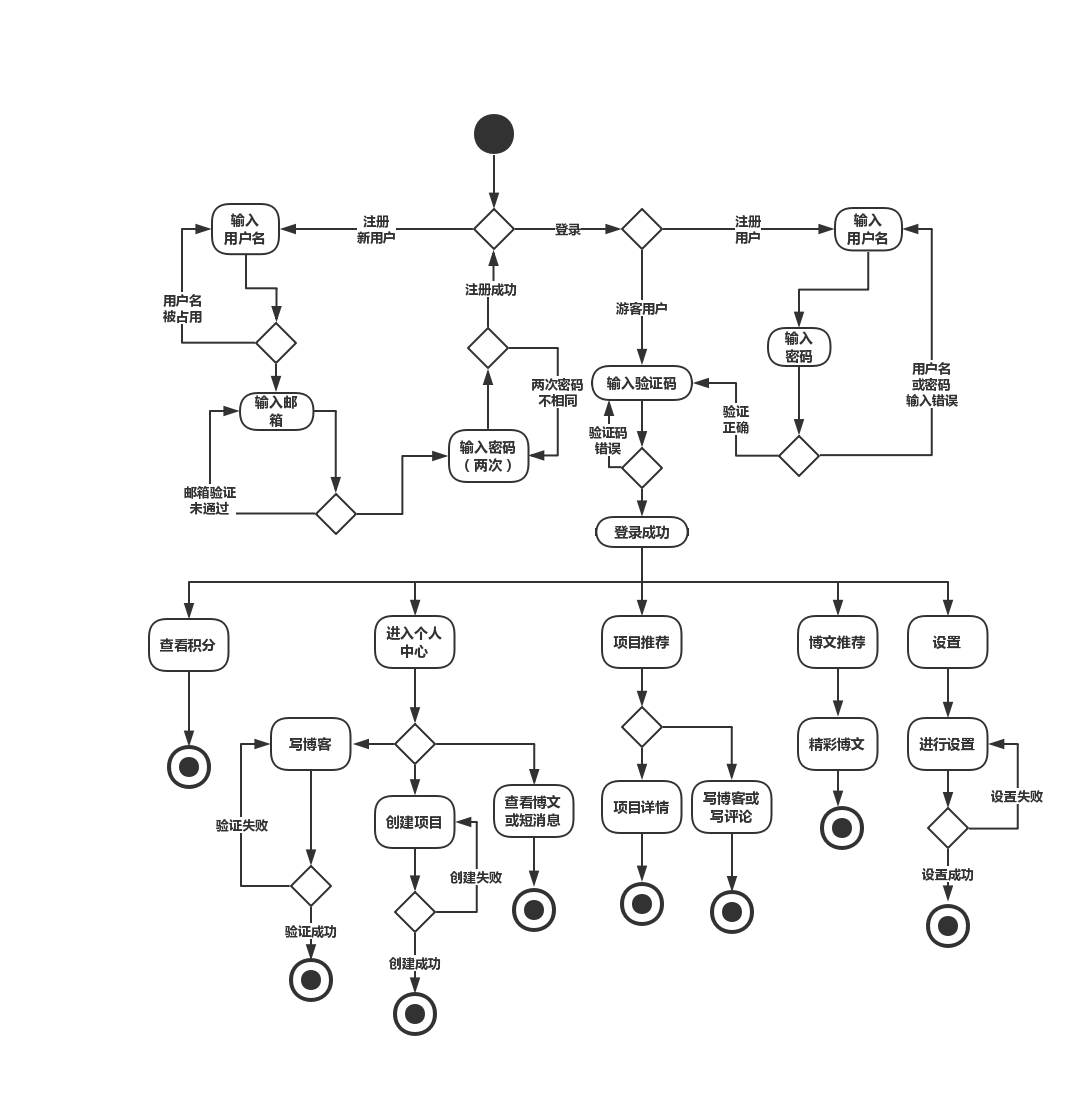
活动图
- 这里描述的是系统哪部分?
使用流程图 - 这部分要面临什么样的问题?
流程复杂 - 以下设计解决了哪些问题?
简化流程,上手简单

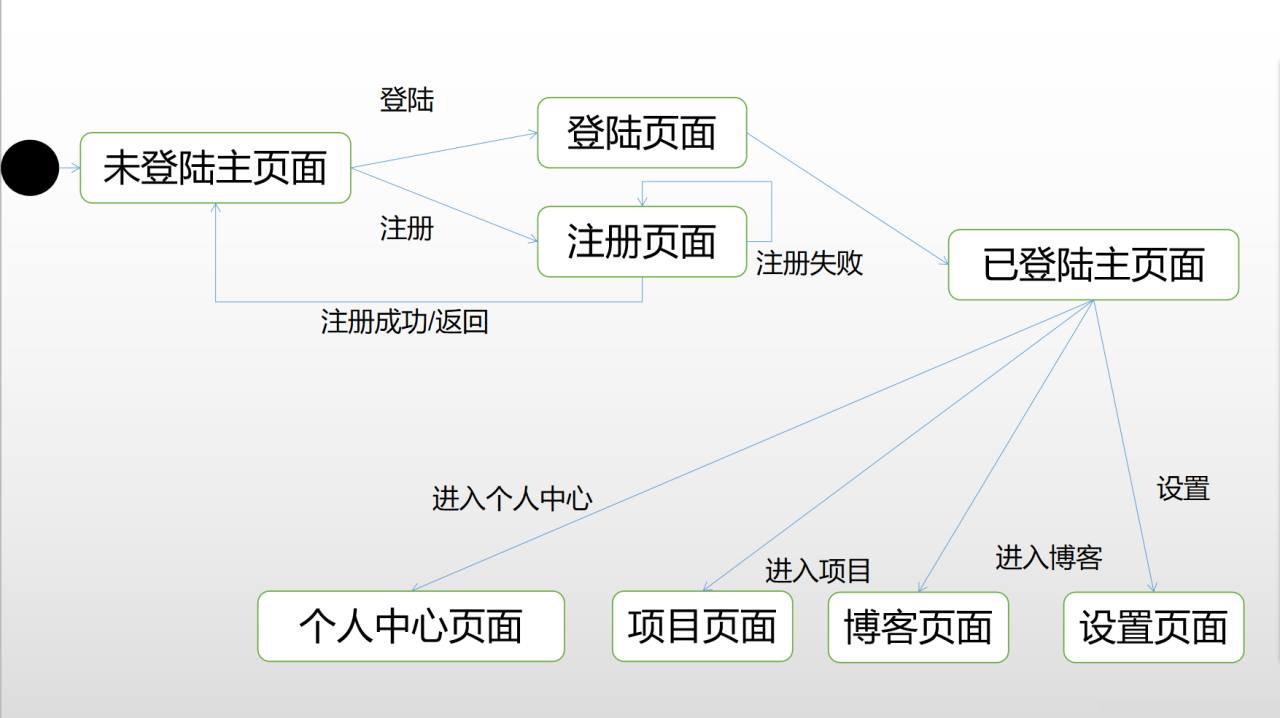
状态图
- 这里描述的是系统哪部分?
用户使用流程图 - 这部分要面临什么样的问题?
设计逻辑问题 - 以下设计解决了哪些问题?
理清逻辑顺序

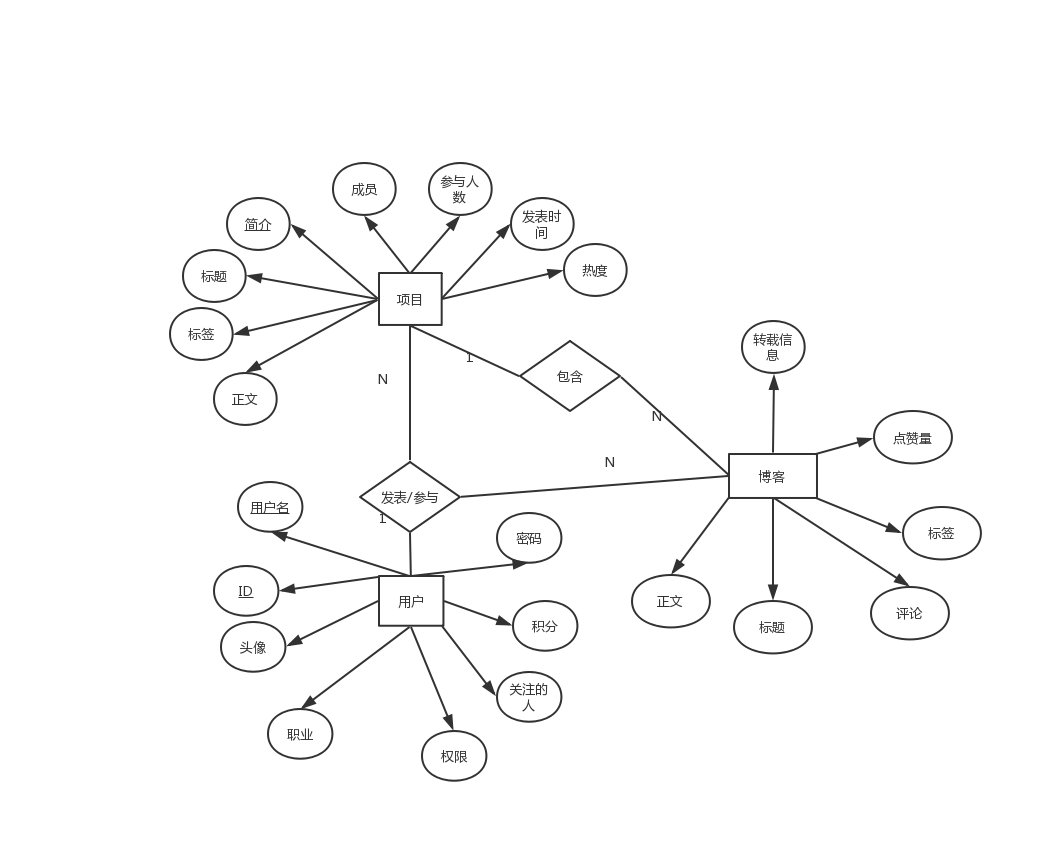
实体关系图
- 这里描述的是系统哪部分?
用户,项目,博客的ER图 - 这部分要面临什么样的问题?
三方关系复杂 - 以下设计解决了哪些问题?
理清三者之间的联系

工具选择
- Visio:功能强大,适用于所有人群
- StarUML:操作简便,功能强大
答辩总结(9 9分)
本组的现场答辩得分:
52.2
回答其他小组对本小组的提问
1.与一些现在已经成熟的开源博客社区相比,你们的优势在哪里?
我们的优势是面对项目来写博客,以项目为核心,用博客的方式来协作
2.感觉真正地大佬早已经习惯了github等开源社区,而新手的使用意愿应该不会很高,建议慎重考虑或者开发一些新功能来突出自己的优势
我们要做的摇光是带领中国的开源,github对于一些人包括大佬并不友好,而且还没有以项目为核心的博客,这就是我们最大的优势
3.关于项目博客这方面,是用户先创建一个新的项目,然后在该项目下发表博客吗?
用户可以创建一个项目然后在其中发布博客,也可以在别人的项目里发布博客
4.
5.
6.个性化推荐功能的准确度能达到多高?
个性化推荐的准确度会随着用户参与项目浏览发帖回复频率增高而增高。
7.如何确保不文明字眼不出现,或者是一些不合适的文档的出现?
出现不文明字眼会自动进行屏蔽,不文明文档将会有警告提示并且无法上传
8.
9.
10.感觉使用的人更多的会是新手,如何避免大量类似todolist的无营养项目泛滥
设置发布项目的时候会有标签分类,我们可以在用户在选取发布项目类别时主动弹出相同类别的项目供用户查看
11.是否有方便的分类或检索机制?如标签系统
用户在发布项目时会有相应的标签分类
《需求规格说明书》
- 增加了思维导图和类图。
- 修改了一些不合规范的地方。
遇到的困难及解决方法
困难描述
做过哪些尝试
是否解决
有何收获
PSP
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 20 | 20 |
| Estimate | 估计这个任务需要多少时间 | 40 | 30 |
| Development | 开发 | 1000 | 1520 |
| Analysis | 需求分析 (包括学习新技术) | 100 | 240 |
| Design Spec | 生成设计文档 | 200 | 300 |
| Design Review | 设计复审 | 60 | 120 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 30 | 20 |
| Design | 具体设计 | 200 | 300 |
| Coding | 具体编码 | 240 | 300 |
| Code Review | 代码复审 | 120 | 160 |
| Test | 测试(自我测试,修改代码,提交修改) | 150 | 180 |
| Reporting | 报告 | 150 | 200 |
| Test Repor | 测试报告 | 15 | 20 |
| Size Measurement | 计算工作量 | 15 | 20 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 25 | 30 |
| 合计 | 1365 | 1940 |
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 0 | 0 | 5 | 5 | 熟悉使用axure,并利用axure设计了产品原型 |
| 2 | 0 | 0 | 10 | 15 | 简单了解了html,css,和js |
| 3 | 500 | 500 | 15 | 30 | 学习了html,css,js语言及其使用,开始做网页页面设计,做出了网页雏形 |
| 4 | 300 | 800 | 27 | 57 | 主要学习了接口的使用,以及规范代码,确定最后的布局 |
| 5 | 0 | 800 | 10 | 67 | 制作了界面草图 |



